1.直播是现在最热门的,尤其是电竞的发展成功的带动的直播的发展,各种游戏直播月入XXX,经常听到的一句话:某主播XXX月入百万,不知道是真是假暂且不管,看看直播到底是怎么实现的,直播使用的是RTMP协议(实时消息传输协议),实现这个协议的方式有很多种,这里使用nginx(一个超级强大的服务器)的rtmp-moudle模块来实现。
我是在ubantu上面搭建的环境:
首先准备nginx安装包和nginx-rtmp-module模块的安装包
nginx安装包:http://nginx.org/,请自行下载
wget http://nginx.org/download/nginx-1.11.3.tar.gz
nginx-rtmp-module模块下载
wget https://github.com/arut/nginx-rtmp-module/archive/master.zip
下载完毕解压
tar -zxvf nginx-1.11.3.tar.gz
unzip master.zip(没有安装该软件包:sudo apt-get install unzip)
解压完毕进入nginx-1.11.3文件夹
./configure--add-module=../arut-nginx-rtmp-module-c0bf381
sudo make
sudo make install
安装完毕!
运行nginx:
sudo /usr/local/nginx/sbin/nginx
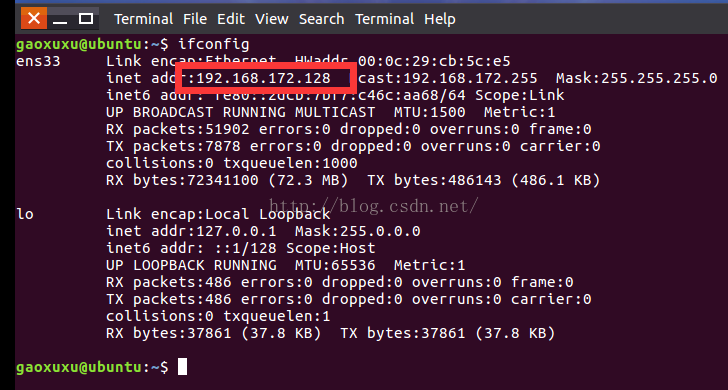
运行:ifconfig查看ubantu的ip地址:
