最近模仿海康的存储设备录像回放的进度条,由于本人是C语言程序员,对js一知半解还好有网络支持,马马虎虎实现了基本功能。解决问题思路,使用第三方的矢量图库。感谢博主(dmacy):http://blog.chinaunix.net/uid-20355640-id-1963769.html
1.使用浏览器支持的图形引擎,比如ie下的vml,firefox,opera,safari支持的svg或者canvas。
2.http://www.walterzorn.com/jsgraphics/jsgraphics_e.htm,这是一个相当纯正的js图形库,它特立独行的地方就是:“完全使用div来画图。”
3.http://excanvas.sourceforge.net/,google提供的工具库,可以在ie下使用vml模拟其他浏览器上canvas的api。
4.http://dojotoolkit.org/,宣传火暴的dojo提供一套2d和3d的图形api,会自动根据浏览器在vml,svg,canvas之间进行切换。
5.http://prototype-graphic.xilinus.com/这也是一套根据浏览器自动切换实现方式的图形api。
6.http://www.lutanho.net/svgvml3d/index.html还有这个,是专门用svg和vml实现3d效果的。
经过几天摸索发现vml画图效果不错但不支持文本(空货)。prototype-graphic中的例子shape.html正好验证这一点。这样一下子就排除了方法1和方法5。方法4下载后发现库很大直接放弃。方法6忽略。重点说一下方法3和方法2,方法3,在ie9 以上版本很酷,但在ie8上废了牛鼻子劲终于画出来了。但效果很不理想动态效果很卡顿而且缩放失真严重,具体原因没有深究转投方法2。方法2,可以基本满足我的应用需求。首先解决了多个IE版本画图的兼容问题,但也遇到一些比较麻烦的问题,1 mouseout事件冒泡问题。2 鼠标双击事件覆盖问题。这些问题还没解决下面会上传我的js 代码,高手请赐教...
/*
author: zhujinju
time : 201609013
回放状态时间刻度处理类
*/
//定义回掉函数命令码
if (typeof hwxPBSTimerCbCmd == "undefined") {
var hwxPBSTimerCbCmd = {};
hwxPBSTimerCbCmd.ReqPlayTime = 0; //重新定位播放起始位置
hwxPBSTimerCbCmd.ReqStatusTbls = 1; //重新请求录像状态表
}
/*
录像状态类
timePeriods: 录像查询区间
recordedTimeTbls: 录像的时间表
*/
function hwxRecordStatus(timePeriodsArr, recordedTimeTbls) {
this.ptimePeriodsArr = new Array();
if (timePeriodsArr != undefined) {
for (var i = 0; i < timePeriodsArr.length; i++) {
this.ptimePeriodsArr.push(timePeriodsArr[i]);
}
}
this.precordedTimeTbls = new Array();
if (recordedTimeTbls != undefined) {
for (var i = 0; i < recordedTimeTbls.length; i++) {
this.precordedTimeTbls.push(recordedTimeTbls[i]);
}
}
}
function hwxPBSTimer(canvasId, playTime, hwxPBSTimerCallback) {
var pCanvasId = canvasId;
var curPlayTime = playTime;
var pHwxPBSTimerCallback = hwxPBSTimerCallback;
//回掉参数数组
var callbackArgsArr = new Array();
//录像状态数组
var recordedStatusArr = new Array();
//鼠标左键按下标志
var mouseDownFlag = 0;
//鼠标移动标志
var mouseDownMoveStep = 0;
//鼠标当前位置
var mousePosX = 0;
var mousePosY = 0;
//鼠标经过标志
var mouseOverFlag = 0;
//鼠标单击事件
var mouseclickFlag = 0;
var mouseZoomDownFlag = 0;
//鼠标双击事件标志
var mousedblclickFlag = 0;
//鼠标移动方向1 向右 减; 0 向左 加
var mouseMoveDir = 0;
//时间字符长占用的像素(经验值)
var timeStrPixLen = 85;
//鼠标左键按下时播放时间
var mouseDownPlayTime = 0;
var mouseUpPlayTime = 0;
/*
60 5 秒钟一个刻度值 (12个)
1800 30分钟 5 分钟一个刻度值 (6个)
3600 1小时 10 分钟一个刻度值 (6个)
86400 24小时 2 小时一个刻度值 (12个)
*/
//时间宽度表单位是秒
var timeWidthTbls = new Array(60, 1800, 3600, 86400);
//时间宽度说明表
var timeWidthTextTbls = new Array("范围: 1分钟; 单位: 秒", "范围: 30分钟; 单位: 分钟", "范围: 1小时; 单位: 分钟", "范围: 1天; 单位: 小时");
//拖拽移动步长单位是秒
var timeWidthStepTbls = new Array(1, 15, 60, 1800);
var timeWidthMarkTbls = new Array(10, 60, 900, 10800);
//当前使用的时间宽度索引
var timeWidthTblIndex = 3;
var timeWidthTblNum = timeWidthTbls.length;
//获取画布
var myCanvas = document.getElementById(pCanvasId);
var myPen = new jsGraphics(pCanvasId);
//获取div 宽高
var canvasWidth = myCanvas.offsetWidth;
var canvasHeight = myCanvas.offsetHeight;
//
//录像状态条信息
var vStatusX = 0;
var vStatusY = parseInt(canvasHeight / 5) * 4;
