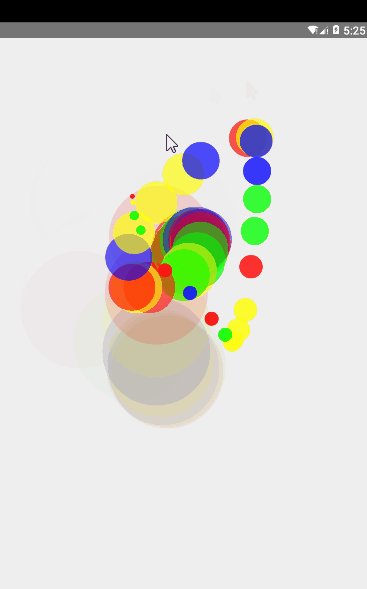
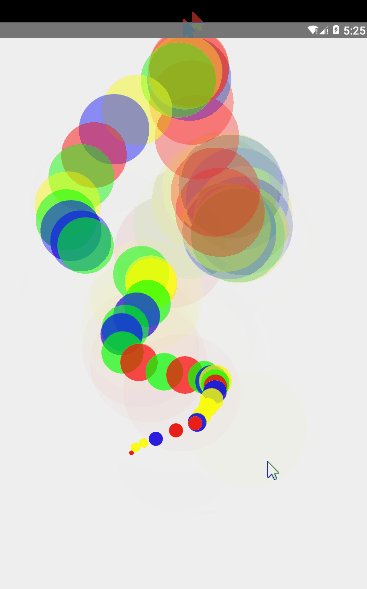
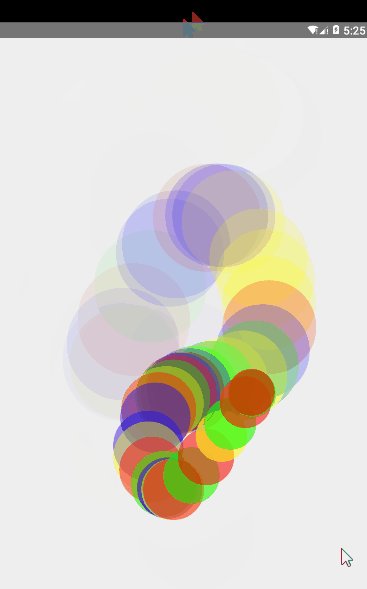
1.首先我们来看下效果:
要实现上面的效果,首先我们自定义一个myWare继承自VIew,重写它的三个构造方法;
public class MyWare extends View { private List<Wave> wList; private boolean isRunning = false; public MyWare(Context context, AttributeSet attrs, int defStyleAttr) { super(context, attrs, defStyleAttr); } public MyWare(Context context, AttributeSet attrs) { super(context, attrs); wList = new ArrayList<Wave>(); } public MyWare(Context context) { super(context); }2.然后重写它的OnTouchEven方法,为该View添加触摸事件
private int colors[] = { Color.RED, Color.BLUE, Color.YELLOW, Color.GREEN }; // private void initView() { // w = new Wave(); // w.paint = new Paint(); // w.paint.setColor(colors[(int) (Math.random() * 4)]); // w.paint.setAntiAlias(true);// 抗锯齿 // // 设置成圆环样式 // w.paint.setStyle(Style.STROKE); // w.radiu = 20; // w.paint.setStrokeWidth(w.radiu / 3); // // 设置透明度--(0-255) // w.paint.setAlpha(255); // wList.add(w); // } @Override public boolean onTouchEvent(MotionEvent event) { super.onTouchEvent(event); switch (event.getAction()) { case MotionEvent.ACTION_DOWN: case MotionEvent.ACTION_MOVE: int x = (int) event.getX(); int y = (int) event.getY(); add(x, y); break; } return true; }3.重写OnDraw方法
@Override protected void onDraw(Canvas canvas) { // super.onDraw(canvas); // if (w.startX != 0 && startY != 0) { // if (paint.getAlpha() > 0) { // canvas.drawCircle(startX, startY, radiu, paint); // handler.sendEmptyMessageDelayed(0, 100); // } // } for (int i = 0; i < wList.size(); i++) { Wave w = wList.get(i); canvas.drawCircle(w.startX, w.startY, w.radiu, w.paint); } }
4.利用hundler发送消息,刷新数据
private Handler handler = new Handler() { public void handleMessage(android.os.Message msg) { //刷新数据 flushData(); //对整个界面进行重新绘制 invalidate(); if (isRunning) { //这里这个50就是刷新频率,如果够50毫秒就进行一次刷新 handler.sendEmptyMessageDelayed(0, 50); } } }; /** * 刷新数据 */ private void flushData() { for (int i = 0; i < wList.size(); i++) { Wave w = wList.get(i); // 1.圆环的半径不断变大 w.radiu += 5; w.paint.setStrokeWidth(w.radiu / 3); // 2.透明度不断变暗 --为0的时候停止 int alpha = w.paint.getAlpha(); alpha -= 10; if (alpha < 5) { alpha = 0; } w.paint.setAlpha(alpha); if (alpha == 0) { //移除看不到的还在扩散的圆 wList.remove(w); continue; } // 让ondraw执行 // invalidate(); } if (wList.size() == 0) { isRunning = false; } }5.最后在xml里引用我们的自定义控件
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".MainActivity"> <com.hq.view.MyWare android:layout_width="wrap_content" android:layout_height="wrap_content" /> </RelativeLayout>
源码下载:https://github.com/hequnsky/android-demo























 977
977

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








