记得以前用过一段wps, wps有一个蛋疼的设定令我至今难忘, 那就是不支持多窗口, 这意味着你无法同时查看两篇文档, 对应现实生活中的场景就是, 即使给了你一份材料做对照, 你也会抄的很慢, 因为你需要不停的切换标签, 我当时认为wps的设计者,或许是小时候老师不让撕答案, 所以每次抄答案都得翻页抄, 否则不得劲...
同理, 对于vscode, atom这类应用, 多窗口是不可或缺的, 而Electron创建多标签也非常的简单,下面是一个演示的demo

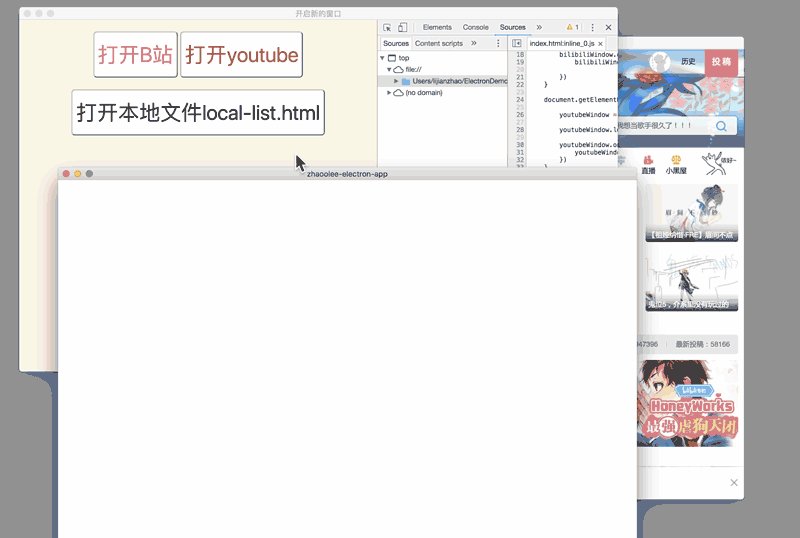
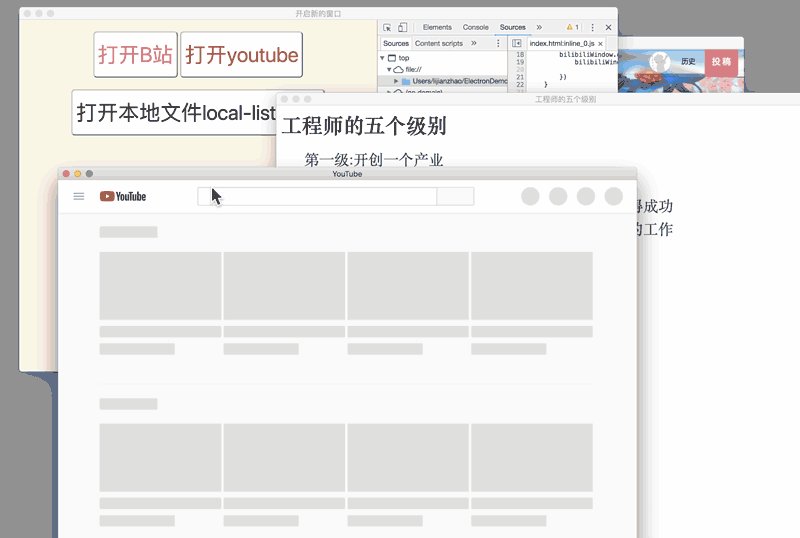
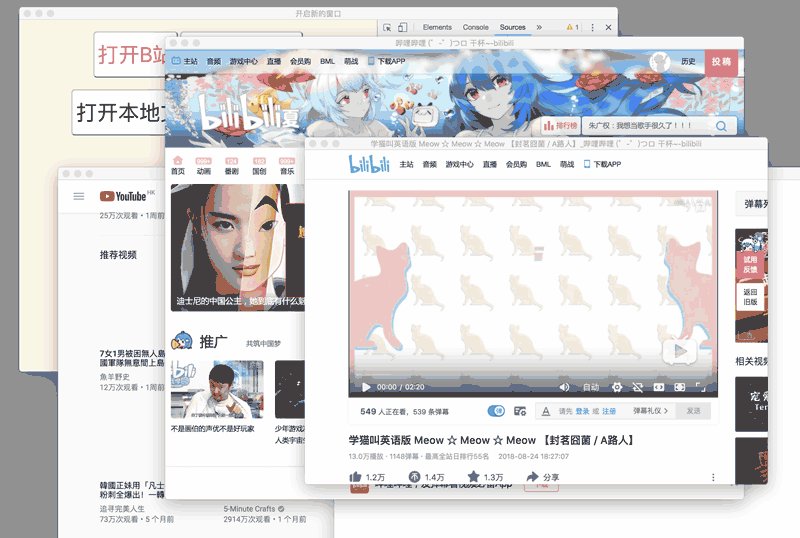
这个demo可以额外打开三个窗口, 分别是bilibili.com, youtube.com, local-list.html, 因为Electron本身集成了Chromium内核, 所以在打开bilibili.com后, 点击网站内的内容, 可以再次打开新的窗口
- index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>开启新的窗口</title>
</head>
<style>
body {
padding: 0;
margin: 0;
background-color: #FCF6E5;
text-align: center;
}
button {
height: 80px;
font-size: 36px;
border-radius: 6px;
background-color: #ffffff;
margin-top: 20px;
}
#bilibili{
color: #E5697A;
}
#youtube{
color: #A84631;
}
</style>
<body>
<button id="bilibili">打开B站</button>
<button id="youtube">打开youtube</button>
<button id="local-list">打开本地文件local-list.html</button>
</body>
<script>
const path = require("path");
const electron = require("electron");
let BrowserWindow = electron.remote.BrowserWindow;
let bilibiliWindow = null;
let youtubeWindow = null;
let localListWindow = null;
document.getElementById("bilibili").onclick = function(){
bilibiliWindow = new BrowserWindow ({width: 1000, height:800})
bilibiliWindow.loadURL("https://bilibili.com/");
bilibiliWindow.on("close", function(){
bilibiliWindow = null;
})
}
document.getElementById("youtube").onclick = function(){
youtubeWindow = new BrowserWindow ({width: 1000, height:800})
