最近有很多朋友去目前主流的大型互联网公司面试(阿里巴巴、京东、美团、滴滴),面试回来之后会发给我一些面试题。有些朋友轻松过关,拿到offer,但是有一些是来询问我答案的。
总的来说大环还是逐渐在好转,工作岗位也趋于稳定,如果我没有记错的话,Q1公布的数据GDP增长是5.3%,这也是一个利好消息。另外最近圈子里比较热的就是特斯拉裁员10%这个话题了,还包括国内一些大厂也在裁员,这都见怪不怪了,猪场 鹅厂都有,从我身边一些HR和猎头的朋友反馈来看,单纯比起裁员,各中大厂“边裁边招”也属常规操作。
针对金三银四一些朋友面试回来问的最多的面试题,我联合了几个阿里大佬一起爆肝两周才写出了这篇《2024 Java核心面试宝典》,首次分享给大家

👆🏻扫码领取👆🏻
资料内容展示

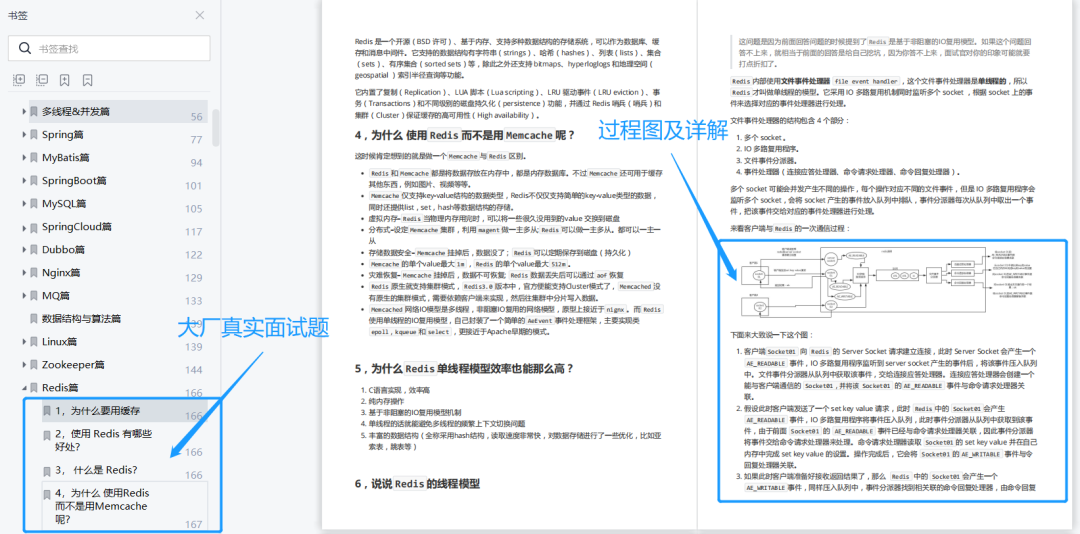
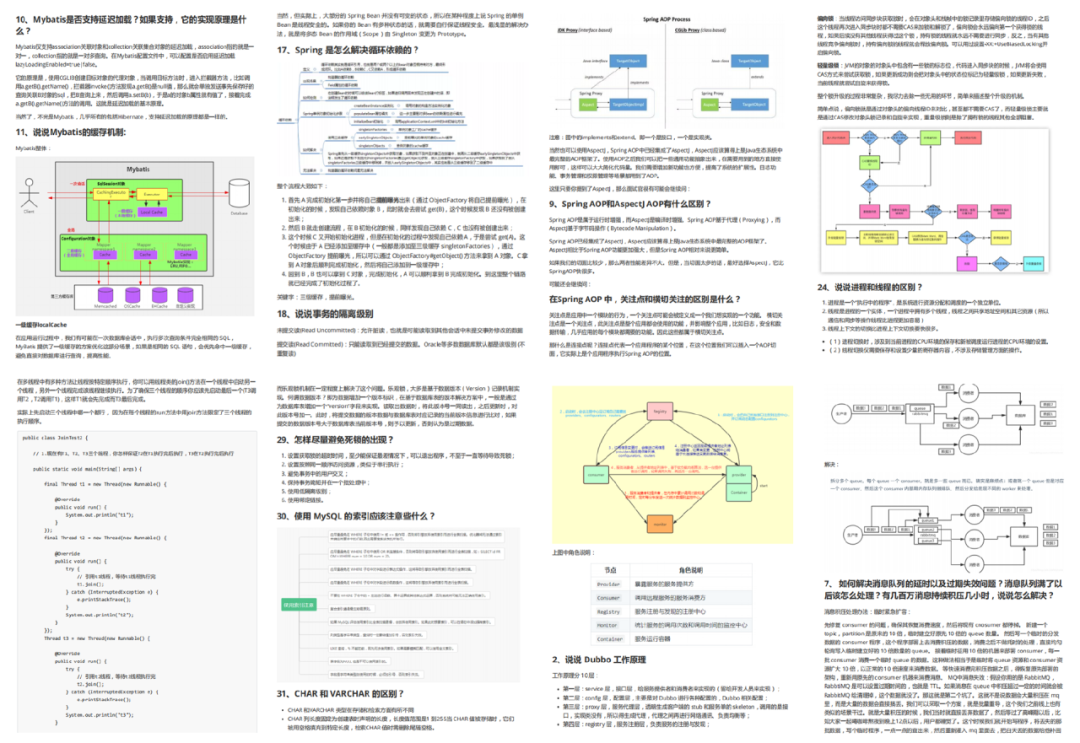
Spring、Redis相关面试题总结