var vStatusWidth = canvasWidth;
var vStatusHeight = parseInt(canvasHeight / 5) * 1;
//主定时器
var mainTimer = null;
//获取浏览器信息
var browserMatch = getBrowserInfo();
//IE 11.0 8.0
//调试信息
var dbgStr = browserMatch.browser+browserMatch.version;
//createCanvasDiv();
// createMouseEventDiv();
function createMouseEventDiv() {
var htm = '<div id="mouseEventDivId" style="position:absolute;' +
'left:0px;' +
'top:0px;' +
'width:' + canvasWidth + 'px;' +
'height:' + canvasHeight + 'px;' +
'clip:rect(0,' + canvasWidth + 'px,' + canvasHeight + 'px,0);' +
'background-color:red;' +
'z-index:9999;"'+
'><\/div>';
//alert(htm);
myCanvas.insertAdjacentHTML("BeforeEnd", htm);
var myMouseEvent = document.getElementById("mouseEventDivId");
myMouseEvent.ondblclick = function (e) {
alert("Double click");
}
myMouseEvent.onclick = function (e) {
//alert("click");
}
myMouseEvent.onmouseover = function (e) {
//alert("over click");
}
}
function createCanvasDiv () {
var htm = '<div id="canvasDivId" style="position:absolute;' +
'left:0px;' +
'top:0px;' +
'width:' + canvasWidth + 'px;' +
'height:' + canvasHeight + 'px;' +
'clip:rect(0,' + canvasWidth + 'px,' + canvasHeight + 'px,0);' +
'background-color:red;' +
'z-index:-1;"'+
'><\/div>';
//alert(htm);
myCanvas.insertAdjacentHTML("BeforeEnd", htm);
myCanvas = document.getElementById("canvasDivId");
}
//添加录像状态
this.addRecordStatus = function (status) {
if (status == undefined)
return;
recordedStatusArr.push(status);
}
//清空录像状态
this.cleanRecordStatus = function () {
recordedStatusArr.length = 0;
}
//更新当前播放时间
this.updatePlayTimeFunc = function (playTime) {
if (playTime == undefined)
return;
if (mouseDownFlag)
return;
curPlayTime = playTime;
};
this.cleanPSBTimerFunc = function () {
clearInterval(this.updatePBSTimerId);
};
//设置新的起始时间播放
function setNewPlayStartTimeCallback() {
callbackArgsArr.length = 0;
callbackArgsArr.push(curPlayTime);
pHwxPBSTimerCallback(hwxPBSTimerCbCmd.ReqPlayTime, callbackArgsArr);
}
function isInTimePeriods(time) {
if (time == undefined)
return;
var pNum = 0;
for (var j = 0; j < recordedStatusArr.length; j++) {
//大区间
var recStatus = recordedStatusArr[j];
//
if (time >= recStatus.ptimePeriodsArr[0] && time <= recStatus.ptimePeriodsArr[1]) {
pNum++;
}
}
if (pNum != 0)
return true;
else
return false
}
//检查是否超出当前已有的时间区域
function checkTimePeriods() {
//时间宽度值 1min ,30min , 1h, 24h
var timeWidth = timeWidthTbls[timeWidthTblIndex];
var startTime = curPlayTime - parseInt(timeWidth / 2);
var endTime = curPlayTime + parseInt(timeWidth / 2);
var arrSize = recordedStatusArr.length;
var sNum = 0;
var eNum = 0;
var sTime = 0;
var eTime = 0;
if (isInTimePeriods(startTime) == false) {
var date = new Date(startTime * 1000);
date.setHours(0);
date.setMinutes(0);
date.setSeconds(0);
sTime = parseInt(Date.parse(date) / 1000);
}
if (isInTimePeriods(endTime) == false) {
var date = new Date(endTime * 1000);
date.setHours(0);
date.setMinutes(0);
date.setSeconds(0);
eTime = parseInt(Date.parse(date) / 1000);
}
if (sTime != 0)
requestNewTimeSpaceStatus(sTime, sTime + 84600)
