第一步:PhoneGap开发环境搭建
安装前提:1、Java SDK
2、Eclipse
3、Android SDK
4、ADT插件
5、PhoneGap
第二步:搭建第一个PhoneGap项目
1、在eclipse中新建Android Project,什么名字随便取;
2、在项目的目录下,建两个文件夹:
/libs
/assets/www
3、.进入将刚刚下载并解压的PhoneGap包里Anroid目录,我们需要的资源都在这个目录下。
将phonegap-x.x.x.js这个js文件(具体名称视当时下载的版本而定)copy到/assets/www目录下,
把phonegap.jar文件copy到/libs目录下。
再把xml目录copy到android项目的res目录下。
4、在/assets/www下建立index.html文件,内容看起来像这样:
<!DOCTYPE HTML>
<html>
<head>
<title>PhoneGap</title>
<script type="text/javascript" charset="utf-8" src="phonegap-1.3.0.js"></script>
</head>
<body>
<h1> I am PhoneGap developer</h1>
</body>
</html>
5.将以下权限配置的xml内容copy到AndroidManifest.xml文件中:
<supports-screens
android:largeScreens="true"
android:normalScreens="true"
android:smallScreens="true"
android:resizeable="true"
android:anyDensity="true"
/>
<uses-permission android:name="android.permission.CAMERA" />
<uses-permission android:name="android.permission.VIBRATE" />
<uses-permission android:name="android.permission.ACCESS_COARSE_LOCATION" />
<uses-permission android:name="android.permission.ACCESS_FINE_LOCATION" />
<uses-permission android:name="android.permission.ACCESS_LOCATION_EXTRA_COMMANDS" />
<uses-permission android:name="android.permission.READ_PHONE_STATE" />
<uses-permission android:name="android.permission.INTERNET" />
<uses-permission android:name="android.permission.RECEIVE_SMS" />
<uses-permission android:name="android.permission.RECORD_AUDIO" />
<uses-permission android:name="android.permission.MODIFY_AUDIO_SETTINGS" />
<uses-permission android:name="android.permission.READ_CONTACTS" />
<uses-permission android:name="android.permission.WRITE_CONTACTS" />
<uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE" />
<uses-permission android:name="android.permission.ACCESS_NETWORK_STATE" /> <uses-permission android:name="android.permission.GET_ACCOUNTS" />
android:configChanges="orientation|keyboardHidden
7.AndroidManifest.xml最后看起来会像这样:
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.yunxuan.helloworld"
android:versionCode="1"
android:versionName="1.0" >
<supports-screens
android:anyDensity="true"
android:largeScreens="true"
android:normalScreens="true"
android:resizeable="true"
android:smallScreens="true" />
<uses-permission android:name="android.permission.CAMERA" />
<uses-permission android:name="android.permission.VIBRATE" />
<uses-permission android:name="android.permission.ACCESS_COARSE_LOCATION" />
<uses-permission android:name="android.permission.ACCESS_FINE_LOCATION" />
<uses-permission android:name="android.permission.ACCESS_LOCATION_EXTRA_COMMANDS" />
<uses-permission android:name="android.permission.READ_PHONE_STATE" />
<uses-permission android:name="android.permission.INTERNET" />
<uses-permission android:name="android.permission.RECEIVE_SMS" />
<uses-permission android:name="android.permission.RECORD_AUDIO" />
<uses-permission android:name="android.permission.MODIFY_AUDIO_SETTINGS" />
<uses-permission android:name="android.permission.READ_CONTACTS" />
<uses-permission android:name="android.permission.WRITE_CONTACTS" />
<uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE" />
<uses-permission android:name="android.permission.ACCESS_NETWORK_STATE" />
<uses-permission android:name="android.permission.GET_ACCOUNTS" />
<uses-sdk
android:minSdkVersion="7"
android:targetSdkVersion="11" />
<application
android:allowBackup="true"
android:icon="@drawable/ic_launcher"
android:label="@string/app_name"
android:theme="@style/AppTheme" >
<activity
android:name="com.yunxuan.helloworld.MainActivity"
android:configChanges="orientation|keyboardHidden"
android:label="@string/app_name" >
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>
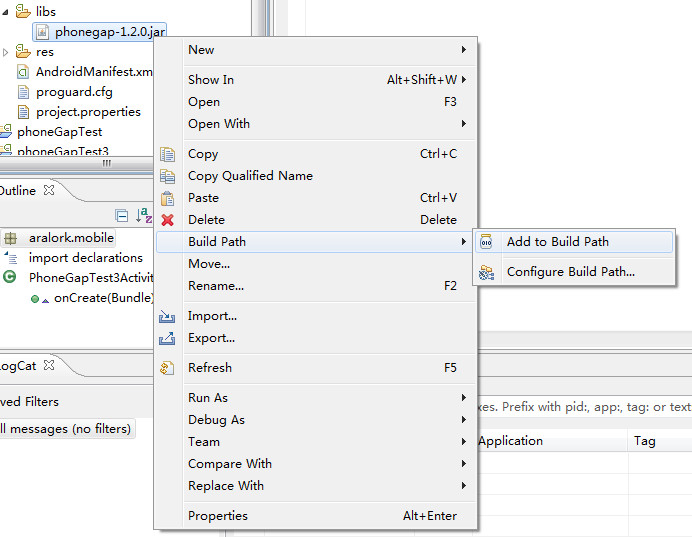
</manifest>8.在刚刚新建的Android Project中找到libs目录并在phonegap-x.x.x.jar上点击右键,选择 Build Path->Add to Build Path

