css学习笔记
CSS
<div>称为区隔标记。作用:设定字、画、表格等的摆放位置。用来排版。块级元素独自占一行。
<div>应用于Style Sheet(式样表方面会更显威力)
什么是css
- css指层叠样式表(Cascading Style Sheets)
- 定义如何显示控制HTML元素,从而实现美化html网页
- 多个样式定义可层叠为一,后者可以覆盖前者样式
- 在html文件中,添加<style>标签可以书写css代码
- 样式代码也可以单独定义到一个文件中,文件后缀为.css
尺寸和单位
| 单位 | 描述 |
|---|---|
| % | 百分比 |
| em | 1em=当前的字体尺寸。2em =当前字体尺寸的2倍。例如:如果元素以12pt显示,那么2em=24pt。em是非常有用的单位,因为它可以自动适应用户所使用的字体 |
| px | 像素(计算机屏幕上的一个点) |
如何表示颜色
| 单位 | 描述 |
|---|---|
| 颜色名 | 颜色单词名 如:红色red |
| 三原色RGB(x,y,z) | RGB值,如:红色rgb(255,0,0) |
| 十六进制#ff0000 | 十六进制值,每两位表示一个颜色值 |
什么是选择器selector
在css中可以通过选择器来获取某一元素,然后设置它的样式。
格式: 选择器{属性:值;属性:值;属性:值;}
- tag 标签选择器,通过标签名称获取元素
- id id选择器,通过给元素增加id属性来获取元素
- class class选择器,通过给元素添加class属性来获取元素
- 父子选择器 嵌套情况
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>selector</title>
<style>
/*在style标签中写css样式代码*/
/*1.标签选择器,通过标签名称获取元素*/
div{
}
/*2.id选择器 #+id名*/
#xzk{
}
/*3.class选择器 .+class名*/
.fe{
}
/*嵌套*/
.fe p{
}
</style>
</head>
<body>
<div>开课吧</div>
<div id="xzk">新职课</div>
<div class="fe">wed前端</div>
<!--嵌套使用 很多div中都有p标签,但是我只想选择其中一个-->
<div class="fe">
wed前端
<p>web前端入门容易,薪资高,发展前景好</p>
</div>
</body>
</html>

css常用属性
- width 元素宽度
- height 元素高度
- border 边框
- background 背景设置
- margin 外边距
- padding 内边距
- font-sixe 字体大小
- text-align 水平居中?
- line-height 行高
设置的效果检查:
在打开的网页中,右键,检查,箭头
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>selector</title>
<style>
/*在style标签中写css样式代码*/
/*1.标签选择器,通过标签名称获取元素*/
div{
/*只要是div不管是啥选择器都设置成了下面的格式*/
width: 100px;/*宽度为100像素*/
height: 100px;/*高度为100像素*/
/*设置外边距*/
/*margin: 20px;*/
/*单独设置某个方向的外边距*/
/*margin-top: 10px;上外边距*/
/*margin-bottom: 10px;*/
}
/*2.id选择器 #+id名*/
#xzk{
border: solid 1px red;/*边框设置 实线 1px的宽度 红色*/
/*内边距看里面元素距离边框的距离*/
padding: 10px;
/*字体大小*/
font-size:20px;
/*字体颜色*/
color: blue;
/*字水平居中*/
text-align: center;
/*垂直居中 行高=元素高度*/
line-height:100px ;
}
/*3.class选择器 .+class名*/
.fe{
background: gray;/*设置背景颜色*/
}
/*父子选择器*/
.fe p{
color:red;
}
</style>
</head>
<body>
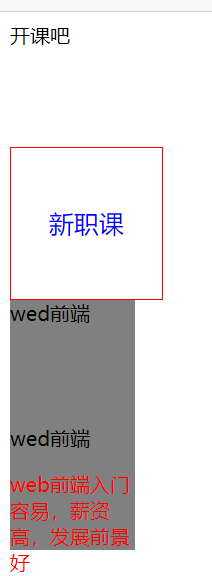
<div>开课吧</div>
<div id="xzk">新职课</div>
<div class="fe">wed前端</div>
<!--嵌套使用 很多div中都有p标签,但是我只想选择其中一个-->
<div class="fe">
wed前端
<p>web前端入门容易,薪资高,发展前景好</p>
</div>
</body>
</html>

盒子模型
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>box</title>
<style>
.box{
width: 100px;
height: 100px;
border: solid 10px red;
padding: 10px;
margin: 50px;
}
span{
height: 100px;width: 100px







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 2312
2312











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








