2017年7月28日学习总结

一个小案例
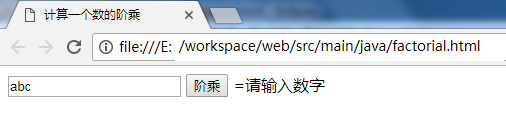
输入一个整数,计算出它的阶乘
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>计算一个数的阶乘</title>
<script>
function factorial(){
var n = document.getElementById("num").value;
var span = document.getElementById("result");
if(isNaN(n)){
span.innerHTML = "请输入数字";
}else if(n<0){
span.innerHTML = "负数没有阶乘";
}else if(n==0){
span.innerHTML = 1;
}else if(n>0){
var product = 1;
for(var i=1;i<=n;i++){
product *= i;
}
span.innerHTML = product;
}
}
</script>
</head>
<body>
<input type="text" id="num"/>
<input type="button" value="阶乘" οnclick="factorial()"/>
=<span id="result"></span>
</body>
</html>
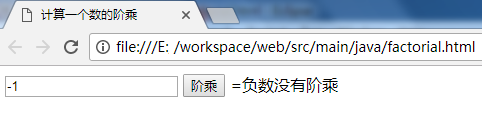
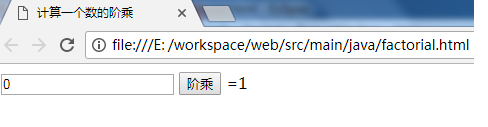
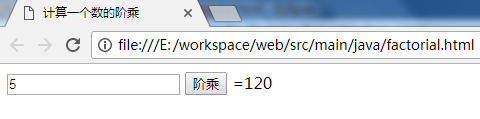
网页运行结果





























 2323
2323

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