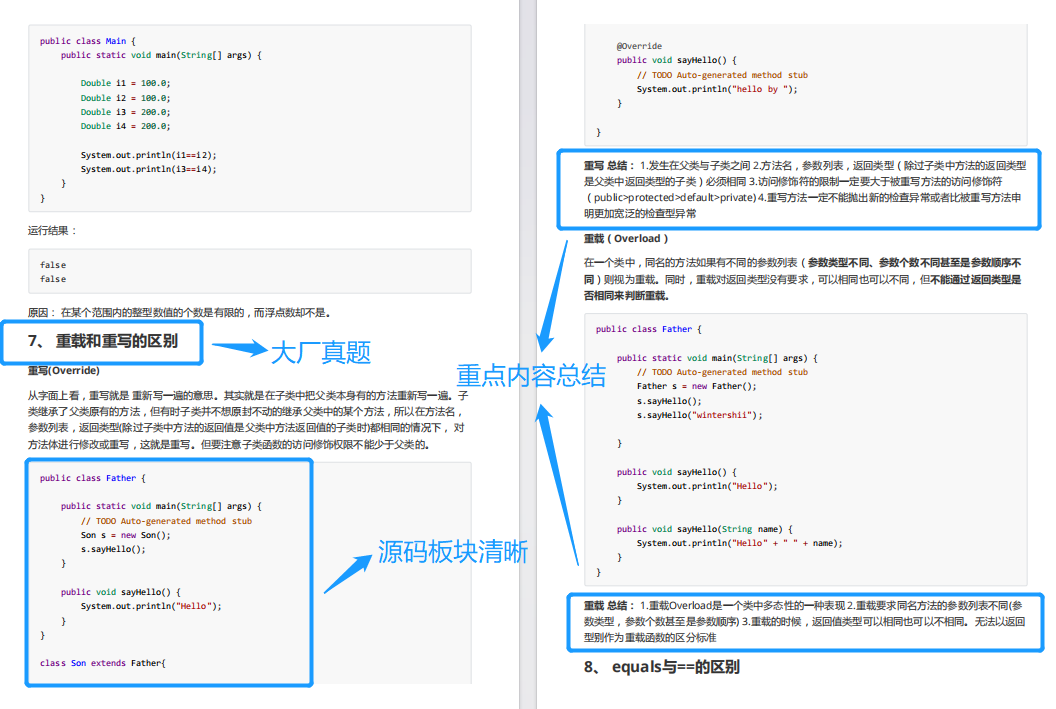
大厂高频面试题汇总


超级全的面试必备八股文

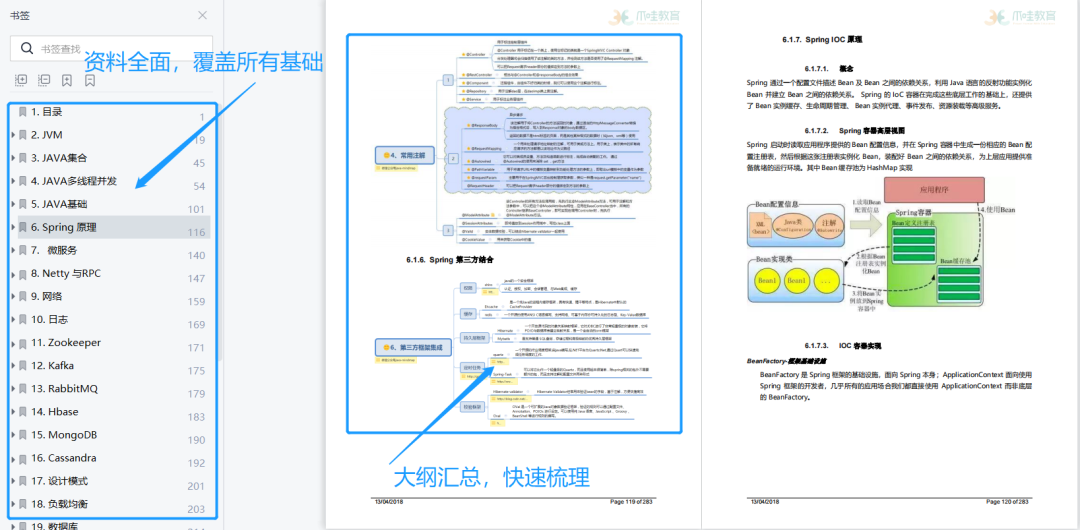
资料包含Spring、Spring Boot/Cloud、Dubbo、JVM、集合、多线程、JPA、MyBatis、MySQL、大数据、Nginx、Git、Docker、GitHub、Servlet、JavaWeb、IDEA、Redis、算法等,几乎覆盖了所有 Java 相关的面试真题!

完整版文档已打包,扫码免费领取!

👆🏻扫码领取,无套路👆🏻
ps.有其他后端相关问题也欢迎私信!







 本文分享了在主流互联网公司如阿里巴巴面试中常见的Java核心技术面试题,包括Spring、Redis、SpringBoot/Cloud等,是金三银四求职者的宝贵资源。
本文分享了在主流互联网公司如阿里巴巴面试中常见的Java核心技术面试题,包括Spring、Redis、SpringBoot/Cloud等,是金三银四求职者的宝贵资源。














 1904
1904











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