if (sTime != eTime) {
if (eTime != 0)
requestNewTimeSpaceStatus(eTime, eTime + 84600)
}
return;
}
function requestNewTimeSpaceStatus(startTime, endTime) {
if (startTime == undefined || endTime == undefined)
return;
callbackArgsArr.length = 0;
callbackArgsArr.push(startTime);
callbackArgsArr.push(endTime);
pHwxPBSTimerCallback(hwxPBSTimerCbCmd.ReqStatusTbls, callbackArgsArr);
}
function getBrowserInfo()
{
var ua = navigator.userAgent.toLowerCase() ;
rMsie = /(msie\s|trident.*rv:)([\w.]+)/,
rFirefox = /(firefox)\/([\w.]+)/,
rOpera = /(opera).+version\/([\w.]+)/,
rChrome = /(chrome)\/([\w.]+)/,
rSafari = /version\/([\w.]+).*(safari)/;
var browser;
var version;
var match = rMsie.exec(ua);
if(match != null){
browser = "IE";
version = match[2] || "0";
return {
browser : "IE", version : match[2] || "0" };
}
var match = rFirefox.exec(ua);
if (match != null) {
return { browser : match[1] || "", version : match[2] || "0" };
}
var match = rOpera.exec(ua);
if (match != null) {
return { browser : match[1] || "", version : match[2] || "0" };
}
var match = rChrome.exec(ua);
if (match != null) {
return { browser : match[1] || "", version : match[2] || "0" };
}
var match = rSafari.exec(ua);
if (match != null) {
return { browser : match[2] || "", version : match[1] || "0" };
}
if (match != null) {
return { browser : "", version : "0" };
}
}
/*
刷新画布
*/
function CanvasUpdate () {
/*
if (mouseDownFlag)
pause(1000);*/
myPen.clear();
drawTimeStrText();
drawScaleValue();
drawRecordedStatus();
}
//启动定时器
this.run = function () {
if (mainTimer == undefined || mainTimer==null)
mainTimer = setInterval(CanvasUpdate, 100);
}
function prun () {
if (mainTimer == undefined || mainTimer == null)
mainTimer = setInterval(CanvasUpdate, 200);
}
function stop() {
if (mainTimer != undefined && mainTimer != null) {
clearInterval(mainTimer);
mainTimer = null;
}
}
function pause(ms) {
if (ms == undefined)
ms = 1000;
stop();
setTimeout(prun, ms);
}
//文本信息
function drawTimeStrText() {
var maxHeight = canvasHeight;
var maxWidth = canvasWidth;
//时间宽度值 1min ,30min , 1h, 24h
var timeWidth = timeWidthTbls[timeWidthTblIndex];
var startTime = curPlayTime - parseInt(timeWidth / 2);
var endTime = curPlayTime + parseInt(timeWidth / 2);
//鼠标双击事件
if (mousedblclickFlag) {
mousedblclickFlag = 0;
if (mousePosY >= maxHeight / 4) {
curPlayTime = startTime + parseInt(timeWidth * mousePosX / maxWidth);
startTime = curPlayTime - parseInt(timeWidth / 2);
endTime = curPlayTime + parseInt(timeWidth / 2);
setNewPlayStartTimeCallback();
}
}
//文字示例
//播放时间
var midTimestrPixLen = 196;
var date = new Date((startTime + timeWidth / 2) * 1000);
Y = date.getFullYear() + '-';
M = (date.getMonth()+1 < 10 ? '0'+(date.getMonth()+1) : date.getMonth()+1) + '-';
D = (date.getDate() + 1 < 10 ? '0' + date.getDate() : date.getDate() + 1) + ' ';
h = (date.getHours() + 1 < 10 ? '0' + date.getHours() : date.getHours() + 1) + ':';
m = (date.getMinutes() + 1 < 10 ? '0' + date.getMinutes() : date.getMinutes() + 1) + ':';
s = (date.getSeconds() + 1 < 10 ? '0' + date.getSeconds() : date.getSeconds() + 1);
