手写数组方法forEach
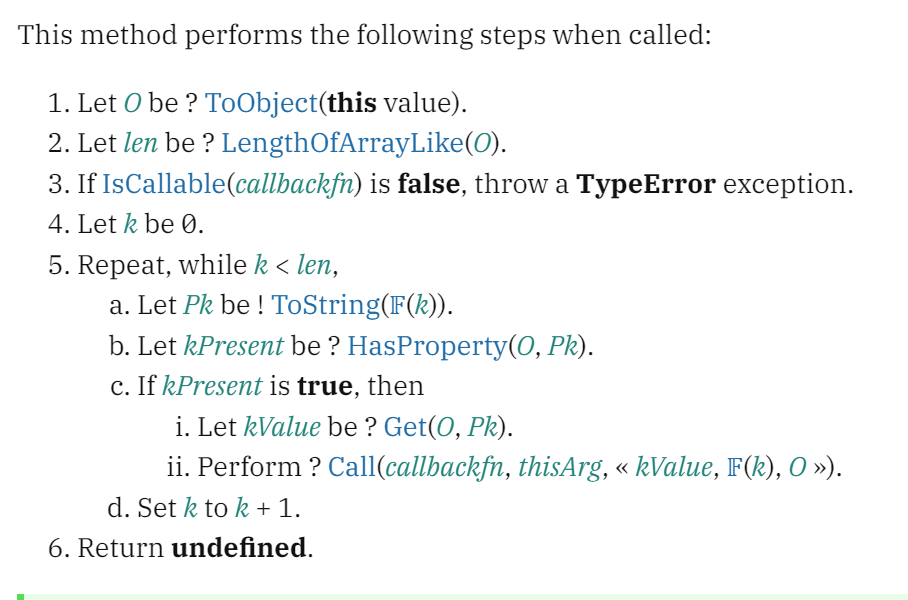
下图为ecma262文档对于forEach函数的解释

手写代码:
Array.prototype.myForEach=function(callback){
// 获取数组长度
const len = this.length
//callback必须是函数
if(typeof callack !== "function"){
throw new TypeError(callback + "is not a function")
}
let k=0
while(k < len){
let pk = String(k)
if(pk in this){
let kValue = this[pk]
callback.call(this,kValue,k,this)
}
k++
}
return undefined
}这里可以看出,遍历的次数在一开始就已经确定下来了,那就是数组的长度,并且在遍历过程中对于数组的增长或者减短都不会影响遍历的次数
那么,这段代码会造成无限循环吗
let arr = [13,4,6,2]
arr.myForEach((item,index)=>{
arr.push(4)
console.log(item);
})
// 13 4 6 2答案是不会无限循环的,这就和刚刚提到的有关,遍历的次数在一开始就已经确定了
那么,这段代码的结果是?
let arr = [13,4,6,2]
arr.myForEach((item,index)=>{
arr.splice(index,1)
console.log(item);
})
// 13 6这是因为遍历过程中,第一次遍历删除一项,然后遍历出13后,数组变成[4,6,2],第二次遍历删除一项后,打印数组第二项即6,数组变成[4,2],这时候pk=3已经不满足pk in arr,故直到循环结束都不会再执行callback回调了,arr最终结果为[4,2]






















 492
492

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








