<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title></title>
<style type="text/css">
table
{
display:none;
}
table tr td
{
border:1px solid orange;
}
table tr td:hover
{
background-color:Yellow;
}
</style>
<link href="jquery.autocomplete.css" rel="stylesheet" type="text/css" />
<script src="Jquery1.7.js" type="text/javascript"></script>
<script src="jquery.autocomplete.js" type="text/javascript"></script>
<script type="text/javascript">
$(function () {
var array = ['asp.net', 'asp.net mvc', 'wcf', 'wpf', 'win8', 'phone', '李硕', '李昂', '李宁', '郑寒松'];
/*autocomplete函数
1)获取txtKey中用户输入的值(用户每输入一个字符,都会获取一次)
2)将获取的值和array集合中的元素进行比较,找出匹配的元素,并且显示出来
3)会将用户选择的项添加到txtKey中。
*/
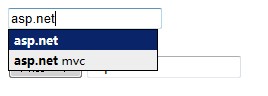
$('#txtKey').autocomplete(array).result(function (event, data) {
//result函数:对用户选择的结果进行操作。data参数表示用户选择的项
//result当回车或单击一个按钮时能返回一个值
//第一个函数even当参数使用,不起作用
//第二个函数data就是当前选中text中的选中值
//当点击百度td时触发
$('td:eq(0)').click(function () {
window.location.href = 'http://www.baidu.com/s?wd=' + data + '&rsv_bp=0&ch=&tn=baidu&bar=&rsv_spt=3&ie=utf-8&rsv_sug3=6&rsv_sug=0&rsv_sug1=3&rsv_sug4=229&inputT=1458';
alert('ok');
})
$('td:eq(1)').click(function () {
window.location.href = 'http://www.google.com.hk/search?engine=google_web&q='+data+'&ie=utf-8&oe=utf-8&aq=t&rls=org.mozilla%3Azh-CN%3Aofficial&client=firefox-a';
alert('ok');
})
$('#txt1').val(data);
});
$('#btn1').click(function () {
})
$('#txtKey').focus(function () {
$('table').css('display', 'block');
})
})
</script>
</head>
<body>
<input id="txtKey" type="text" />
<table><tr><td>百度</td><td>谷歌</td></tr></table>
<input id="btn1" type="button" value="百度一下" />
<input id="txt1" type="text" />
</body>
</html>























 3809
3809











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








