现在几乎每个app在启动的时候都会有一个轮播页,要么是广告,要么是app介绍。在《Swift 项目首次启动轮播页的制作》介绍了一种原生应用里面启动页制作的思路:
app首先运行的AppDelegate,我们要做的就是在这个里面切换跟控制器。
在使用HBuilder开发WebApp制作启动页的时候,制作思路基本是一样的。
制作过程
页面基本结构就是一个swiper,关于HBuilder里面的swiper和swiper插件的使用,可以查看《HBuilder webApp开发开发(三)轮播图swiper》。这里主要是在最后一页点击“立即体验”时设置一个值,然后在跟页面里面根据这个值,做不同的处理。但是在MUI里面需要设置一下全屏和手动关闭启动界面。
- 设置全屏
plus.navigator.setFullscreen(true);这句代码只对iOS系统的手机适用,在安卓机上面无效。
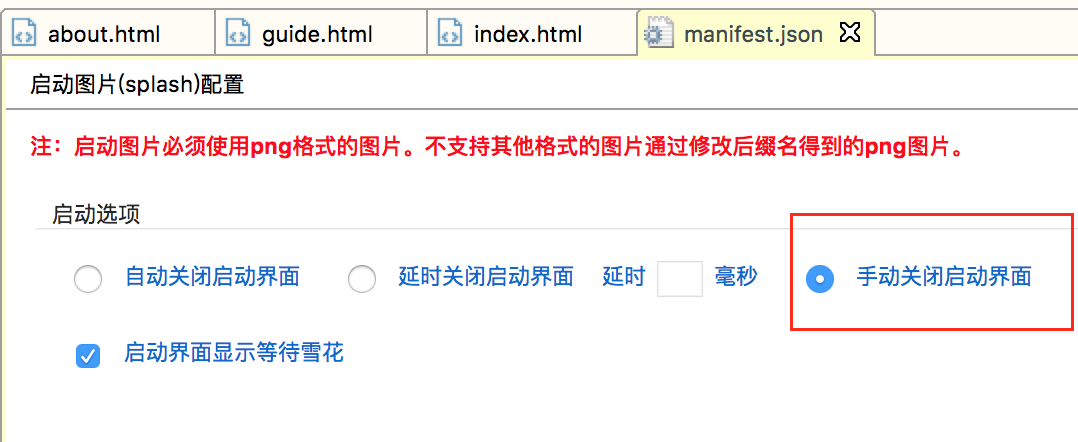
- 手动关闭启动界面
我们需要在manifest.json的启动图片splash配置里面这设置:
代码实现
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Hello MUI</title>
<meta name="viewport" content="width=device-width, initial-scale=1,maximum-scale=1,user-scalable=no">
<meta name="apple-mobile-web-app-capable" content="yes">
<meta name="apple-mobile-web-app-status-bar-style" content="black">
<link rel="stylesheet" href="../css/mui.min.css">
<style>
#close {
position: absolute;
width: 160px;
height: 44px;
left: 50%;
margin-left: -80px;
bottom: 15%;
padding: 10px;
color: #fff;
border-color: #fff;
}
img {
width: 100%;
height: 100%;
}
</style>
</head>
<body>
<div id="slider" class="mui-slider mui-fullscreen" style="background-color: black;">
<div class="mui-slider-group">
<!-- 第一张 -->
<div class="mui-slider-item mui-slider-item-duplicate">
<img src="../images/index.png">
</div>
<!-- 第二张 -->
<div class="mui-slider-item">
<img src="../images/index.png">
</div>
<!-- 第三张 -->
<div class="mui-slider-item">
<img src="../images/index.png">
</div>
<!-- 第四张 -->
<div class="mui-slider-item">
<img src="../images/index.png">
<button id='close' class="mui-btn mui-btn-warning mui-btn-outlined">立即体验</button>
</div>
</div>
<div class="mui-slider-indicator">
<div class="mui-indicator mui-active"></div>
<div class="mui-indicator"></div>
<div class="mui-indicator"></div>
<div class="mui-indicator"></div>
</div>
</div>
<script src="../js/mui.min.js"></script>
<script>
mui.back = function() {};
mui.plusReady(function() {
plus.navigator.setFullscreen(true);
plus.navigator.closeSplashscreen();
});
//立即体验按钮点击事件
document.getElementById("close").addEventListener('tap', function(event) {
plus.storage.setItem("lauchFlag", "true");
plus.navigator.setFullscreen(false);
plus.webview.currentWebview().close();
}, false);
</script>
</body>
</html>有了上面的思路和配置后,代码的实现就比较好做了。
这段代码是启动页的制作。但是在跟页面里面需要加一段代码:
function launchScreen() {
//读取本地存储,检查是否为首次启动
var showGuide = plus.storage.getItem("lauchFlag");
if(showGuide){
//有值,说明已经显示过了,无需显示;
//关闭splash页面;
plus.navigator.closeSplashscreen();
plus.navigator.setFullscreen(false);
}else{
//显示启动导航
mui.openWindow({
id:'guide',
url:'template/guide.html',
show:{
aniShow:'none'
},
waiting:{
autoShow:false
}
});
}
}然后在mui.plusReady里面,第一行就调用launchScreen()这个方法。
最后

具体项目的代码:请点击我!
写代码前,先理清思路,或是写的时候写好注释,也只自己思路的一种体现。























 1018
1018

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








