用的column布局,点击一个按钮能添加一行组件,如文本框,有下拉框等。
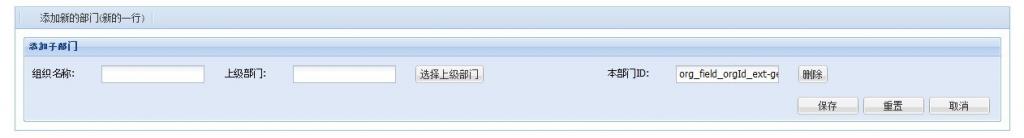
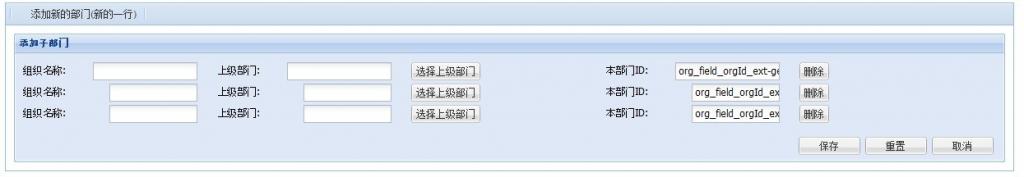
如:
效果:
实现方法如下:
/*!
* Ext JS Library 3.4.0
* Copyright(c) 2006-2011 Sencha Inc.
* licensing@sencha.com
* http://www.sencha.com/license
*/
Ext.onReady(function(){
// 添加按钮
var newDept_action = new Ext.Action({
cls: 'x-btn-text-icon bmenu',
icon: 'icon-add',
text: '添加新的部门(新的一行)',
handler: function(){
id = id + 1;
//添加新的fieldSet
var org_fieldSet = new Ext.Panel({
//column布局控件开始
id: 'org_fieldSet_' + id,
layout: 'column',
border: false,
items: [//组件开始
{
columnWidth: .2,
layout: 'form',
border: false,
items: [{
//为空
blankText: '组织名称不能为空',
emptyText: '',
editable: false,
triggerAction: 'all',
allowBlank: false,
//为空
xtype: 'textfield',
fieldLabel: '组织名称',
id: 'org_field_orgName_' + id,
name: 'org_field_orgName_' + id,
anchor: '90%'
}]
} //组件结束
, //组件开始
{
columnWidth: .2,
layout: 'form',
border: false,
items: [{
//为空
blankText: '上级部门不能为空',
emptyText: '',
editable: false,
triggerAction: 'all',
allowBlank: false,
//为空
xtype: 'textfield',
fieldLabel: '上级部门',
id: 'org_field_orgParent_' + id,
anchor: '90%'
}]
} //组件结束
, //按钮开始
{
columnWidth: .2,
layout: 'form',
border: false,
items: [{
xtype: 'button',
text: '选择上级部门',
scope: this,
handler: function(){
}
}]
} //按钮结束
, //组件开始
{
columnWidth: .2,
layout: 'form',
border: false,
items: [{
//为空
blankText: '上级部门不能为空',
emptyText: '',
editable: false,
triggerAction: 'all',
allowBlank: false,
//为空
//xtype: 'hidden',
xtype: 'textfield',
fieldLabel: '本部门ID',
value: 'org_field_orgId_' + id,
anchor: '90%'
}]
} //组件结束
, //按钮开始
{
columnWidth: .2,
layout: 'form',
border: false,
items: [{
xtype: 'button',
text: '删除',
value: id,
scope: this,
handler: function(obj){
var del_id = obj.value;
//var field_1 = Ext.getCmp('org_field_orgName_' + del_id);
var fieldSet_1 = Ext.getCmp('org_fieldSet_' + del_id);
//删除一行
simple.remove(fieldSet_1, true);
}
}]
} //按钮结束
]
//column布局控件结束
});
//添加fieldSet
simple.add(org_fieldSet);
//重新剧新
simple.doLayout();
},
iconCls: 'blist'
});
var first_Org_fieldSet = new Ext.Panel({
//column布局控件开始
id: 'org_fieldSet_' + id,
layout: 'column',
border: false,
items: [//组件开始
{
columnWidth: .2,
layout: 'form',
border: false,
items: [{
//为空
blankText: '组织名称不能为空',
emptyText: '',
editable: false,
triggerAction: 'all',
allowBlank: false,
//为空
xtype: 'textfield',
fieldLabel: '组织名称',
id: 'org_field_orgName_' + id,
name: 'org_field_orgName_' + id,
anchor: '90%'
}]
} //组件结束
, //组件开始
{
columnWidth: .2,
layout: 'form',
border: false,
items: [{
//为空
blankText: '上级部门不能为空',
emptyText: '',
editable: false,
triggerAction: 'all',
allowBlank: false,
//为空
xtype: 'textfield',
fieldLabel: '上级部门',
id: 'org_field_orgParent_' + id,