var timeStr = Y + M + D + h + m + s;
myPen.setColor("#FFF68F");
myPen.setFont('verdana,geneva,helvetica,sans-serif',16, Font.PLAIN);
myPen.drawString(timeStr, maxWidth / 2 - midTimestrPixLen / 2, 0);
myPen.paint();
//画中间播放的刻度线
myPen.setFont('verdana,geneva,helvetica,sans-serif', 32, Font.PLAIN);
myPen.setColor("#FCFCFC");
myPen.drawLine(maxWidth / 2, maxHeight / 5, maxWidth / 2, maxHeight);
myPen.paint();
myPen.setFont('verdana,geneva,helvetica,sans-serif', String.fromCharCode(0x31, 0x32, 0x70, 0x78), Font.PLAIN);
//当前的时间范围
myPen.setColor("#FCFCFC");
myPen.drawString(timeWidthTextTbls[timeWidthTblIndex], maxWidth / 5 * 3, 20);
//叠加调试信息
if(dbgStr != undefined && dbgStr.length >0)
{
myPen.setColor("#FCFCFC");
myPen.drawString(dbgStr, 0, 20);
}
/*
var timeStr = timeWidthTextTbls[timeWidthTblIndex];
context.strokeStyle = "#FCFCFC";
context.lineWidth = 1.4;
context.font = "smaller sans-serif";
context.strokeText(timeStr, maxWidth / 5 * 3, 20);
*/
timeStrPixLen = 150;
//当前鼠标位置,对应的时间刻度
if (mouseOverFlag == 1 && mousePosY >= maxHeight /4) {
var date = new Date((startTime + parseInt(timeWidth * mousePosX / maxWidth)) * 1000);
Y = date.getFullYear() + '-';
M = (date.getMonth() + 1 < 10 ? '0' + (date.getMonth() + 1) : date.getMonth() + 1) + '-';
D = (date.getDate() + 1 < 10 ? '0' + date.getDate() : date.getDate() + 1) + ' ';
h = (date.getHours() + 1 < 10 ? '0' + date.getHours() : date.getHours() + 1) + ':';
m = (date.getMinutes() + 1 < 10 ? '0' + date.getMinutes() : date.getMinutes() + 1) + ':';
s = (date.getSeconds() + 1 < 10 ? '0' + date.getSeconds() : date.getSeconds() + 1);
var timeStr = Y + M + D + h + m + s;
var x = mousePosX;
if (mousePosX + timeStrPixLen > maxWidth)
x = maxWidth - timeStrPixLen;
myPen.setColor("#FCFCFC");
myPen.drawString(timeStr, x, 50);
}
}
//画 录像状态条
function drawRecordedStatus() {
var rectX = 0;
var rectW = 0;
//时间宽度值 1min ,30min , 1h, 24h
var timeWidth = timeWidthTbls[timeWidthTblIndex];
var startTime = curPlayTime - parseInt(timeWidth / 2);
var endTime = curPlayTime + parseInt(timeWidth / 2);
var maxHeight = canvasHeight;
var maxWidth = canvasWidth;
//当前显示区间内录像时间表
var curSenceTbls = new Array();
var tblsNum = 0;
//计算录像区域
var arrSize = recordedStatusArr.length;
for (var j = 0; j < arrSize; j++) {
//大区间
var recStatus = recordedStatusArr[j];
if ((startTime >= recStatus.ptimePeriodsArr[0] && startTime <= recStatus.ptimePeriodsArr[1]) || (endTime >= recStatus.ptimePeriodsArr[0] && endTime <= recStatus.ptimePeriodsArr[1])) {
var recordedTimeTbls = recStatus.precordedTimeTbls;
for (var i = 0; i < recordedTimeTbls.length; i++) {
if (recordedTimeTbls[i][0] < startTime) {
if (recordedTimeTbls[i][1] > startTime) {
if (recordedTimeTbls[i][1] <= endTime) {
curSenceTbls[tblsNum] = new Array(startTime, recordedTimeTbls[i][1]);
tblsNum++;
}
else {
curSenceTbls[tblsNum] = new Array(startTime, endTime);
tblsNum++;
}
}
}
else if (recordedTimeTbls[i][0] >= startTime && recordedTimeTbls[i][0] < endTime) {
if (recordedTimeTbls[i][1] <= endTime) {
