听朋友说动态加载窗体的方式很不错,今天试了下,原来专业术语叫反射.又张见识了,嘿嘿!

代码如下:
 //
通过程序集动态加载窗体
//
通过程序集动态加载窗体 //
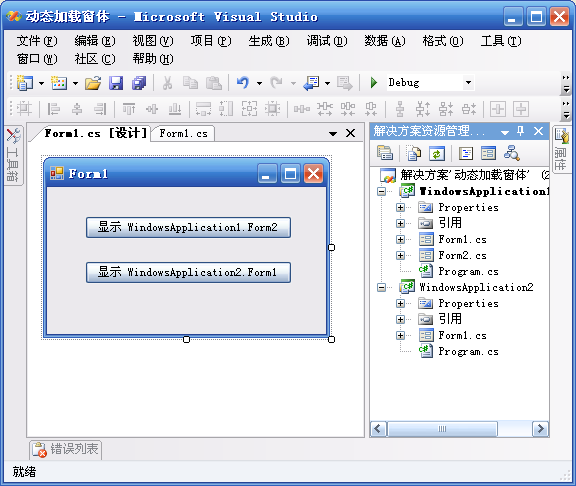
解决方案名称"动态加载窗体",包含两个项目:WindowsApplication1,WindowsApplication2.
//
解决方案名称"动态加载窗体",包含两个项目:WindowsApplication1,WindowsApplication2. //
WindowsApplication1项目中,包含窗体Form1和Form2,Form1中有两个Button:button1,button2并有单击事件.
//
WindowsApplication1项目中,包含窗体Form1和Form2,Form1中有两个Button:button1,button2并有单击事件. //
WindowsApplication2项目中无改动.
//
WindowsApplication2项目中无改动.
 //
此事件显示当前项目(WindowsApplication1)中窗体Form2
//
此事件显示当前项目(WindowsApplication1)中窗体Form2
 private
void
button1_Click(
object
sender, EventArgs e)
private
void
button1_Click(
object
sender, EventArgs e)
 ...
{
...
{ //路径表示要调用的程序集所在路径,可以是窗体生成的*.exe文件或者*.dll文件
//路径表示要调用的程序集所在路径,可以是窗体生成的*.exe文件或者*.dll文件 string path = Application.StartupPath + @"WindowsApplication1.exe";
string path = Application.StartupPath + @"WindowsApplication1.exe";
 Form from2 = null;
Form from2 = null; //WindowsApplication2.Form1表示命名空间WindowsApplication1下的窗体Form2
//WindowsApplication2.Form1表示命名空间WindowsApplication1下的窗体Form2 from2 = (Form)Activator.CreateInstance(Assembly.LoadFile(path).GetType("WindowsApplication1.Form2", false), true);
from2 = (Form)Activator.CreateInstance(Assembly.LoadFile(path).GetType("WindowsApplication1.Form2", false), true); from2.Show();
from2.Show(); }
}

 //
此事件显示项目WindowsApplication2中窗体Form1
//
此事件显示项目WindowsApplication2中窗体Form1
 private
void
button2_Click(
object
sender, EventArgs e)
private
void
button2_Click(
object
sender, EventArgs e)
 ...
{
...
{ string path = System.IO.Path.GetFullPath(@"......WindowsApplication2inDebugWindowsApplication2.exe");
string path = System.IO.Path.GetFullPath(@"......WindowsApplication2inDebugWindowsApplication2.exe");
 Form from1 = null;
Form from1 = null; from1 = (Form)Activator.CreateInstance(Assembly.LoadFile(path).GetType("WindowsApplication2.Form1", false), true);
from1 = (Form)Activator.CreateInstance(Assembly.LoadFile(path).GetType("WindowsApplication2.Form1", false), true); from1.Show();
from1.Show();
 }
}






















 4257
4257

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