9.最后再修改下src下的Java主文件:
1)添加import com.phonegap.*;
2)将类改成继承为DroidGap;
3)删掉import android.app.Activity;
4)把setContentView()这行替换为super.loadUrl("file:///android_asset/www/index.html");
5)最后看起来就像这样:
package com.yunxuan.helloworld;
import com.phonegap.DroidGap;
import android.os.Bundle;
public class MainActivity extends DroidGap {
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
super.loadUrl("file:///android_asset/www/index.html");
}
}
展示运行结果:

以上已经完成javascript之PhoneGap开发环境的搭建。
接下来在此基础上搭建javascript之jquery mobile开发环境的搭建
1、我们需要进行的相关配置:我们还需要做一些其他配置:
- 将D:\jquery.mobile-1.3.2\demos\css复制到D:\androidws\HelloWorld\assets\www\css中;
- 将D:\jquery.mobile-1.3.2\demos\js复制到D:\androidws\HelloWorld\assets\www\js中,如果之前没有把phonegap.js放到这个目录下面,这个时候可以把它移到这个路径下面。
2、在/assets/www下建立test.html文件,内容看起来像这样:
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="user-scalable=no, initial-scale=1, maximum-scale=1, minimum-scale=1, width=device-width, height=device-height, target-densitydpi=device-dpi" />
<title>HTML5Paint with jQuery Mobile</title>
<link rel="stylesheet" href="css/themes/default/jquery.mobile-1.3.2.min.css">
<script src="js/jquery.js"></script>
<script src="js/jquery.mobile-1.3.2.min.js"></script>
<script type="text/javascript" src="js/phonegap-1.3.0.js"></script>
</head>
<body>
<h1 style="text-align:center;">
PhoneGap with jQuery Mobile
</h1>
<div style="background-color:#FF7300;color:#CCCCCC;height:60px;line-height:60px;border:2px solid #CCCCCC;padding:10px;margin:10px;border-radius:5px;">
Welcome to you!
</div>
<div data-role="footer" class="jqm-footer">
<p class="jqm-version"></p>
<p>Copyright 2013 The jQuery Foundation</p>
</div>
</body>
</html>
其他相关代码无需改变:
相关的演示结果:
现在我们已经完成:phonegap+jquery mobile(javascript移动开发的环境搭建工作)。























 5751
5751

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