anchor: '90%'
}]
} //组件结束
, //按钮开始
{
columnWidth: .2,
layout: 'form',
border: false,
items: [{
xtype: 'button',
text: '选择上级部门',
scope: this,
handler: function(){
}
}]
} //按钮结束
, //组件开始
{
columnWidth: .2,
layout: 'form',
border: false,
items: [{
//为空
blankText: '上级部门不能为空',
emptyText: '',
editable: false,
triggerAction: 'all',
allowBlank: false,
//为空
//xtype: 'hidden',
xtype: 'textfield',
fieldLabel: '本部门ID',
value: 'org_field_orgId_' + id,
anchor: '90%'
}]
} //组件结束
, //按钮开始
{
columnWidth: .2,
layout: 'form',
border: false,
items: [{
xtype: 'button',
text: '删除',
value: id,
scope: this,
handler: function(obj){
var del_id = obj.value;
//var field_1 = Ext.getCmp('org_field_orgName_' + del_id);
var fieldSet_1 = Ext.getCmp('org_fieldSet_' + del_id);
simple.remove(fieldSet_1, true);
}
}]
} //按钮结束
]
//column布局控件结束
});
//定义表单
var simple = new Ext.FormPanel({
labelAlign: 'left',
title: '添加子部门',
buttonAlign: 'right',
bodyStyle: 'padding:5px',
//width: 600,
autoHeight: true,
autoWidth: true,
//
frame: true,
labelWidth: 80,
// items: [ ] ,
buttons: [{
text: '保存',
type: 'submit',
//定义表单提交事件
handler: function(){
if (simple.form.isValid()) {//验证合法后使用加载进度条
Ext.MessageBox.show({
title: '请稍等',
msg: '正在加载...',
progressText: '',
width: 300,
progress: true,
closable: false,
animEl: 'loding'
});
//控制进度速度
var f = function(v){
return function(){
var i = v / 11;
Ext.MessageBox.updateProgress(i, '');
};
};
for (var i = 1; i < 13; i++) {
setTimeout(f(i), i * 150);
}
//提交到服务器操作
simple.form.doAction('submit', {
url: newSaveOrgFrameUrl,//文件路径
method: 'post',//提交方法post或get
params: '',
//提交成功的回调函数
success: function(form, action){
if (action.result.msg == 'ok') {
Ext.MessageBox.show({
title: '系统提示信息',
msg: '添加成功!',
buttons: Ext.MessageBox.OK,
icon: Ext.MessageBox.INFO,
fn: function(btn, text){
}
});
}
else {
Ext.Msg.alert('添加错误', action.result.msg);
}
},
//提交失败的回调函数
failure: function(){
Ext.Msg.alert('错误', '服务器出现错误请稍后再试!');
}
});
}
}
}, {
text: '重置',
handler: function(){
simple.form.reset();
}//重置表单
}, {
text: '取消',
handler: function(){
win.close();
}//重置表单
}]
});
//添加第一个fieldSet
simple.add(first_Org_fieldSet);
//菜单面板
var panel = new Ext.Panel({
bodyStyle: 'width:100%',
autoWidth: true,
autoHeight: true,
//autoScroll: true,
renderTo: Ext.getBody(),
//
title: '',
bodyStyle: 'padding:10px;',
tbar: [{
xtype: 'tbseparator'
}, newDept_action, { // <-- Add the action directly to a toolbar
xtype: 'tbseparator'
}],
items: [simple]
});
// return panel;
simple.render(document.body);
});
最后要感谢熊熊之家的博客:http://hi.baidu.com/freshman0502/blog/item/dba3a1d3742d13d8a9ec9ae7.html

























 9991
9991

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








