项目场景:
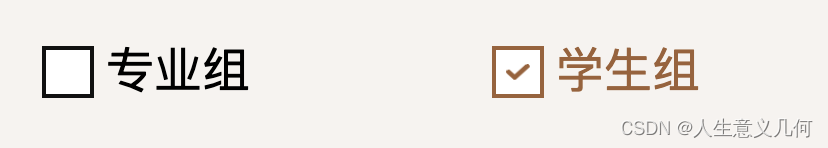
可以看到这是checbox,底图为默认样式,但是是单选框的逻辑,开始打算用radio实现样式修改不过遇到了很多困难,还是选择了checkbox实现单选逻辑


解决方案:
- 替换内部对号为icon及修改内部填充色等
input[type="checkbox"]::before {
content: "";
position: absolute;
top: 0;
left: 0;
background: #fff; /* 未选中时的背景颜色 */
width: 100%;
height: 100%;
border: 2px solid var(--black--rgba--1717171);
}
input[type="checkbox"]:checked::before {
border: 2px solid var(--keywords--background);
background-image: url(../assets/img/submitInfo/checkbox背景.png);
background-repeat: no-repeat;
background-size: 12px 8px;
background-position: 5px 7px;
}

- 实现checkbox被选中时后面文字也被选中,完全可以用css实现
input[type="checkbox"]:checked + p {
color: var(--keywords--background);
}

- 最终完整版
input {
width: 22px;
height: 22px;
}
input[type="checkbox"]::before {
content: "";
position: absolute;
top: 0;
left: 0;
background: #fff; /* 未选中时的背景颜色 */
width: 100%;
height: 100%;
border: 2px solid var(--black--rgba--1717171);
}
input[type="checkbox"]:checked::before {
border: 2px solid var(--keywords--background);
background-image: url(../assets/img/submitInfo/checkbox背景.png);
background-repeat: no-repeat;
background-size: 12px 8px;
background-position: 5px 7px;
}
input[type="checkbox"]:checked + p {
color: var(--keywords--background);
}
最终效果如图

























 5909
5909











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