youtubeWindow.loadURL("https://youtube.com/");
youtubeWindow.on("close", function(){
youtubeWindow = null;
})
}
document.getElementById("local-list").onclick = function(){
localListWindow = new BrowserWindow ({width: 1000, height:800})
localListWindow.loadURL(`file://${__dirname}/local-list.html`);
localListWindow.on("close", function(){
localListWindow = null;
})
}
</script>
</html>
- local-list.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>工程师的五个级别</title>
</head>
<body>
<style>
.title {
font-weight: bold;
font-size: 36px;
}
ol li {
list-style: none;
color: #413F43;
font-size: 26px;
line-height: 40px;
position: relative;
}
ol li:hover {
background-color: #FCF6E5;
}
ol li:hover:after {
font-size: 20px;
border: 1px solid #AB3319;
border-radius: 5px;
content: attr(data);
position: absolute;
right: 0;
opacity: 1;
transition: all 0.2s ease-out;
}
</style>
<div class="title">工程师的五个级别</div>
<ol>
<li data="爱迪生、福特、贝尔、香农、理查德.斯托曼">
第一级:开创一个产业
</li>
<li data="迪恩,丹尼斯.里奇,肯·汤普逊">第二级: 能设计和实现别人不能做出的产品</li>
<li data="张小龙,阮一峰">第三级: 能独立设计和实现产品并且能在市场上获得成功</li>
<li data="项目主管">第四级: 能领导和带领其他人一同完成更有影响力的工作</li>
<li data="两年开发经验的工程师">第五级: 能独立解决问题, 完成工程工作</li>
</ol>
</body>
</html>
如果无法理解上面的代码, 可以查看用Electron创建跨平台应用(第一弹)
小结
在App, 小程序大行其道的今天, 用现有的网站封装一个app还真不是一件有难度的事情, 比如上面的窗口好好美化一下, 打包成一个独立的安装包, 欺骗外行是很容易的, 比如mac版的腾讯视频客户端, mac版的爱奇艺客户端, 基本上就是用的以上的套路, 当然不能总玩套路, 好好利用这项技术, 相信高仿一个atom或vscode也不是很难的事情, 如果你对市面上markdown编辑器不满意,自己动手封装一个markdown编辑器应该也是不难的~























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








