在做项目的过程中,需要从相册或是拍照,然后上传,比如修改用户头像或是上传项目图片。
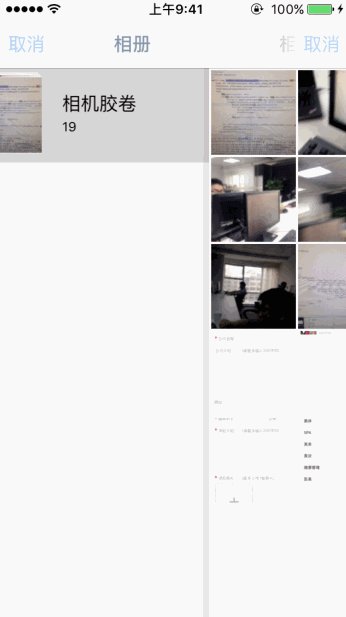
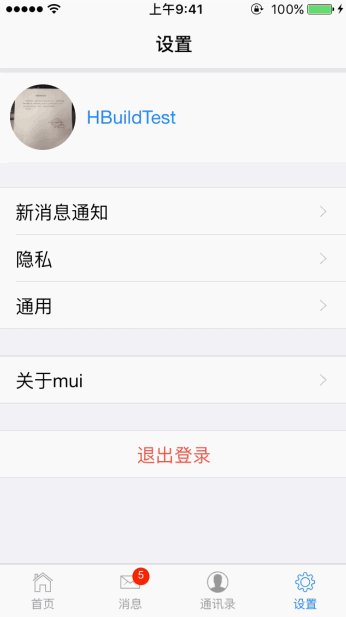
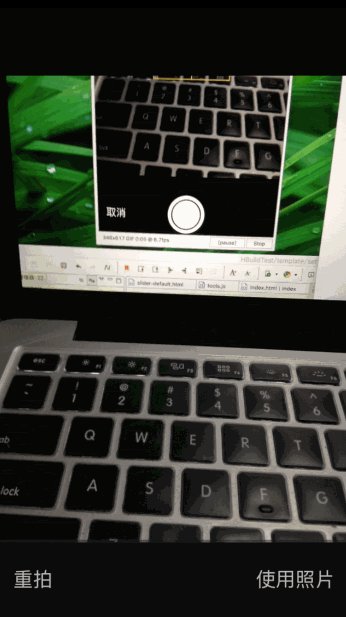
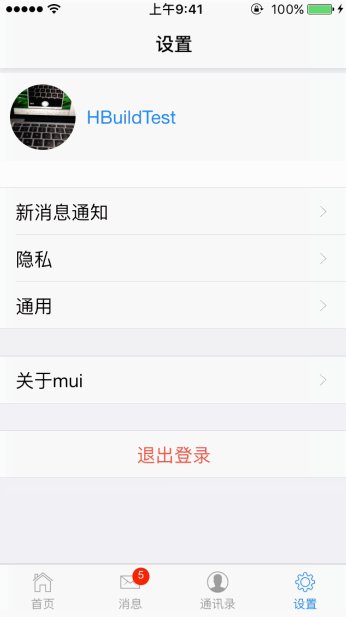
效果图

点击用户头像后,弹出actionSheet,选着从相册或是拍照;选着图片后就调用上传方法,上传图片;在上传之前先压缩了一下图片。
使用流程
弹出actionSheet
/*点击头像触发*/
document.getElementById('headImage').addEventListener('tap', function() {
if (mui.os.plus) {
var a = [{
title: "拍照"
}, {
title: "从手机相册选择"
}];
plus.nativeUI.actionSheet({
title: "修改用户头像",
cancel: "取消",
buttons: a
}, function(b) { /*actionSheet 按钮点击事件*/
switch (b.index) {
case 0:
break;
case 1:
getImage(); /*拍照*/
break;
case 2:
galleryImg();/*打开相册*/
break;
default:
break;
}
})
}
}, false);拍照上传
//拍照
function getImage() {
var c = plus.camera.getCamera();
c.captureImage(function(e) {
plus.io.resolveLocalFileSystemURL(e, function(entry) {
var s = entry.toLocalURL() + "?version=" + new Date().getTime();
uploadHead(s); /*上传图片*/
}, function(e) {
console.log("读取拍照文件错误:" + e.message);
});
}, function(s) {
console.log("error" + s);
}, {
filename: "_doc/head.png"
})
}从相册选图上传
//本地相册选择
function galleryImg() {
plus.gallery.pick(function(a) {
plus.io.resolveLocalFileSystemURL(a, function(entry) {
plus.io.resolveLocalFileSystemURL("_doc/", function(root) {
root.getFile("head.png", {}, function(file) {
//文件已存在
file.remove(function() {
console.log("file remove success");
entry.copyTo(root, 'head.png', function(e) {
var e = e.fullPath + "?version=" + new Date().getTime();
uploadHead(e); /*上传图片*/
//变更大图预览的src
//目前仅有一张图片,暂时如此处理,后续需要通过标准组件实现
},
function(e) {
console.log('copy image fail:' + e.message);
});
}, function() {
console.log("delete image fail:" + e.message);
});
}, function() {
//文件不存在
entry.copyTo(root, 'head.png', function(e) {
var path = e.fullPath + "?version=" + new Date().getTime();
uploadHead(path); /*上传图片*/
},
function(e) {
console.log('copy image fail:' + e.message);
});
});
}, function(e) {
console.log("get _www folder fail");
})
}, function(e) {
console.log("读取拍照文件错误:" + e.message);
});
}, function(a) {}, {
filter: "image"
})
};图片上传和压缩
//上传头像图片
function uploadHead(imgPath) {
console.log("imgPath = " + imgPath);
mainImage.src = imgPath;
mainImage.style.width = "60px";
mainImage.style.height = "60px";
var image = new Image();
image.src = imgPath;
image.onload = function() {
var imgData = getBase64Image(image);
/*在这里调用上传接口*/
// mui.ajax("图片上传接口", {
// data: {
//
// },
// dataType: 'json',
// type: 'post',
// timeout: 10000,
// success: function(data) {
// console.log('上传成功');
// },
// error: function(xhr, type, errorThrown) {
// mui.toast('网络异常,请稍后再试!');
// }
// });
}
}
//将图片压缩转成base64
function getBase64Image(img) {
var canvas = document.createElement("canvas");
var width = img.width;
var height = img.height;
// calculate the width and height, constraining the proportions
if (width > height) {
if (width > 100) {
height = Math.round(height *= 100 / width);
width = 100;
}
} else {
if (height > 100) {
width = Math.round(width *= 100 / height);
height = 100;
}
}
canvas.width = width; /*设置新的图片的宽度*/
canvas.height = height; /*设置新的图片的长度*/
var ctx = canvas.getContext("2d");
ctx.drawImage(img, 0, 0, width, height); /*绘图*/
var dataURL = canvas.toDataURL("image/png", 0.8);
return dataURL.replace("data:image/png;base64,", "");
} 总结
在使用中,我们可以发现,使用流程是非常清晰的;某种程度来说比原生iOS的使用还要简单一些。
代码下载地址:请点击我!








 本文介绍了一种在移动端实现图片上传及压缩的方法,包括从相册选取或拍照获取图片,并在上传前进行压缩处理,提高了图片上传效率。
本文介绍了一种在移动端实现图片上传及压缩的方法,包括从相册选取或拍照获取图片,并在上传前进行压缩处理,提高了图片上传效率。

















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