curSenceTbls[tblsNum] = new Array(recordedTimeTbls[i][0], recordedTimeTbls[i][1]);
//alert(recordStatusTbls[i][0]+"--"+startTime);
tblsNum++;
}
else {
curSenceTbls[tblsNum] = new Array(recordedTimeTbls[i][0], endTime);
//alert(recordStatusTbls[i][0]+"--"+recordStatusTbls[i][1]);
tblsNum++;
}
}
else {
}
}
}
}
//没有录像
if (tblsNum <= 0) {
myPen.setColor("#00EC00");
myPen.drawString("没有录像", maxWidth / 2, maxHeight / 2);
myPen.paint();
}
for (var i = 0; i < tblsNum; i++) {
vStatusX = (curSenceTbls[i][0] - startTime) / timeWidth * maxWidth;
vStatusWidth = (curSenceTbls[i][1] - curSenceTbls[i][0]) / timeWidth * maxWidth;
myPen.setColor("#00EC00");
/*
myPen.drawLine(vStatusX, vStatusY, vStatusX + vStatusWidth, vStatusY);
myPen.drawLine(vStatusX, vStatusY+1, vStatusX + vStatusWidth, vStatusY+1);
myPen.drawLine(vStatusX, vStatusY+2, vStatusX + vStatusWidth, vStatusY+2);
myPen.drawLine(vStatusX, vStatusY+3, vStatusX + vStatusWidth, vStatusY+3);
myPen.drawLine(vStatusX, vStatusY + 4, vStatusX + vStatusWidth, vStatusY + 4);
*/
myPen.fillRect(vStatusX, vStatusY, vStatusWidth, vStatusHeight-10);
myPen.paint();
}
}
//画刻度
function drawScaleValue() {
//时间宽度值 1min ,30min , 1h, 24h
var timeWidth = timeWidthTbls[timeWidthTblIndex];
var startTime = curPlayTime - parseInt(timeWidth / 2);
var endTime = curPlayTime + parseInt(timeWidth / 2);
var maxHeight = canvasHeight;
var maxWidth = canvasWidth;
//var timeWidthTbls = new Array(60,1800,3600,86400);
/*
60 5 秒钟一个刻度值 (12个)
1800 30分钟 5 分钟一个刻度值 (6个)
3600 1小时 10 分钟一个刻度值 (6个)
86400 24小时 2 小时一个刻度值 (12个)
*/
var timeWidth = timeWidthTbls[timeWidthTblIndex];
var curScale = 0;
var scaleStrPixlen = 18; //经验值
switch (timeWidth) {
case 60:
var date = new Date(startTime * 1000);
var startSecond = date.getSeconds();
for (var i = 0; i < 60; i++) {
curScale = startSecond + i;
if (curScale >= 60)
curScale = curScale - 60;
if (curScale % 5 == 0) {
//画 刻度值
myPen.setColor("#ADADAD");
myPen.drawString(curScale, i * maxWidth / 60 - scaleStrPixlen / 2, maxHeight /5* 3);
myPen.paint();
//画 刻度线
myPen.setColor("#ADADAD");
myPen.drawLine(i * maxWidth / 60, maxHeight / 5 * 4 - 3, i * maxWidth / 60, maxHeight);
myPen.paint();
}
}
break;
case 1800:
var date = new Date(startTime * 1000);
var startHour = date.getHours();
var startMin = date.getMinutes();
var startSec = date.getSeconds();
var curSecOffset = startSec; //重点
for (var i = 0; i < 30; i++) {
curScale = startMin + i;
if (curScale >= 60)
curScale = curScale - 60;
if (curScale % 5 == 0) {
//画 刻度值
myPen.setColor("#ADADAD");
myPen.drawString(curScale, (i * 60 - curSecOffset) * maxWidth / 1800 - scaleStrPixlen / 2, maxHeight /5* 3);
myPen.paint();
//画 刻度线
myPen.setColor("#ADADAD");
myPen.drawLine((i * 60 - curSecOffset) * maxWidth / 1800, maxHeight / 5 * 4 - 3, (i * 60 - curSecOffset) * maxWidth / 1800, maxHeight);
myPen.paint();
}
}
break;
case 3600:
var date = new Date(startTime * 1000);
var startHour = date.getHours();
var startMin = date.getMinutes();
var startSec = date.getSeconds();
var curSecOffset = startSec;
