2017年7月25日学习总结:
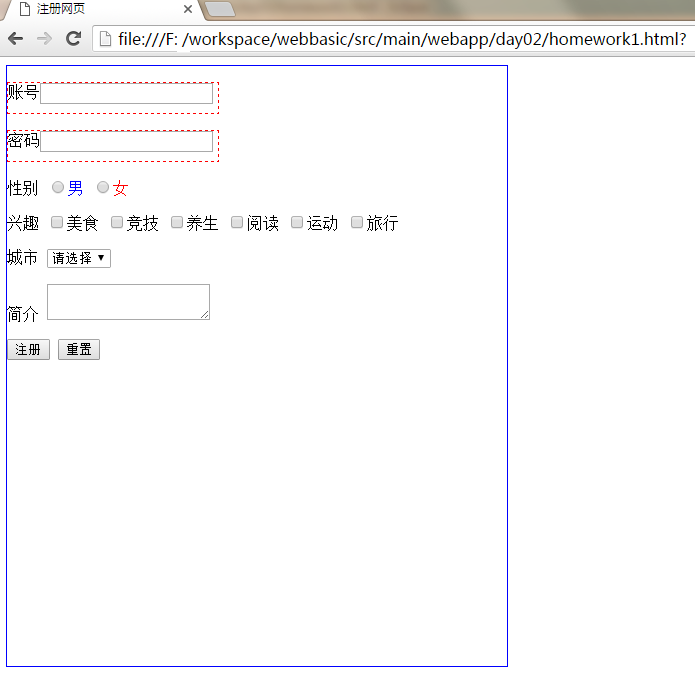
一个小案例
<!DOCTYPE html>
<html><head>
<meta charset="UTF-8">
<title>注册网页</title>
<style>
body{
width:500px;
height:600px;
border:1px solid blue;
}
#user{
width:210px;
height:30px;
border:1px dashed red;
}
#pwd{
width:210px;
height:30px;
border:1px dashed red;
}
#man{
color:blue;
}
#female{
color:red;
}
</style>
</head>
<body >
<form>
<p id="user">
账号<input type="text"/>
</p>
<p id="pwd">
密码<input type="password"/>
</p>
<p>
性别
<span id="man">
<input type="radio" name="sex"/>男
</span >
<span id="female">
<input type="radio" name="sex"/>女
</span>
</p>
<p>
兴趣
<input type="checkbox"/>美食
<input type="checkbox"/>竞技
<input type="checkbox"/>养生
<input type="checkbox"/>阅读
<input type="checkbox"/>运动
<input type="checkbox"/>旅行
</p>
<p>
城市
<select>
<option>请选择</option>
<option>北京</option>
<option>上海</option>
<option>广州</option>
<option>深圳</option>
</select>
</p>
<p>
简介
<textarea></textarea>
</p>
<p>
<input type="submit" value="注册"/>
<input type="reset"/>
</p>
</form>
</body>
</html>
网页运行结果




























 126
126











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








