2017年7月26日学习总结
一个小案例
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>管理员表</title>
<link rel="stylesheet" href="mylist.css"/>
</head>
<body>
<div class="logo">
<a href="#">[退出]</a>
</div>
<div class="menu"></div>
<div class="core">
<div class="content">
<div class="btn"></div>
<div class="data">
<table>
<thead>
<tr>
<td><input type="checkbox"/>全选</td>
<td>管理员ID</td>
<td>姓名</td>
<td>拥有角色</td>
<td></td>
</tr>
</thead>
<tbody>
<tr>
<td><input type="checkbox"/></td>
<td>1</td>
<td>王重</td>
<td>嘴强王者、符文战士</td>
<td>
<input type="button" value="修改" class="modify"/>
<input type="button" value="删除" class="delete"/>
</td>
</tr>
<tr>
<td><input type="checkbox"/></td>
<td>2</td>
<td>牧尘</td>
<td>大主宰、天罗大陆首领</td>
<td>
<input type="button" value="修改" class="modify"/>
<input type="button" value="删除" class="delete"/>
</td>
</tr>
<tr>
<td><input type="checkbox"/></td>
<td>3</td>
<td>石牧</td>
<td>弥天巨猿族首领、神境高手</td>
<td>
<input type="button" value="修改" class="modify"/>
<input type="button" value="删除" class="delete"/>
</td>
</tr>
<tr>
<td><input type="checkbox"/></td>
<td>4</td>
<td>萧炎</td>
<td>炎帝、斗帝</td>
<td>
<input type="button" value="修改" class="modify"/>
<input type="button" value="删除" class="delete"/>
</td>
</tr>
</tbody>
</table>
</div>
<div class="page"></div>
</div>
</div>
<div class="copy">
<p>版权所有,仿冒必究</p>
<p>友情链接:www.baidu.com</p>
</div>
</body>
</html>
外部样式文件内容:
*{
padding:0;
margin:0;
}
div{
border:1px solid red;
font-family:"微软雅黑","文泉驿正黑","黑体";
margin:0 auto;
font-size:14px;
}
.logo{
width:960px;
height:61px;
}
.menu{
height:91px;
}
.core{
height:410px;
padding-top:10px;
}
.content{
width:950px;
height:390px;
border:5px solid #8ac1db;
}
.copy{
width:960px;
height:50px;
}
.content>div{
width:910px;
height:40px;
}
.content>.data{
height:310px;
}
body{
background-color:#0EA8D8;
}
.logo{
background-image:url(../img/top_bg.png);
}
.menu{
background-color:#0488BB;
}
.core{
background:url(../img/content_bg.png) repeat-x top;
}
.content{
background-color:#E8F3F8;
}
.logo{
text-align:right;
line-height:61px;
text-decoration:none;
}
.logo>a{
margin-right:40px;
color:#FFF;
text-decoration:none;
}
.logo>a:hover{
font-weight:bold;
}
.copy>p{
color:#FFF;
text-align:center;
height:25px;
line-height:25px;
}
.data table{
border:1px solid #CCC;
width:100%;
border-collapse:collapse;
}
.data td{
border:1px solid #CCC;
text-align:center;
}
.data thead tr{
background-color:#fbedce;
height:40px;
font-weight:bold;
}
.data tbody tr{
background-color:#FFF;
height:32px;
}
.data tbody tr:hover{
background-color:#f7f9fd;
}
.modify{
padding-left:15px;
background:url(../img/modification.png) no-repeat left;
border:0;
cursor:pointer;
}
.delete{
padding-left:15px;
background:url(../img/delete.png) no-repeat left;
border:0;
cursor:pointer;
}
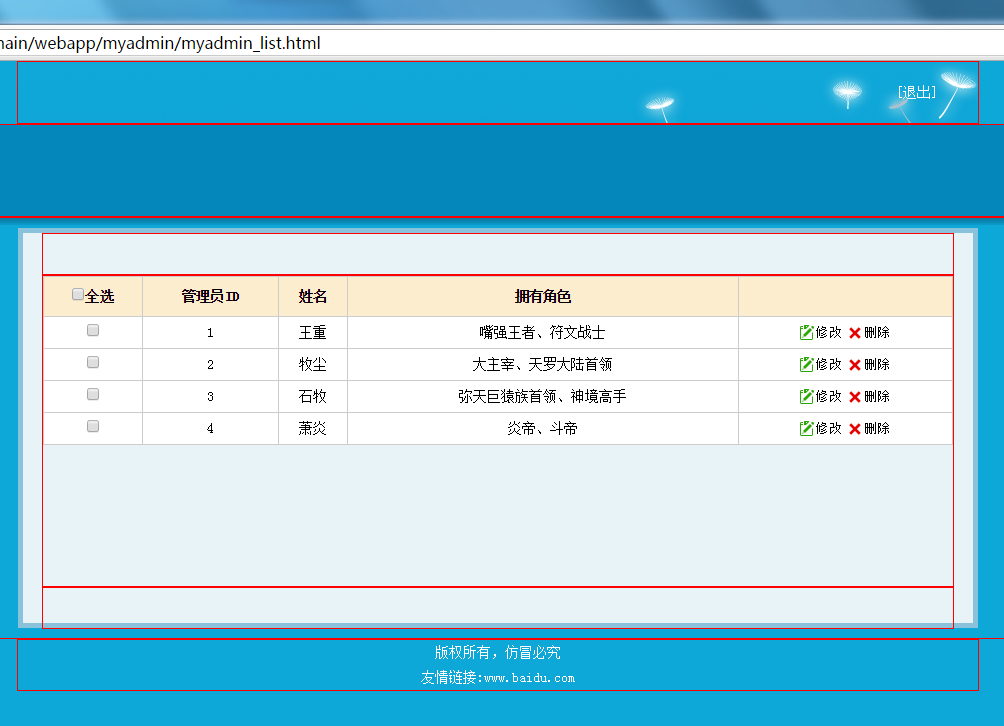
网页运行结果


























 699
699

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








