1、直接通过html使用iframe进行嵌入调用:可以调取麦克风和摄像头

2、在vue框架中,我试验过的方式是:
在static中新建一个html文件,嵌入iframe去调用是不行的;
在vue模板中,直接嵌入iframe去调用也是不行的;
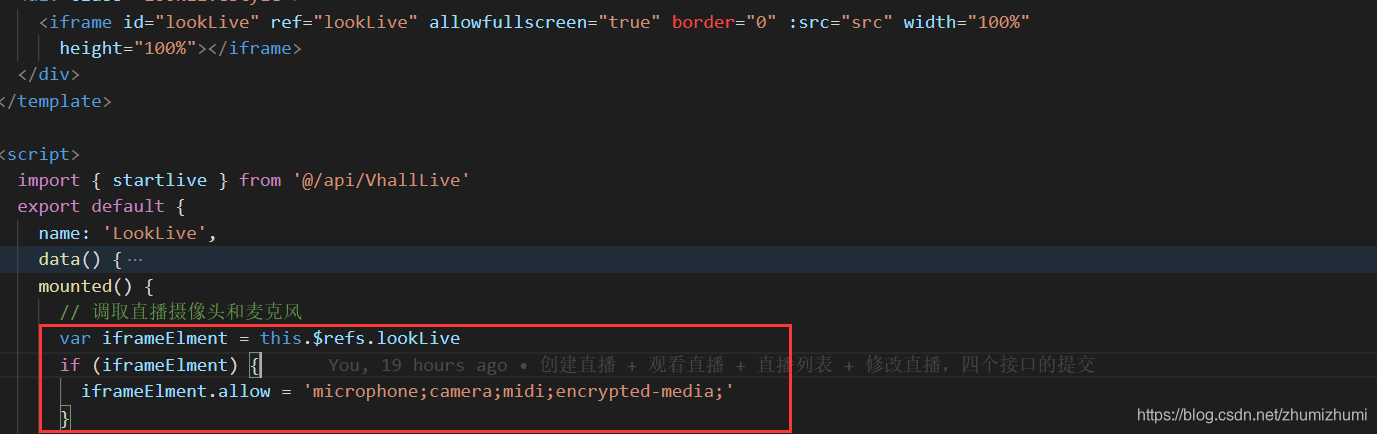
最后的解决方法是:在vue中嵌入iframe去调取摄像头和麦克风,iframe的allow的属性必须得通过js的方式添加进去
var iframeElment = this.$refs.lookLive
if (iframeElment) {
iframeElment.allow = 'microphone;camera;midi;encrypted-media;'
}
借鉴博客:https://segmentfault.com/q/1010000019489378






















 3651
3651











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








