(转载)http://blog.csdn.net/north1989/article/details/52922564
通常情况下,如果我们想要两个控件实现重叠的效果,一般都是使用FrameLayout 或者RelativeLayout布局。其实,如果设置两个控件的margin值为负数,也能实显控件重叠的效果。
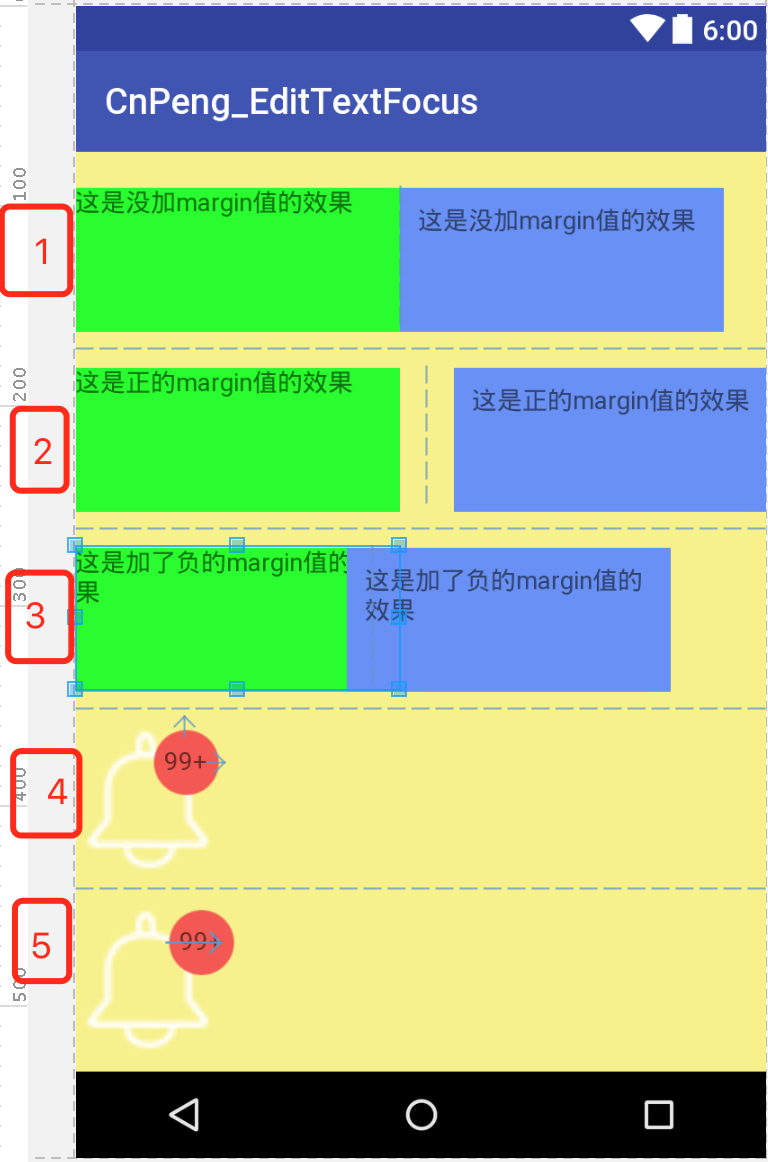
先展示各种效果图:
示例代码1–对应上图中的1:
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="20dp">
<TextView
android:layout_width="180dp"
android:layout_height="80dp"
android:layout_gravity="center"
android:background="#00ff00"
android:padding="-20dp"
android:text="这是没加margin值的效果"/>
<TextView
android:layout_width="180dp"
android:layout_height="80dp"
android:layout_gravity="center"
android:background="#678df7"
android:padding="10dp"
android:text="这是没加margin值的效果"/>
</LinearLayout>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
示例代码2 –对应上图中的2
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="20dp">
<TextView
android:layout_width="180dp"
android:layout_height="80dp"
android:layout_gravity="center"
android:background="#00ff00"
android:padding="-20dp"
android:text="这是正的margin值的效果"/>
<TextView
android:layout_width="180dp"
android:layout_height="80dp"
android:layout_gravity="center"
android:layout_marginLeft="30dp"
android:background="#678df7"
android:padding="10dp"
android:text="这是正的margin值的效果"/>
</LinearLayout>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
示例代码3 –对应上图中3 的效果
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="20dp">
<TextView
android:layout_width="180dp"
android:layout_height="80dp"
android:layout_gravity="center"
android:background="#00ff00"
android:padding="-20dp"
android:text="这是加了负的margin值的效果"/>
<!--通过这里设置的负的margin值,实现了左侧tv覆盖住右侧tv一部分的效果-->
<TextView
android:layout_width="180dp"
android:layout_height="80dp"
android:layout_gravity="center"
android:layout_marginLeft="-30dp"
android:background="#678df7"
android:padding="10dp"
android:text="这是加了负的margin值的效果"/>
</LinearLayout>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
示例代码4 –对应上图中的效果4
<!--消息提示的实现方式1 ,这种应该是实现未读消息提醒布局最简单的写法-->
<RelativeLayout
android:layout_width="80dp"
android:layout_height="80dp"
android:layout_marginTop="20dp"
android:background="@drawable/square_about_me">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentRight="true"
android:layout_alignParentTop="true"
android:background="@drawable/red"
android:gravity="center"
android:text="99+"/>
</RelativeLayout>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
示例代码5 –对应上图中的5
<!--消息提示的实现方式2,通过使用这种负的margin值的写法,就可以灵活的调整右上角小红点的位置-->
<RelativeLayout
android:layout_width="wrap_content"
android:layout_height="80dp"
android:layout_marginTop="20dp">
<ImageView
android:id="@+id/iv1"
android:layout_width="80dp"
android:layout_height="80dp"
android:src="@drawable/square_about_me"/>
<!--通过设置负的margin值,实现小红点覆盖到小铃铛上的效果,并且可以通过调整margin值来调整小铃铛的位置-->
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="-30dp"
android:layout_toRightOf="@id/iv1"
android:background="@drawable/red"
android:gravity="center"
android:text="99+"/>
</RelativeLayout>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
版权声明:本文为博主原创文章,转载请注明出处;如文中有不当的地方,敬请指正,Q 893612134 http://blog.csdn.net/north1989/article/details/52922564






















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








