文章目录
Qt 集成Web 的内容
为了创建基于Qt的Web应用程序,Qt提供了支持各种标准Web技术(如HTML,CSS和JavaScript)的接口。 这些接口使应用程序能够嵌入来自万维网的内容。
也可以将Qt C ++和QML代码与HTML和JavaScript结合起来创建Web应用程序。通过Qt WebChannel,远程客户端可以访问Qt的相关API。
Qt 中的WebEngine
Qt为面向桌面和嵌入式平台的应用程序提供基于Chromium的Qt WebEngine模块。例如,Linux平台的Web浏览器应用程序。
Qt还提供Qt WebView模块,该模块使用平台的本机Web引擎。 例如,适用于Android和iOS的Rss Freed Reader。
这些页面包含有关使用Qt WebEngine 的方法:
- Qt WebEngine 概述
- Qt WebView
- 从Qt WebKit移植到Qt WebEngine
Qt和HTML-JavaScript混合应用程序
Qt WebChannel模块使HTML或JavaScript客户端能够访问Qt API,例如QObject。它提供C ++或QML API,允许Qt应用程序与JavaScript和HTML前端进行通信。
API 信息如下:
- JavaScript API
- C++ API
- QML API
- 示例
Qt WebEngine 概述
Qt WebEngine模块提供了一个Web浏览器引擎,可以轻松地将万维网中的内容嵌入到Qt应用程序中,即使本地平台没有提供Web engine。
Qt WebEngine提供了用于呈现HTML,XHTML和SVG文档的C ++类和QML类型,使用层叠样式表(CSS)设置样式并使用JavaScript编写脚本。用户可以通过在HTML元素上使用contenteditable属性来编辑HTML文档。
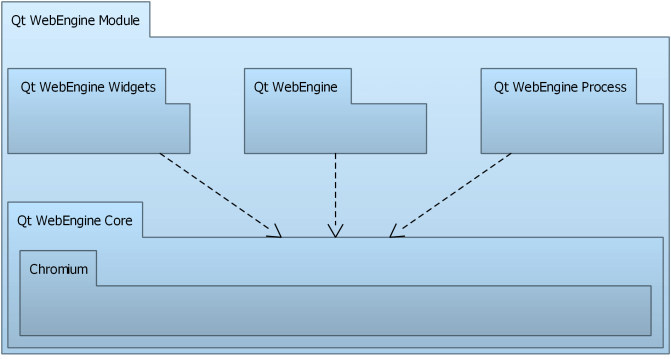
Qt WebEngine 架构

Qt WebEngine中的功能分为以下几个模块:
- Qt WebEngine Widgets模块,用于创建基于widget的Web应用程序。
- Qt WebEngine模块,用于创建基于Qt Quick的Web应用程序。
- Qt WebEngine Core,用于与Chromium交互。
Page rendering和JavaScript执行从GUI过程分离到Qt WebEngine过程。 如果应用程序中有使用Qt库,则在发布程序的时候,也必须将Qt库随应用程序一起打包。
Qt WebEngine Widgets 模块

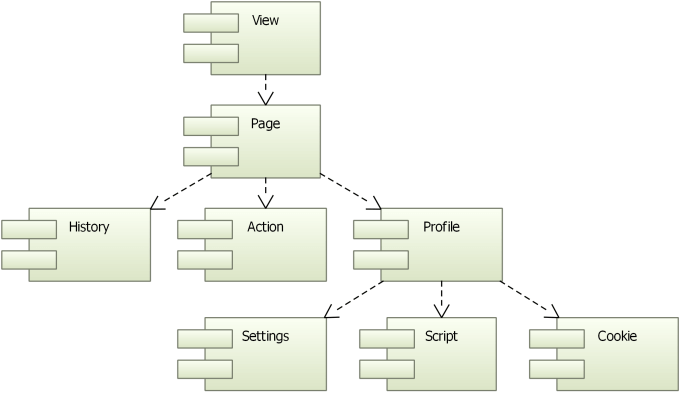
web engine view 是Qt WebEngine模块的主要widget组件。它可以在各种应用程序中用于加载Web内容。在视图中,web engine page 包含一个主框架,负责Web内容,导航链接的历史记录和操作。View和Page非常相似,因为它们提供了一组常用功能。
所有页面都属于包含共享设置,脚本和cookie的web engine profile。profile可用于将页面彼此隔离。典型的用例是private browsing 模式的专用配置文件,其不会永久保存任何信息。
注意: Qt WebEngine Widgets模块使用Qt Quick scene graph将网页元素组合成一个视图。 这意味着UI 需要OpenGL ES 2.0或OpenGL 2.0才能进行渲染。
Qt WebEngine 模块

