Jsp+javaBean+mysql的网络云盘


一文件上传:利用jspSmartUpload.jar

shangchuan.jsp
<%@ page contentType="text/html; charset=gbk" language="java" import="java.sql.*" errorPage="" %>
<%@ include file="config.jsp"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>上传文件</title>
<SCRIPT LANGUAGE="JavaScript">
<!-- Begin
extArray = new Array(".rar", ".zip",".txt");
function LimitAttach(form, file) {
allowSubmit = false;
if (!file)
return;
while (file.indexOf("\\") != -1)
file = file.slice(file.indexOf("\\") + 1);
ext = file.slice(file.indexOf(".")).toLowerCase();
for (var i = 0; i < extArray.length; i++) {
if (extArray[i] == ext) {
allowSubmit = true;
break;
}
}
if (allowSubmit)
form.submit();
else
alert("对不起,只能上传以下格式的文件: "
+ (extArray.join(" ")) + "\n请重新选择符合条件的文件"
+ "再上传.");
}
// End -->
/*
验证大小
*/
var isIE = /msie/i.test(navigator.userAgent) && !window.opera;
function fileChange(target) {
var fileSize = 0;
if (isIE && !target.files) {
var filePath = target.value;
var fileSystem = new ActiveXObject("Scripting.FileSystemObject");
var file = fileSystem.GetFile (filePath);
fileSize = file.Size;
} else {
fileSize = target.files[0].size;
}
var size = fileSize / 1024;
if(size>5000){
alert("附件不能大于5M");
}
}
</script>
<link rel="stylesheet" type="text/css" href="styles.css">
<style type="text/css">
<!--
body {
background-color:#6F00D2;
background-image: url(image/aaa.jpg);
}
.ww1 {
height: 30px;
width: 180px;
}
</style>
</head>
<body>
<div align="center">
<h1 ><font color="#FF0066">文件上传</font></h1>
</div>
<table width="810" height="241" border="1" align="center">
<tr>
<td align="center">
<form method=post name=upform action="http://127.0.0.1:8080/Zhu/shangchuanb.jsp" enctype="multipart/form-data">
<input type=file name=uploadfile οnchange="fileChange(this);"/>
<p>
<button οnclick="LimitAttach(this.form, this.form.uploadfile.value)" style="background: #2BA82E; padding: 7px 10px; border-radius: 4px; border: 1px solid #2BA82E; border-image: none; color: rgb(255, 255, 255); font-weight: bold;" ><FONT size="-3">上传</FONT></button>
</p>
</form></td>
</tr>
</table>
</body>
</html><%@ page language="java" import="java.util.*" pageEncoding="utf-8"%>
<%@ include file="config.jsp"%>
<%@ page import="java.util.*,com.jspsmart.upload.SmartUpload"%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>My JSP 'shangchuan2.jsp' starting page</title>
<meta http-equiv="pragma" content="no-cache">
<meta http-equiv="cache-control" content="no-cache">
<meta http-equiv="expires" content="0">
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="This is my page">
<!--
<link rel="stylesheet" type="text/css" href="styles.css">
-->
</head>
<body>
<%
String id = (String)session.getAttribute("user");
// 新建一个SmartUpload对象
SmartUpload su = new SmartUpload();
// 上传初始化
su.initialize(pageContext);
// 设定上传限制
// 1.限制每个上传文件的最大长度。
su.setMaxFileSize(5000000);
// 2.限制总上传数据的长度。
su.setTotalMaxFileSize(150000000);
// 3.设定允许上传的文件(通过扩展名限制)。
su.setAllowedFilesList("rar,zip");
// 4.设定禁止上传的文件(通过扩展名限制),禁止上传带有exe,bat,jsp,htm,html扩展名的文件和没有扩展名的文件。
su.setDeniedFilesList("exe,bat,jsp,htm,html,asp,php,com");
// 上传文件
su.upload();
// 将上传文件全部保存到指定目录
String cqutroot = dirPath.replace('\\', '/');