//var curSecOffset = 60- startSec;
//if(curSecOffset==60)
//curSecOffset = 0;
for (var i = 0; i < 60; i++) {
curScale = startMin + i;
if (curScale >= 60)
curScale = curScale - 60;
if (curScale % 10 == 0) {
//画 刻度值
myPen.setColor("#ADADAD");
myPen.drawString(curScale, (i * 60 - curSecOffset) * maxWidth / 3600 - scaleStrPixlen / 2, maxHeight / 5 *3);
myPen.paint();
//画 刻度线
myPen.setColor("#ADADAD");
myPen.drawLine((i * 60 - curSecOffset) * maxWidth / 3600, maxHeight / 5 * 4 - 3, (i * 60 - curSecOffset) * maxWidth / 3600, maxHeight);
myPen.paint();
}
}
break;
case 86400:
var date = new Date(startTime * 1000);
var startHour = date.getHours();
var startMin = date.getMinutes();
var startSec = date.getSeconds();
//var curSecOffset = 3600 - startMin*60- startSec;
var curSecOffset = startMin * 60 + startSec;
//if(curSecOffset==3600)
//curSecOffset = 0;
for (var i = 0; i < 24; i++) {
curScale = startHour + i;
if (curScale >= 24)
curScale = curScale - 24;
if (curScale % 2 == 0) {
//画 刻度值
myPen.setColor("#ADADAD");
myPen.drawString(curScale, (i * 3600 - curSecOffset) * maxWidth / 86400 - scaleStrPixlen / 2, maxHeight / 5 * 3);
myPen.paint();
//画 刻度线
myPen.setColor("#ADADAD");
myPen.drawLine((i * 3600 - curSecOffset) * maxWidth / 86400, maxHeight / 5 * 4 - 3, (i * 3600 - curSecOffset) * maxWidth / 86400, maxHeight);
myPen.paint();
}
}
break;
}
}
///
//鼠标按下事件,这是传统的事件绑定,它非常简单而且稳定,适应不同浏览器.e表示事件,this指向当前元素.
//但是这样的绑定只会在事件冒泡中运行,捕获不行.一个元素一次只能绑定一个事件函数.
myCanvas.onmousedown = function (e) {
var e = window.event || e
var rect = this.getBoundingClientRect();
var mouseX = e.clientX - rect.left; //获取鼠标在canvsa中的坐标
var mouseY = e.clientY - rect.top;
mouseZoomDownFlag = 1;
mouseDownFlag = 1;
mousePosX = mouseX;
mouseDownPlayTime = curPlayTime;
}
//鼠标松开
myCanvas.onmouseup = function (e) {
mouseZoomDownFlag = 0;
if (mouseDownFlag) {
mouseUpPlayTime = curPlayTime;
//响应鼠标拖拽状态条
checkTimePeriods();
//重新定位开始播放时间
if (mouseUpPlayTime != mouseDownPlayTime)
setNewPlayStartTimeCallback();
//alert("mouse up");
mouseDownFlag = 0;
}
};
//鼠标移动
myCanvas.onmousemove = function (e) {
var e = window.event || e
var rect = this.getBoundingClientRect();
var mouseX = e.clientX - rect.left; //获取鼠标在canvsa中的坐标
var mouseY = e.clientY - rect.top;
//dbgStr = "鼠标状态:" + mouseDownFlag + "鼠标坐标:" + mouseX + "," + mouseY;
//鼠标按下状态
if (mouseDownFlag) {
//alert("Mouse draging");
if (mousePosX - mouseX > 0) {
mouseMoveDir = 1;
mouseDownMoveStep = Math.abs(mousePosX - mouseX);
if (mouseDownMoveStep >= 2) {
mousePosX = mouseX;
curPlayTime = curPlayTime + timeWidthStepTbls[timeWidthTblIndex];
//alert("Mouse left step:"+ mouseDownMoveStep);
}
}
else {
mouseMoveDir = 0;
mouseDownMoveStep = Math.abs(mousePosX - mouseX);
if (mouseDownMoveStep >= 2) {
mousePosX = mouseX;
curPlayTime = curPlayTime - timeWidthStepTbls[timeWidthTblIndex];
//alert("Mouse right step:"+ mouseDownMoveStep);
}
}
}
//鼠标移动
mouseOverFlag = 1;
mousePosX = mouseX;
mousePosY = mouseY;
}
//鼠标移出区域
myCanvas.onmouseout = function (e) {
//mouseDownFlag = 0;
//mouseOverFlag = 0;
//alert("Mouse out");
