需求:按照一定的数字出版物排版流程,讲文字,图片,视频,音频在网页上进行展示。
这一步主要属于前端的范围,大体思路是,准备一个大的页面框架,内容放在特定的div块中,图片,视频和音频也按照一定的规则包裹在div中插入在合适的地方,再利用css进行美化。
框架
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<div id="main">
<img src="" id="cover">
<h3 class="char_title" id="title_1"></h3>
<div id="text">
</div>
</div>
</body>
</html>这是一个简单的html页面的基本结构,在body标签中,首先设置了一个id为cover的img标签用来放置封面,在这里我打算后面用js实现封面覆盖页面的效果,h3标签用来放置标题,id为text的div块放置内容。
插入文字
每一段文字用p标签包裹放在#text的div中,为了使行间距大一些看起来比较舒适,在每个p标签之后加上了一个换行标签<br/>。
<p>
“爸爸拿着斧子去哪儿了?”在他们收拾桌子准备吃早饭时,芬问她的母亲。
</p>
<br/>插入图片
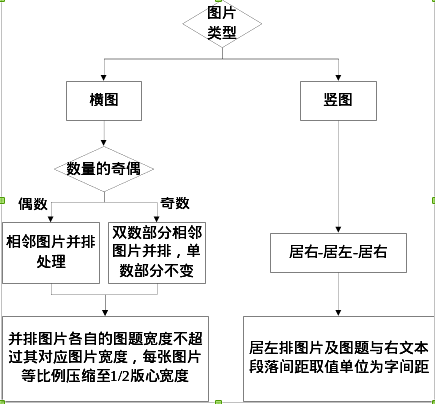
插入图片有一定的混排原则

这个流程有点复杂哈最后简单化了一下差不多是这样的:
大于浏览器宽度的三分之一且是横图:放在页面中间
大于浏览器宽度的三分之一且是竖图:缩放后排侧边
小于浏览器宽度的三分之一:排侧边
然后左右放置的顺序是:
第一张左边,第二张右边,然后依次轮流排。
所以图片一共有三种:左边,右边和中间,在img标签中赋予不同的类名,用不同的css进行描述,如下:
<img class="pic_in_text_left" src="./pics/pic1.jpg"/>
<img class="pic_in_text_right" src="./pics/pic2.jpg"/>
<div class="pic_in_text_center">
<img src="./pics/pic5.jpg"/>
</div>
.pic_in_text_left{
margin: 5px;
float: left;
border: 3px solid #42602D;
}
.pic_in_text_right{
margin: 5px;
float: right;
border: 3px solid #42602D;
}
.pic_in_text_center{
text-align: center;
}
.pic_in_text_center img{
border: 3px solid #42602D;
}插入音频,视频
<audio class="sound_in_text" controls="controls" src="./sounds/sound1.mp3">
</audio>
<video class="video_in_text" controls="controls" height="450" src="./videos/video1.mp4" width="600">
</video>
.sound_in_text, .video_in_text{
clear: both;
display: block;
margin: auto;
}这里css的作用只是让播放器居中(然而播放器很难看)。
还有一种办法就是不放置播放器而只插入视频或音频的超链接,这种方法也很简单,视情况而定。
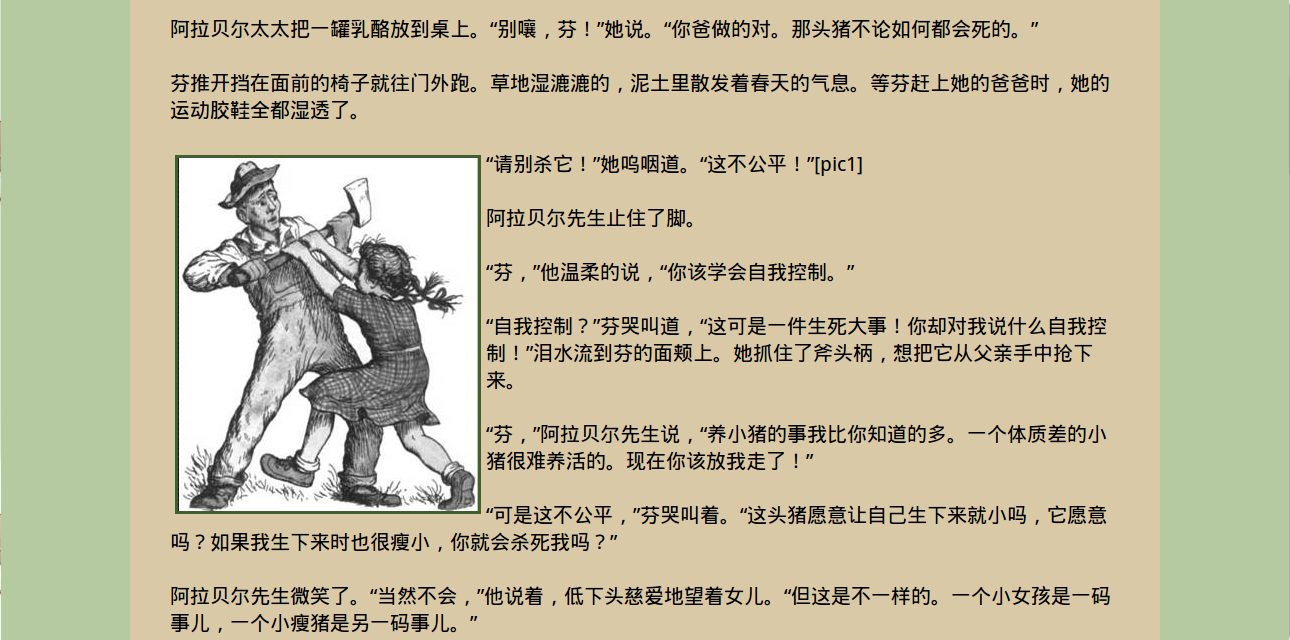
最终效果如图(配色略奇怪):























 955
955

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