su.save(cqutroot + "zhu/"+id);
//su.save("zhu/"+id);
su.save(su.getRequest().getParameter("zhu"));
out.print("<script>");
out.print("alert('文件上传成功!');");
out.print("location.href='chuandi.jsp';");
out.print("</script>");
%>
</body>
</html>
<%@ page language="java" contentType="text/html; charset=gbk"
pageEncoding="GB18030" import="java.sql.*,java.util.*,java.io.*"%>
<%@include file="config.jsp"%>
<%
String id = (String)session.getAttribute("user");
String Save_Location=getServletContext().getRealPath("/")+"zhu//";
try{
if (!(new java.io.File(Save_Location).isDirectory())) {//如果文件夹不存在
new java.io.File(Save_Location).mkdir(); //不存在 文件夹,则建立此文件夹
new java.io.File((Save_Location)+id+"//").mkdir(); //创建文件夹,命名为当前用户的名字
}
else {//存在excel文件夹,则直接建立此文件夹
new java.io.File((Save_Location)+id+"//").mkdir(); //创建文件夹,命名为当前用户的名字
}
}catch(Exception e){
e.printStackTrace(); //创建文件夹失败
out.print("error");
return;
}
File userBox=new File((Save_Location)+id+"//");
File userBoxfile[]=userBox.listFiles();
%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>欢迎使用网络硬盘</title>
<meta http-equiv="pragma" content="no-cache">
<meta http-equiv="cache-control" content="no-cache">
<meta http-equiv="expires" content="0">
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="This is my page">
<link rel="stylesheet" type="text/css" href="styles.css">
<style type="text/css">
<!--
body
{
background-color: #D6D6D6;
background-image: url(image/e.jpg);
}
.ww1 {
height: 30px;
width: 180px;
}
#apDiv1 {
position: absolute;
left: 657px;
top: 70px;
width: 408px;
height: 247px;
z-index: 1;
}
-->
</style>
</head>
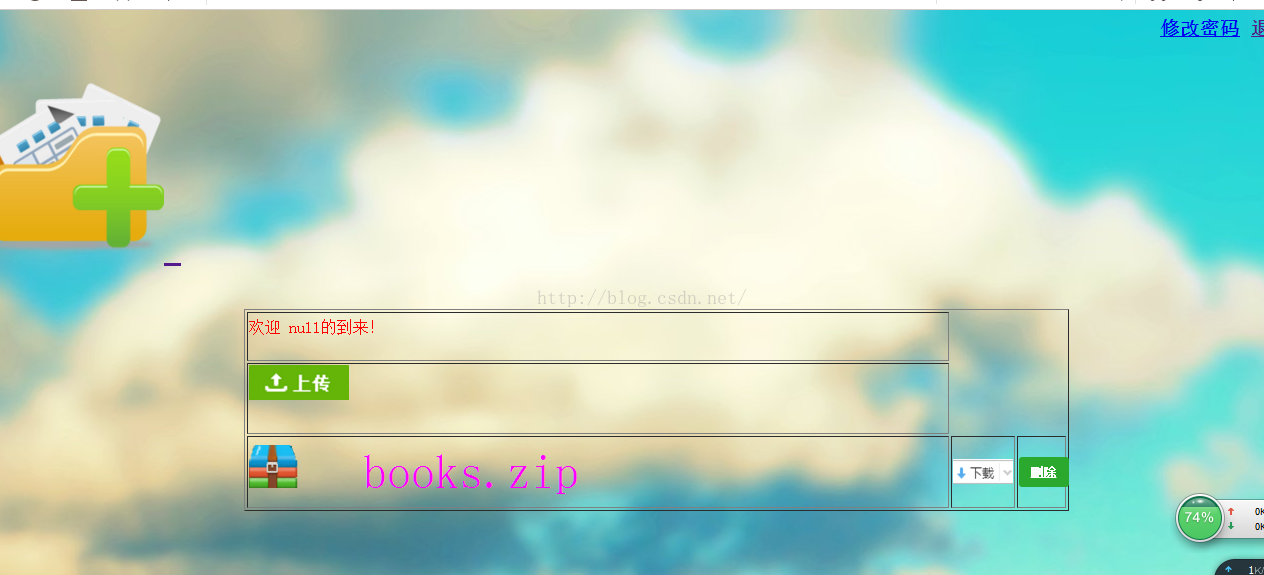
<body>
<h3 align="right"> <a href="update.jsp?userName=<%=session.getAttribute("user")%>">修改密码</a> <a href="out.jsp">退出登录</a></h3>
<h1 class="headerLogo"><a title="后台管理系统" target="_blank" href="welcome.jsp"><img alt="logo" src="images/333.jpg" width="183" height="200"></img> <br /></a></h1>
<br />
<table width="825" height="204" border="1" align="center">
<tr>
<td height="26" align="left">
<font color="red">欢迎
<%=session.getAttribute("user")%>的到来!</font><font color="#0000ff"> </font>
<br>
</td>
</tr>
<tr>
<td height="58" align="left" valign="top"><a href="shangchuan.jsp"><img src="image/ppp.png" width="100" height="35"></a>
<% for(int i=0;i<userBoxfile.length;i++){%>
<tr><td height="22">
<p>
<img alt="logo" src="image/yasuo.png" width="50" height="43"></img>
<font color="#FF00FF" size="7"><%=userBoxfile[i].getName()%></font></p></td><td height="25">
<span style="font-size: 9pt">
a href="dowload.jsp?filename=<%=userBoxfile[i].getName()%>"><img src="image/pp.png" width="60" height="25"></a>
</span></td>
<td height="25"><span style="font-size: 9pt">
<A style="background: #2BA82E; padding: 7px 10px; border-radius: 4px; border: 2px solid #2BA82E; border-image: none; color: rgb(255, 255, 255); font-weight: bold;"
href="shanchu.jsp?action=confirm&filename=<%=userBoxfile[i].getName()%>" target=_top> <font size="-2" color="#FFFFFF">删除</font></A>
</a>
</span>
</td>
</tr>
<%} %>
</td>
</tr>
</table>
</body>
</html>
























 470
470

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








