code server基于vscode,提供了一套webide的解决方案,使得开发可以连接到远程机器直接编码调试,具体可以参考code server介绍
我将通过一系列文档完整地从技术层面对code server进行分析
在进行源码分析前,本篇博文里面,我们首先说明一下整体架构,这样也能让我们更好地理解源码
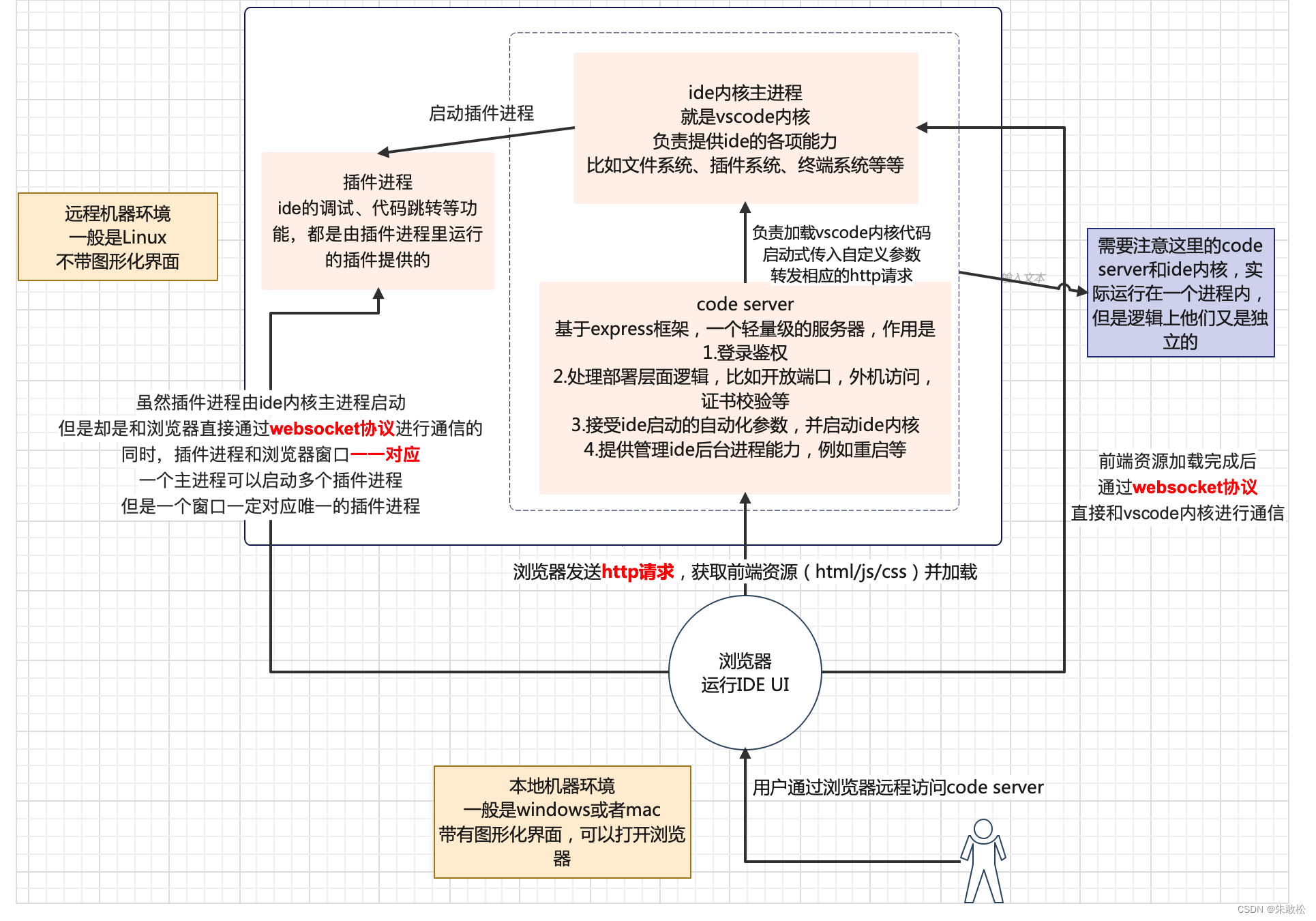
架构图
行吧,我先直接上架构图

