前言
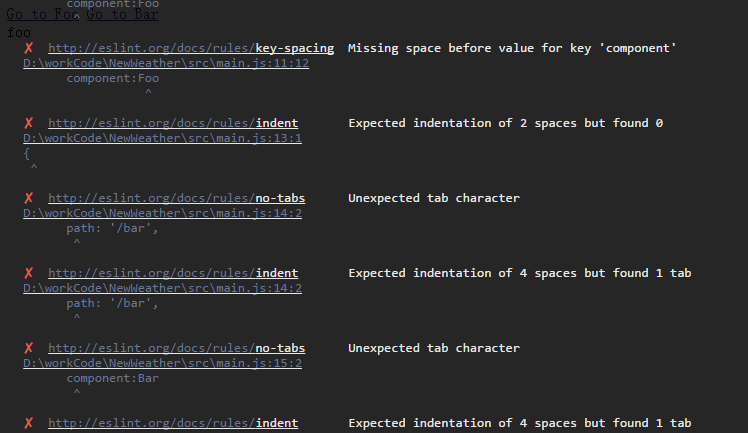
如果我们初次使用vue-cli来构建单页SPA应用,在撸代码的过程中有可能会遇到这种因为代码缩进导致
页面报错的问题,导致我们烦不胜烦。接下来我们就来看一看如何解决这个小问题。。。
原因分析
通过查看package.json文件我们可以发现,在文件中默认安装了eslint-loader模块,eslint-loader模块是目前相对比较流行的代码检测工具,可以检测书写的代码是否符合统一规范,可以在一些比较大型的项目开发中统一开发人员的代码风格,这也就是为什么代码缩进有可能导致页面报错的原因(代码缩进不符合规范)。
解决办法
方法一:了解eslint-loader规则,严格按照规范书写代码(这是废话)
方法二:关闭eslint
如果实在普通的webpack项目中我们只需要打开webpack.config.js文件,然后去除ESlint在文件中的配置代码就可以了;
如果是在vue项目中,我们需要打开项目根目录下的build文件夹并且打开该文件夹下的webpack.base.conf.js文件,然后去除ESlint在文件中的配置代码就可以了。
查看更多文章请点击进入我的个人博客























 290
290

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








