圆角矩形 常用作一些组件的背景
构造函数:
RoundRectShape(float[] outerRadii, RectF inset, float[] innerRadii)
Specifies an outer (round)rect and an optional inner (round)rect.// 指定一个外部(圆角)矩形 和 一个 可选的 内部(圆角)矩形。
Parameters:
outerRadii
An array of 8 radius values, for the outer roundrect. The first two floats are for the top-left corner (remaining pairs correspond clockwise). For no rounded corners on the outer rectangle, pass null.
//一个包含8个弧度值,指定外部圆角矩形的 4个角部的弧度及 :new float[] {l, l, t, t, r, r, b, b};
// 前2个 左上角, 3 4 , 右上角, 56, 右下, 78 ,左下,如果没弧度的话,传入null即可。
inset
A RectF that specifies the distance from the inner rect to each side of the outer rect. For no inner, pass null.
//指定外部矩形4条边 与内部矩形的4条边的个距离,也用RectF的方式指定。
innerRadii
An array of 8 radius values, for the inner roundrect. The first two floats are for the top-left corner (remaining pairs correspond clockwise). For no rounded corners onthe inner rectangle, pass null. If inset parameter is null, this parameter is ignored.
//同第一个参数。
例子如下:
[java] view plain copy 在CODE上查看代码片派生到我的代码片
package com.example.testroundrectshape;
import android.app.Activity;
import android.graphics.Color;
import android.graphics.Paint;
import android.graphics.RectF;
import android.graphics.drawable.ShapeDrawable;
import android.graphics.drawable.shapes.RoundRectShape;
import android.os.Bundle;
import android.view.Menu;
import android.widget.TextView;
public class MainActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
TextView test = (TextView) findViewById(R.id.test);
// 外部矩形弧度
float[] outerR = new float[] { 8, 8, 8, 8, 8, 8, 8, 8 };
// 内部矩形与外部矩形的距离
RectF inset = new RectF(100, 100, 50, 50);
// 内部矩形弧度
float[] innerRadii = new float[] { 20, 20, 20, 20, 20, 20, 20, 20 };
RoundRectShape rr = new RoundRectShape(outerR, inset, null);
ShapeDrawable drawable = new ShapeDrawable(rr);
//指定填充颜色
drawable.getPaint().setColor(Color.YELLOW);
// 指定填充模式
drawable.getPaint().setStyle(Paint.Style.FILL);
test.setBackgroundDrawable(drawable);
}
}
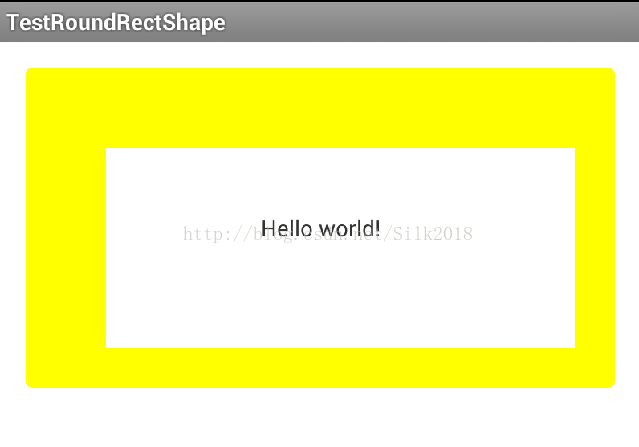
效果图:























 9050
9050

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








