最近把Node从4.4.4升级到6.9.1版本,但是在执行
npm i命令安装三方依赖包的时候出现了node-sass模块安装失败的问题。
现在和大家分享下如何解决这个问题的方法
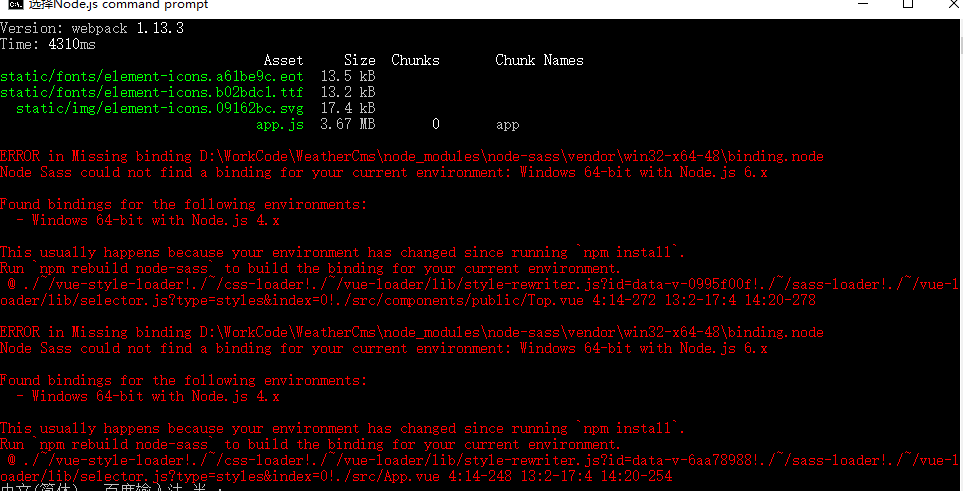
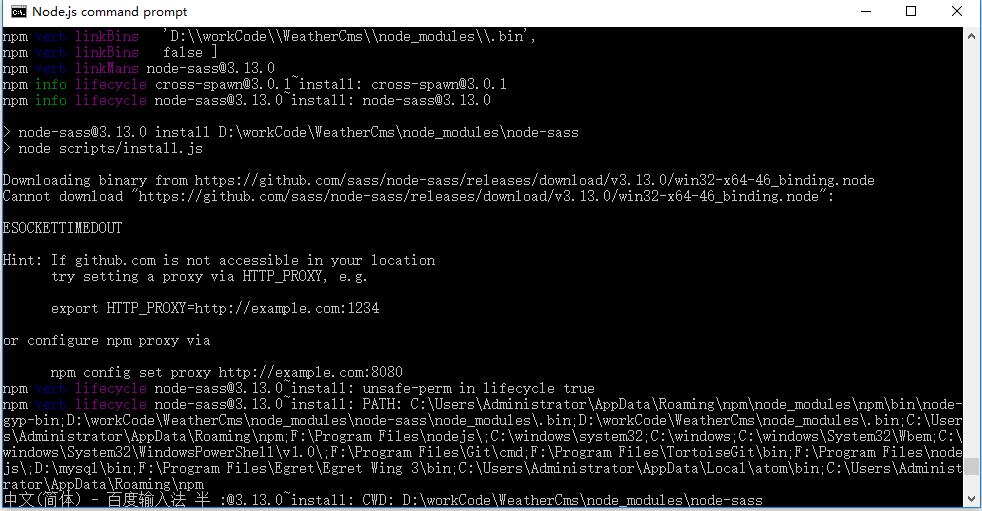
分析原因
Cannot download "https://hithub.com/sass/node-sass/releases/download/v3.13.0/win32-x64-46_binding.node"从上图第九行代码可以看出,导致node-sass安装失败的原因是因为无法下载.node文件,解决办法就很简单了,就是我们把文件下载路径复制一份到浏览器里,然后使用浏览器下载文件就可以了。
具体方法
1.从node命令行中复制.node文件下载链接并在浏览器打开下载文件
https://github.com/sass/node-sass/releases/download/v3.13.0/win32-x64-46_binding.node2.文件下载成功后,在命令行工具输入下面指令:
set SASS_BINARY_PATH=D:/WorkCode/win32-x64-46_binding.node //PATH=后面是的下载的.node所在的路径设置SASS_BINARY_PATH环境变量,目的是告诉程序直接使用本地的.node文件,无需从网上下载
3.配置完成,从新输入指令:
npm i node-sass -D --verbose接下来你就会发现node-sass安装成功。
查看更多文章请点击进入我的个人博客
 Node升级后node-sass安装问题
Node升级后node-sass安装问题





 本文分享了解决Node升级后node-sass模块安装失败的方法。通过手动下载缺失的.node文件并设置环境变量指向该文件,成功解决了安装问题。
本文分享了解决Node升级后node-sass模块安装失败的方法。通过手动下载缺失的.node文件并设置环境变量指向该文件,成功解决了安装问题。


















 1418
1418

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