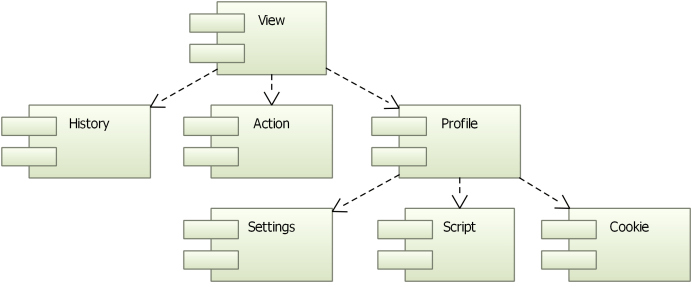
Qt WebEngine QML实现包含与Qt WebEngine Widgets实现相同的元素,但没有可单独访问的Web引擎页面。支持的页面功能已集成到Web引擎视图中。
Qt WebEngine Core 模块
Qt WebEngine核心基于Chromium Project。Chromium提供自己的网络和绘画引擎,并与其依赖模块紧密结合。
注意: Qt WebEngine基于Chromium,但不包含或使用任何可能属于Google构建和提供的Chrome浏览器的服务或加载项。 您可以在此概述中找到有关Chromium和Chrome之间的差异,该概述是 Chromium Project 源代码树中文档的一部分。
此版本的Qt WebEngine基于Chromium版本56.0.2924.122,其中包含更新版本的其他安全修复程序。
Qt WebEngine Process
Qt WebEngine Process是一个单独的可执行文件,用于呈现网页和执行JavaScript。 这可以缓解安全问题并隔离由特定内容引起的崩溃。
将Web内容嵌入到基于Widget的应用程序中
使用QWebEngineView 类以最简单的方式显示网页。 因为它是一个小部件,您可以将QWebEngineView 嵌入到表单中,并使用其便捷功能下载和显示网站。
QWebEngineView *view = new QWebEngineView(parent);
view->load(QUrl("http://www.qt.io/"));
view->show();
QWebEngineView 的一个实例包含一个QWebEnginePage 。 QWebEnginePage可以包含一个QWebEngineHistory 来提供访问页面的导航历史记录和若干操作网页的QAction 对象。 此外,QWebEnginePage 能够在页面主框架的上下文中运行JavaScript代码,并为特定事件(如显示自定义身份验证对话框)启用自定义的处理程序。
每个QWebEnginePage 都属于一个QWebEngineProfile ,它可以包含一个用于指定页面设置的QWebEngineSettings,一个用于在页面上运行脚本的QWebEngineScriptCollection ,以及一个用于访问Chromium的HTTP cookie的QWebEngineCookieStore。QWebEnginePage 也可以直接指向脚本集合。
对于基于widget的应用程序,Web引擎会自动初始化,除非它被放置在插件中。 在这种情况下,必须使用QtWebEngine::initialize ,在应用程序主源文件中初始化它,如以下代码片段所示:
int main(int argc, char **argv)
{
QApplication app(argc, argv);
QtWebEngine::initialize();
QMainWindow window;
window.show();
return app.exec();
}
将Web内容嵌入到Qt Quick应用程序中
WebEngineView QML类型允许Qt Quick应用程序呈现动态Web内容。WebEngineView 类型可以与其他QML类型共享屏幕,或者独占整个Qt Quick应用程序显示页面。
要确保可以在GUI和render processes之间共享OpenGL上下文,必须使用应用程序主源文件中的QtWebEngine::initialize 初始化Web引擎,如以下代码段所示:
int main(int argc, char *argv[])
{
QCoreApplication::setAttribute(Qt::AA_EnableHighDpiScaling);
QGuiApplication app(argc, argv);
QtWebEngine::initialize();
QQmlApplicationEngine engine;
engine.load(QUrl(QStringLiteral("qrc:/main.qml")));
return app.exec();
}
应用程序可以使用URL或HTML字符串将页面加载到 WebEngineView中,并在会话历史记录中导航。默认情况下,指向不同页面的链接在同一 WebEngineView对象中加载,但网站可能会要求将它们作为新选项卡,窗口或对话框打开。
以下示例QML应用程序使用 url 属性加载网页:
import QtQuick 2.0
import QtQuick.Window 2.0
import QtWebEngine 1.0
Window {
width: 1024
height: 750
visible: true
WebEngineView {
anchors.fill: parent
url: "http://www.qt.io"
}
}
注入脚本
Qt WebEngine不允许直接访问页面的文档对象模型(DOM)。 但是,可以通过注入脚本来检查和调整DOM。
在文档准备好时,通常在页面完全加载时创建页面的DOM。 因此,一旦创建文档就执行脚本不适合DOM操作,其必须等到DOM准备好之后。
此外,注入的脚本与页面上执行的其他脚本共享相同的世界,这可能会导致冲突。为避免这种情况,QWebEngineScript 类和WebEngineScript QML类型提供了Chromium API for Content Script Extensions的实现。它们指定要运行的脚本,注入点以及运行脚本的世界。这使得访问DOM能够在一个世界中操纵它。
从Qt 5.8开始,Qt WebEngine支持使用 Greasemonkey-like attributes 扩充脚本:
@exclude <regexp>@include <regexp>@match <regexp>@name <free text>@run-at [document-start|document-end|document-idle]
这些属性确定是否以及何时运行用户脚本。 它们必须放在脚本的开头,在== UserScript == 注释中:
// ==UserScript==
// @include http://*.qt.io/*
// @exclude http://wiki.qt.io/*
// ==/UserScript==
window.alert("Page is from qt.io, but not wiki.qt.io");






















 7206
7206











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








