一 图片
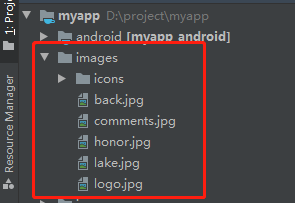
1.下载,存到自己新建的images文件夹中;

2.yaml文件中配置,在yaml中所有的配置都是有参考的
assets:
- images/logo.jpg
- images/lake.jpg
- images/honor.jpg
- images/comments.jpg
- images/back.jpg
3.使用
Image.asset(
"images/logo.jpg",
width: 100,
height: 100,
fit: BoxFit.cover,
),
第三方图标(以阿里三方图标为例)
1.在阿里图库加购下载代码

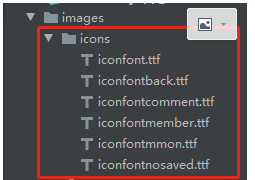
2.下载好的文件夹如下,圈出来的之后简称文件1和文件2,然后配置

在自己的项目建立一个icon文件夹,将文件1放入其中

yaml配置,这里格式要求很严格
// An highlighted block
fonts:
- family: MyIcons
fonts:
- asset: images/icons/iconfont.ttf
3.使用
0xe537来源于文件2,打开后把&#改为0x即可使用,详见下:

// An highlighted block
icon: Icon(IconData(0xe537, fontFamily: 'MyIcons')),
看是有点懵的,请你动手!!!
欢迎指教哦!❤






















 1211
1211











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








