视图

Home.vue
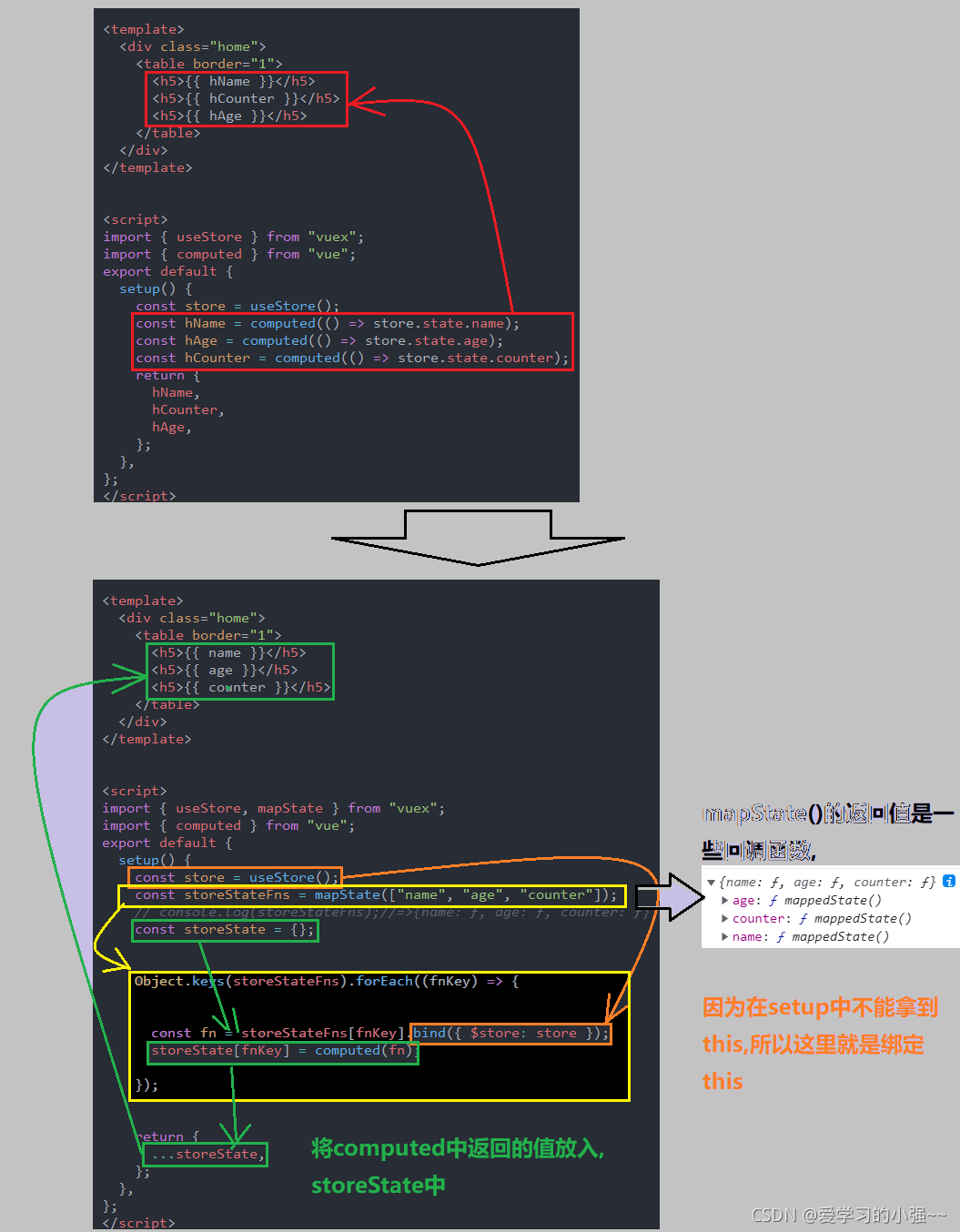
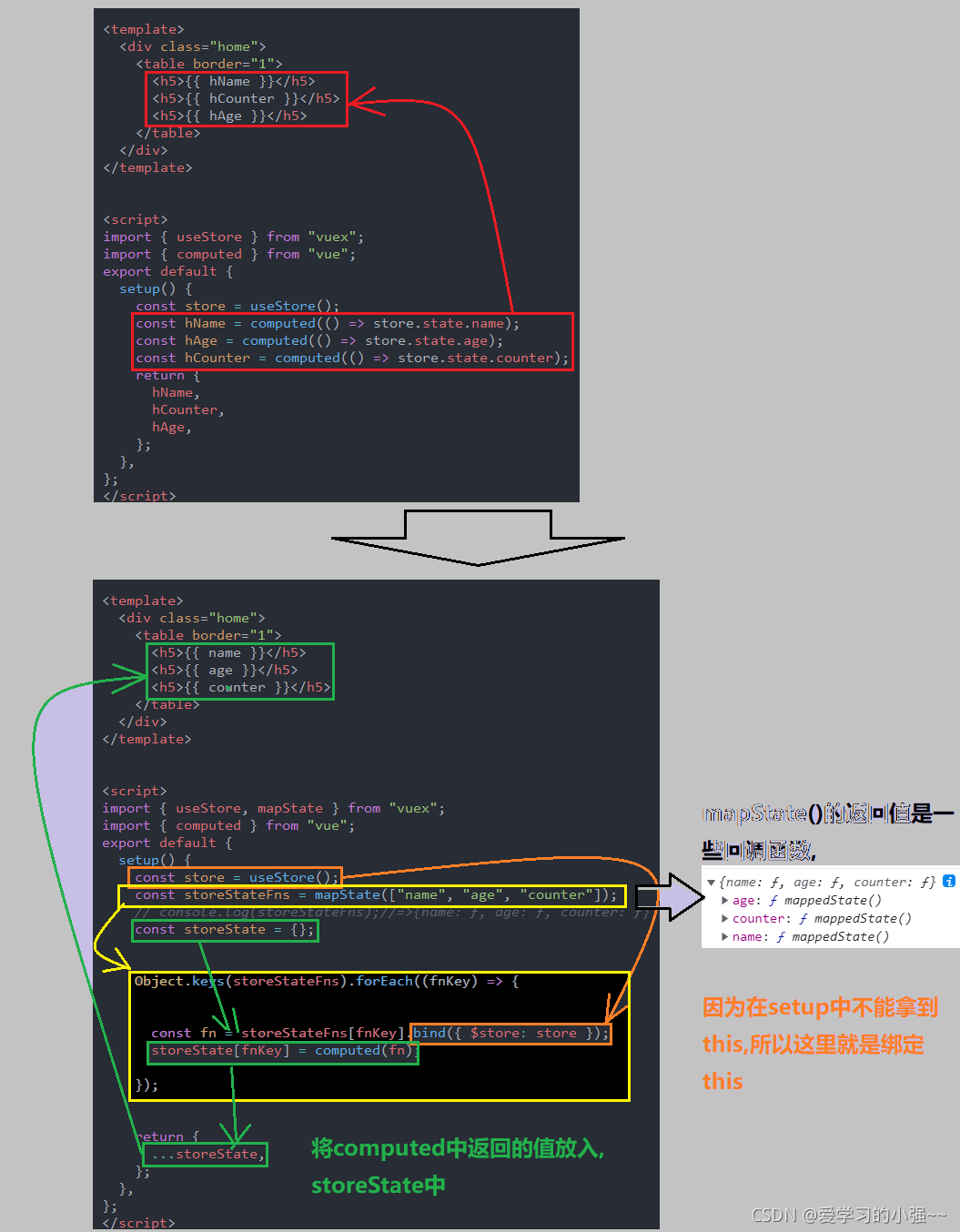
<template>
<div class="home">
<table border="1">
<h5>{{ name }}</h5>
<h5>{{ age }}</h5>
<h5>{{ counter }}</h5>
</table>
</div>
</template>
<script>
import { useStore, mapState } from "vuex";
import { computed } from "vue";
export default {
setup() {
const store = useStore();
const storeStateFns = mapState(["name", "age", "counter"]);
// console.log(storeStateFns);//=>{name: ƒ, age: ƒ, counter: ƒ}
const storeState = {};
Object.keys(storeStateFns).forEach((fnKey) => {
const fn = storeStateFns[fnKey].bind({ $store: store });
storeState[fnKey] = computed(fn);
});
return {
...storeState,
};
},
};
</script>
<style></style>









 这篇博客展示了如何在Vue应用中利用Vuex进行状态管理。通过`useStore`和`mapState`导入Vuex store,并使用`computed`属性绑定store中的`name`、`age`和`counter`状态到组件的模板中。博客详细解释了如何将store的状态函数转换为计算属性,以确保数据响应性。
这篇博客展示了如何在Vue应用中利用Vuex进行状态管理。通过`useStore`和`mapState`导入Vuex store,并使用`computed`属性绑定store中的`name`、`age`和`counter`状态到组件的模板中。博客详细解释了如何将store的状态函数转换为计算属性,以确保数据响应性。
















 999
999

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








