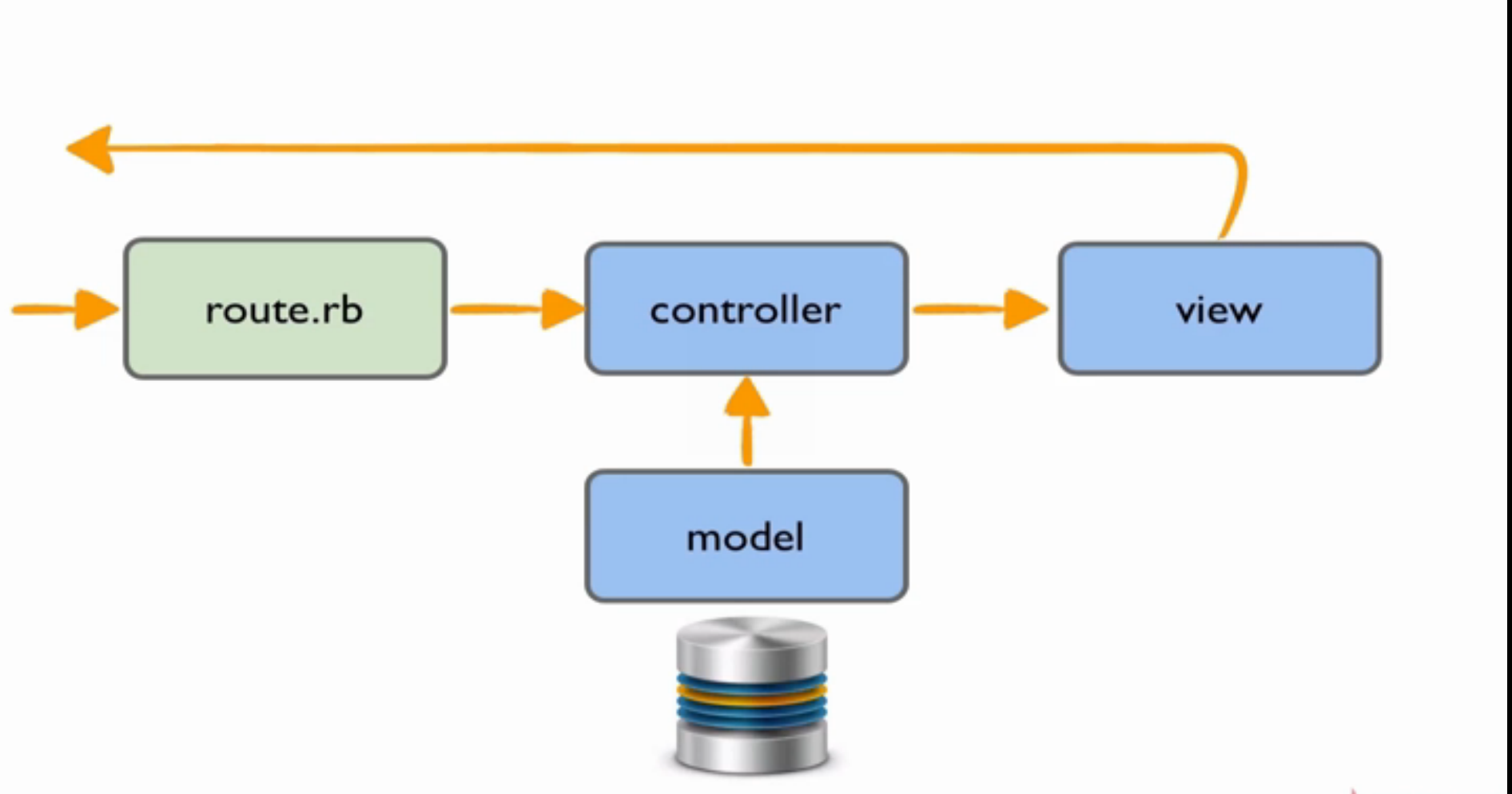
在rails 项目中,从浏览器中发起一个请求时,先到public 文件夹下检查是否有index.html 文件,有的话直接显示。没有的话在到config下的路由文件(route.rb)中,根据路由规则执行相关操作。
在rout.rb 文件中定义了: root ‘page#welcome’ 表示访问该项目的主页 是执行 page_controller 中的welcome 方法。
get ‘/about’ => ‘page#about’ 表示访问about.html 页面是执行page_controller 中的about 方法
对网页的加载处理: 会把每个页面加载到application.html.erb 中的<%=yield %> 处。
对图片的处理: 图片一般放在 assets/images 文件夹下。在html中引用直接使用 <%= image_url “图片名称” %>
对javascript文件的处理:js文件一般放在assets/javascripts/ 文件夹下,在application.js 文件中使用require 语句统一加载。
//= require jquery
//= require vendor/jquery.anystretch.min.js
在模版文件中使用 <%= javascript_include_tag “application” %> 语句引入。
对css 文件的处理:css 文件放在assets/stylesheets/ 文件夹下。 在application.css 文件中使用require 语句统一加载。
//= require_tree . (该语句会加载assets/stylesheets/ 文件夹下所有css 文件,没有顺序)
//= require_self
在模版文件中使用 <%=stylesheet_link_tag “application” %> 语句引入























 2175
2175

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