这里我们以每个主体作为划分去说明,这个架构图里面包括了4个重要的实体
1.code server,即我们的后台,是一个基于express框架的轻量级服务器
2.浏览器,即我们的前台,和用户交互
3.ide内核,也就是vscode,只不过是server形态的
4.插件进程,和ide窗口一一对应,提供强大的扩展能力
Code Server
当运维管理员在远程机器上安装好code server后,他就可以使用下面的命令启动code server了
–host 0.0.0.0,代表本机外的机器能访问,否则你是无法直接访问的,因为你的win或者mac和你的linux是两台独立的机器
–port 代表服务占用的端口,之后我们访问也是这个端口,用一个不太会与其他服务冲突的端口即可
这样,code sever使得vscode ide可以被当作一个服务一样提供出去,具备了server部署能力
./code-server --host 0.0.0.0 --port 9002
然后,管理员可以把访问地址发送给开发人员,使用者就可以打开自己机器上的浏览器,输入管理员给的访问地址,但是这个时候并不会直接打开ide界面,而是code server的登录界面,是的,code server提供了鉴权能力,这样能有效避免无关人员访问造成安全问题(因为服务是对外提供的,在网络区域内都可以访问)
ide内核主进程
在用户输入密码完成鉴权后,这时code server才会真正去加载ide内核代码,ide内核才是真正的核心,code server看起来只不过是给他打辅助的。
ide内核会首先作为前端资源的静态服务器,不断返回前端加载所需要的资源,如html/js/css
随后,前端加载完成后,就会发送websocket请求到后台,第一次建立websocket连接时,以http协议为载体,由code server进行转发到ide内核进程里,连接建立后,就几乎没有code sever什么事了,我们能想到的文件访问修改、终端启动、插件启动等,都是浏览器前台和ide后台直接通过websocket进行通信
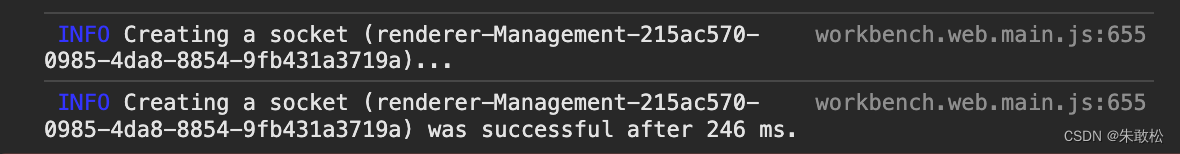
在浏览器里面F12打开dev tools,可以看到发送请求的日志

光有ide内核主进程是远远不够的,vscode要是离开了插件,就是一个玩具了,和一个单纯的vim文本编辑器没有区别,调试、代码跳转、高亮等等牛逼的功能,都要借助插件的力量,所以我们会启动插件进程
插件进程
当我们的前台窗口加载完成时,他其实通过http协议先后发送了两个websocket请求,两个请求都是到主进程的,但是处理起来不一样
一个是Management connection,和主进程直接建立连接,我们的文件查看修改都是由这条网络通道完成
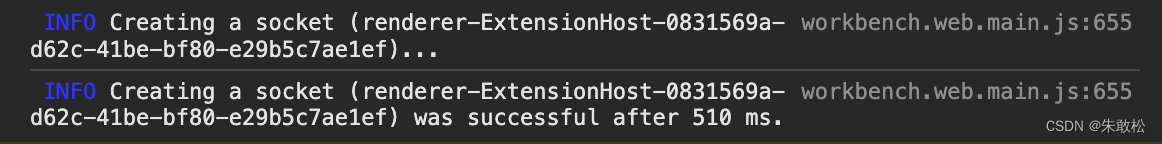
另一个是ExtensionHost connection,在主进程接收后,就创造一个ExtensionHostConnection,然后启动一个子进程也就是插件进程,将socket连接信息一同传递到子进程中,这之后插件进程就能和浏览器前台直接通信了,无需经过主进程。
调试、跳转等功能的消息,都是插件进程直接返回到浏览器的前端上,展示出来的
插件进程是和前台开启的窗口一一对应的,也就是说,如果我打开了5个浏览器页签访问code server,每个窗口都会发送socket请求到后台,后台也会相应产生5个插件进程(但是主进程无论窗口新建几个,都保持只有一个)
和主进程连接一样,我们在浏览器里面F12打开dev tools,可以看到发送请求的日志

好了,架构部分就大致介绍完了,我们之后按照这个顺序去解析源码吧
1.code server启动原理
2.ide前台加载原理
3.websocket协议与vscode
4.server形态下的插件进程管理与运行






















 1268
1268











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