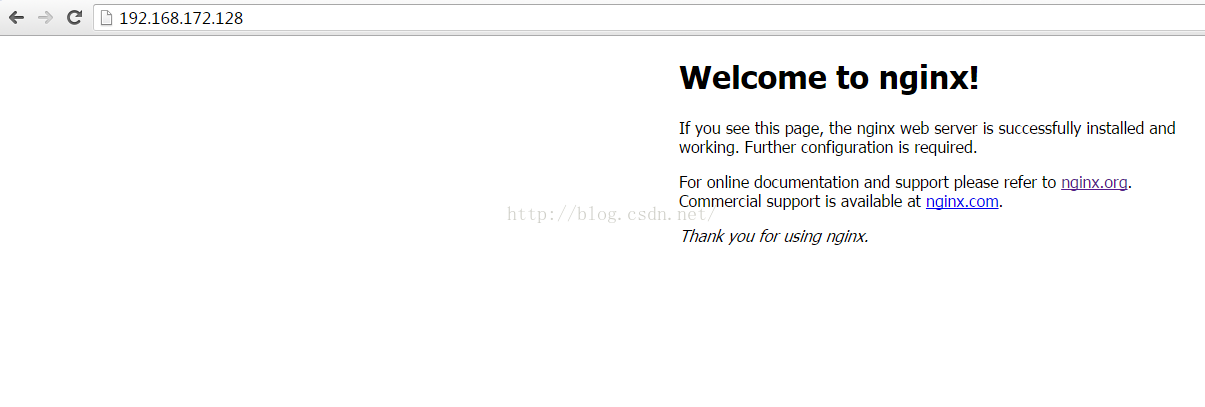
打开浏览器输入:你本机的ip看到nginx的欢迎页面,说明安装成功,如图:
然后:
cd /usr/local/nginx/conf
nginx的配置文件可能没有修改的权限
修改权限:
sudo chmod 777conf/
编辑nginx.conf文件,我贴出整个配置文件:
加的配置就在最后,复制添加即可。
保存之后重启nginx:
sudo /usr/local/nginx/sbin/nginx -s stop
sudo /usr/local/nginx/sbin/nginx
没有出现错误,这时已经成功搭建好了rtmp流媒体,这时需要一个推流的客户端给服务器
这里选择OBS,比较出名的一个软件:下载地址:
https://obsproject.com/download#mp
自己下载安装
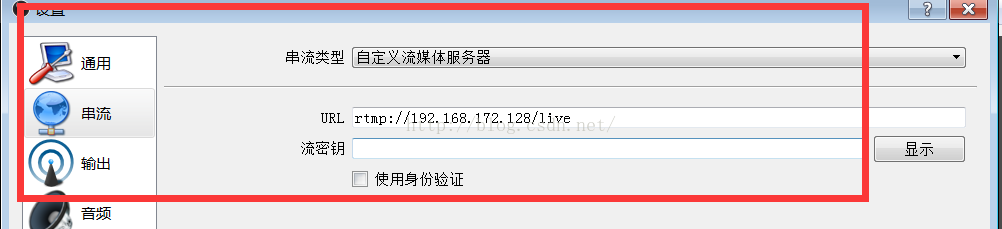
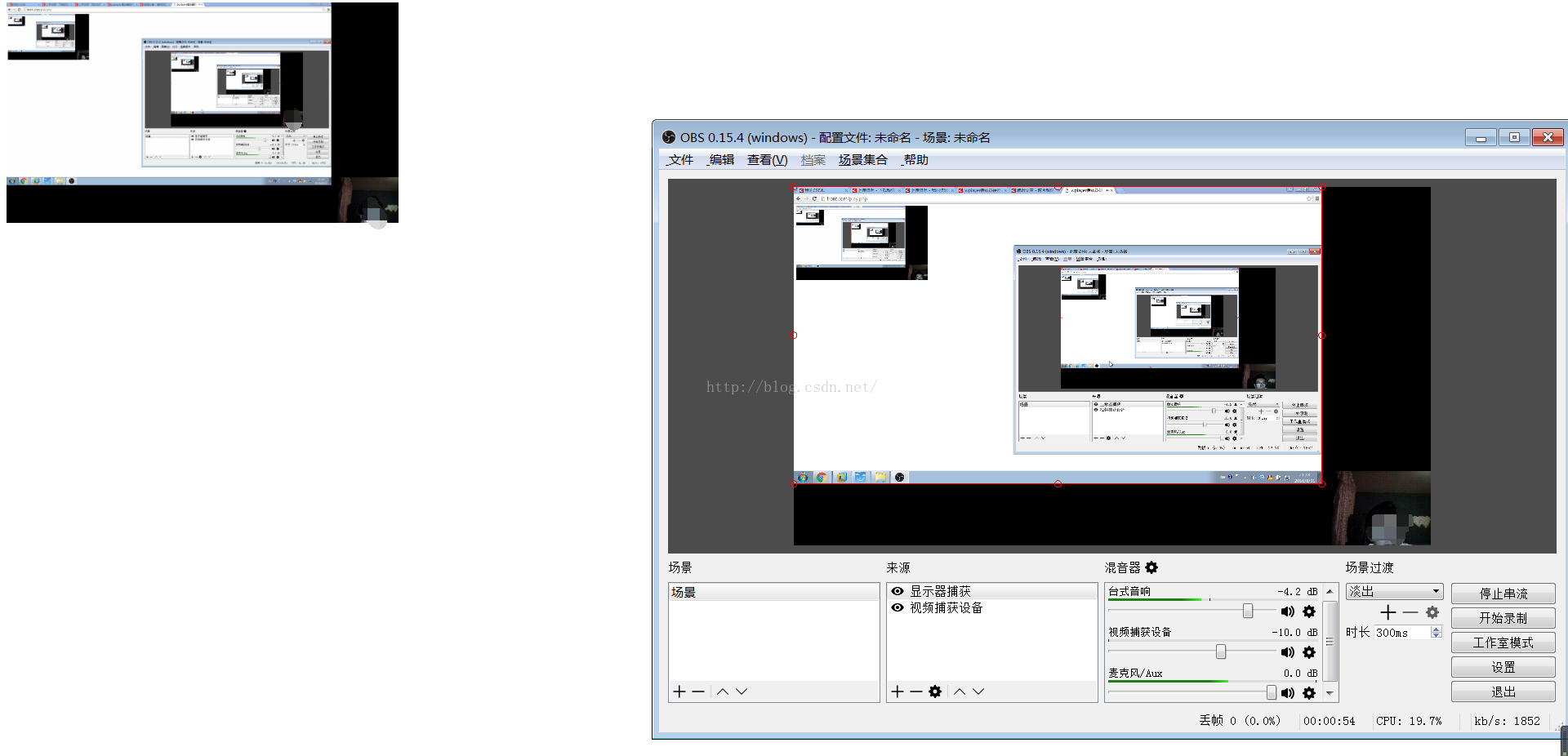
安装完毕配置obs
注意IP要该为自己的。
完毕之后还有做一个浏览器的展示:
建立play.PHP
jwplayer包请在这里下载:http://download.csdn.net/detail/gaoxuaiguoyi/9300373下载完毕直接放在目录下面就可以了:
访问:你的IP/play.php
到此实现的简单的直播。






























 3241
3241

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








