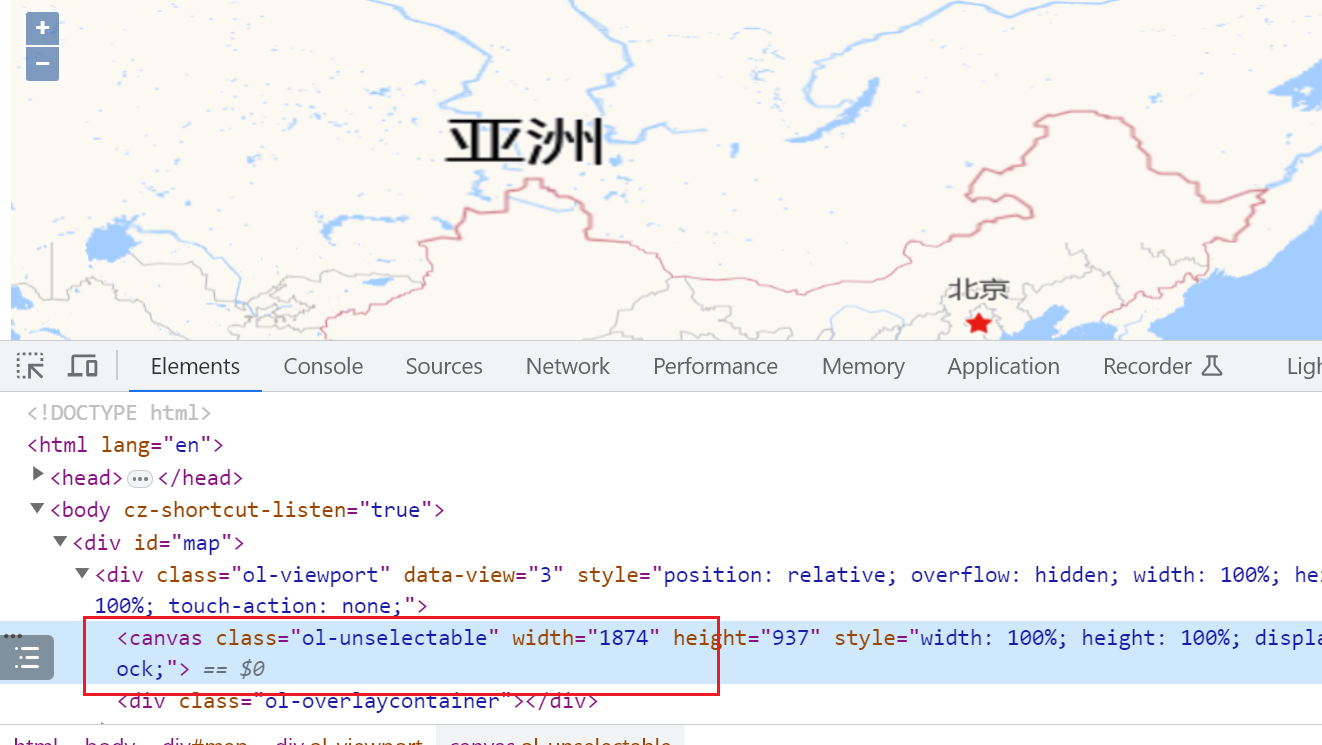
1、Openlayers

2、什么是Canvas
HTML5新增的一个标签,区别css地方,它是使用JavaScript来实现图形的绘制,结合webgl实现复杂的图形绘制。

3、绘制矩形

<canvas id="canvas" width="200" height="200"></canvas>
<script>
/* 获取画布canvas */
var canvas = document.getElementById("canvas");
/* 获取canvas上下文
getContext('2d')可以返回一个对象,该对象提供了绘图的方法和属性
*/
const ctx = canvas.getContext("2d");
/* fillStyle属性设置图形的填充色 和css的backgr








 订阅专栏 解锁全文
订阅专栏 解锁全文















 29
29











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










