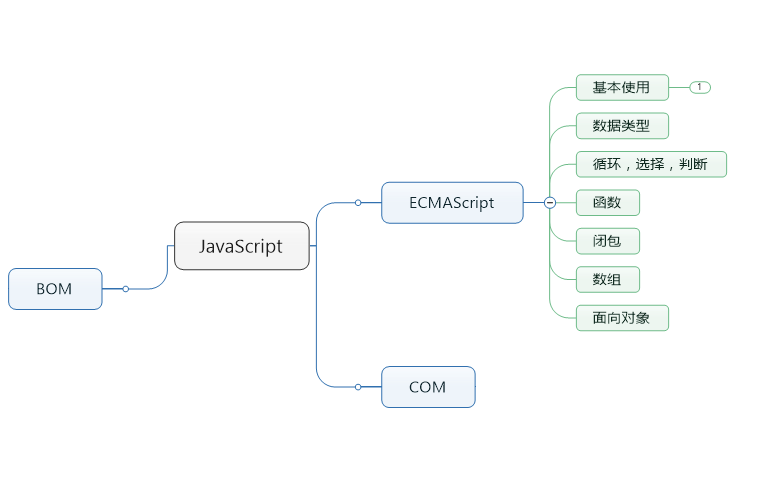
JavaScript主要分为三个部分:ECMAScript,BOM,COM。如下图所示,本文组要总结基础部分。
1基本使用
JavaScript的使用可以直接引用一个js文件。也可以直接书写script代码,可以在中,也可以写在中,但是一般是写在的最底下。这是因为当加载较大的js文件时,要把所有的资源加载完之后才会加载页面的内容。
2数据类型
在Jav aScript中有以下几种数据类型:
基本数据类型:
- undefined。undefined类型是在变量没有赋值或变量还未声明就使用时,此时变量的类型是undefined。
- null。null代表一个对象的空指针引用,如果声明一个变量,未来该变量会指向一个对象,那么可以将这个变量的初始值设置为null。
- boolean
- number。用来表示整数和浮点数。
- string。同java一样。
- 各数据类型同string类型转换。
-各个数据类型的toString()方法。
-String()方法直接转换。
复杂数据类型:
- object
3循环选择判断
大体 同Java中一致
4 函数
JavaScript中函数声明:
function hello(arg1,arg2) {
console.log("this is a function");
}
- 函数声明不需要访问类型修饰符和返回类型修饰符。
-在JavaScript中函数在使用时,参数的个数,参数的类型都可以与函数声明时不同。所以在JavaScript中不存在方法的重载。这些参数由一个arguments数组同意管理。
-函数声明和函数表达式声明。
hello();//OK
hello2();//error,解释器要执行到下面的函数表达式时才会识别hello2函数。
function hello(arg1,arg2) {
console.log("this is a function");
}
var hello2 = function(arg1,arg2) { //函数表达式声明
console.log("this is a function");
}
























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