}
//鼠标进去区域
myCanvas.onmouseover = function (e) {
var e = window.event || e
var rect = this.getBoundingClientRect();
var mouseX = e.clientX - rect.left; //获取鼠标在canvsa中的坐标
var mouseY = e.clientY - rect.top;
mouseOverFlag = 1;
mousePosX = mouseX;
mousePosY = mouseY;
//mouseDownFlag = 0;
//alert("Mouse in");
this.style.cursor = "pointer";
}
myCanvas.onmousewheel = function (e) {
//alert("Mouse wheel");
if (e == undefined)
e = window.event; // old IE support
var delta = e.wheelDelta / 120;
if (delta > 0) {
if (timeWidthTblIndex >= (timeWidthTblNum - 1)) {
timeWidthTblIndex = timeWidthTblNum-1;
}
else {
timeWidthTblIndex++;
}
}
else {
if (timeWidthTblIndex <=0) {
timeWidthTblIndex = 0;
}
else {
timeWidthTblIndex--;
}
}
}
//单击事件
myCanvas.onclick = function (e) {
var e = window.event || e
var rect = this.getBoundingClientRect();
var mouseX = e.clientX - rect.left; //获取鼠标在canvsa中的坐标
var mouseY = e.clientY - rect.top;
mousePosX = mouseX;
mousePosY = mouseY;
mouseclickFlag = 1;
//alert("click");
}
/*
双击事件在进度条上时获取不到,信号
处理方法,添加一层透明的div 于最上层 用于捕获鼠标事件
*/
//双击事件
myCanvas.ondblclick = function (e) {
var e = window.event || e
var rect = this.getBoundingClientRect();
var mouseX = e.clientX - rect.left; //获取鼠标在canvsa中的坐标
var mouseY = e.clientY - rect.top;
mousePosX = mouseX;
mousePosY = mouseY;
mousedblclickFlag = 1;
// alert("double click");
}
}
测试页面
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<title>HWX PLAY TEST</title>
<link rel="stylesheet" type="text/css" href="style_ie.css">
</head>
<body>
<center>
<div class="container">
<div class="application">
<div class="bold_font">DHTML / CSS based line graph</div>
<!-- graph code begins here-->
<script type="text/javascript" src="wz_jsgraphics.js"></script>
<script type="text/javascript" src="hwxPlayTimer.js"></script>
<div id="myCanvas" style="position: relative; height: 100px; width: 800px; background: #363636"></div>
<script>
var recordStartTime = 1473696000;
var myPlayTimer = new hwxPBSTimer("myCanvas", recordStartTime, playRecordCallBack);
var timePeriodsArr = new Array();
timePeriodsArr.length = 0;
timePeriodsArr.push(1473696000);
timePeriodsArr.push(1473782400);
var recordedStatusTbls = new Array();
recordedStatusTbls.length = 0;
recordedStatusTbls.push(new Array(1473696000, 1473714000));
recordedStatusTbls.push(new Array(1473724800, 1473739200));
recordedStatusTbls.push(new Array(1473757200, 1473782400));
recordStatus = new hwxRecordStatus(timePeriodsArr, recordedStatusTbls);
myPlayTimer.addRecordStatus(recordStatus);
function playRecordCallBack(cmd, args) {
if (cmd == hwxPBSTimerCbCmd.ReqPlayTime)
//alert("ҥ"+args[0]);
;
else if (cmd == hwxPBSTimerCbCmd.ReqStatusTbls)
; //alert("өѯ¼б״̬"+args[0]+","+args[1]);
}
function updateCanvas() {
myPlayTimer.CanvasUpdate();
}
window.onload = function () {
myPlayTimer.run();
//myPlayTimer.CanvasUpdate();
}
</script>
</div></div></center></body></html>
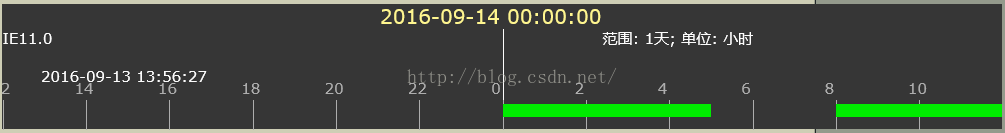
运行结果























 7317
7317

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








