在开发过程中经常会遇到一些访问请求时间较长的请求,如果页面长时间无反应用户体验度不好。举2个例子:文件上传,文件读取。那么此时我们经常用到一种解决方式就是客户端轮询。废话不多说上代码:
发送请求
$.ajax({
type: "post",
async: true, //注意异步
url: "checkEorder.action",
data: $("#save").serialize(),
dataType: "json",
success: function(data){
}
});轮询查询请求:
/**
*获取检测过程
*/
function getProgess(){
$.ajax({
type: "post",
async: true,//注意异步
url: "getCheckProgress.action",
dataType: "json",
success: function(data){
//重复请求
if(!DDCheckflag){
getProgess();
}
}
});
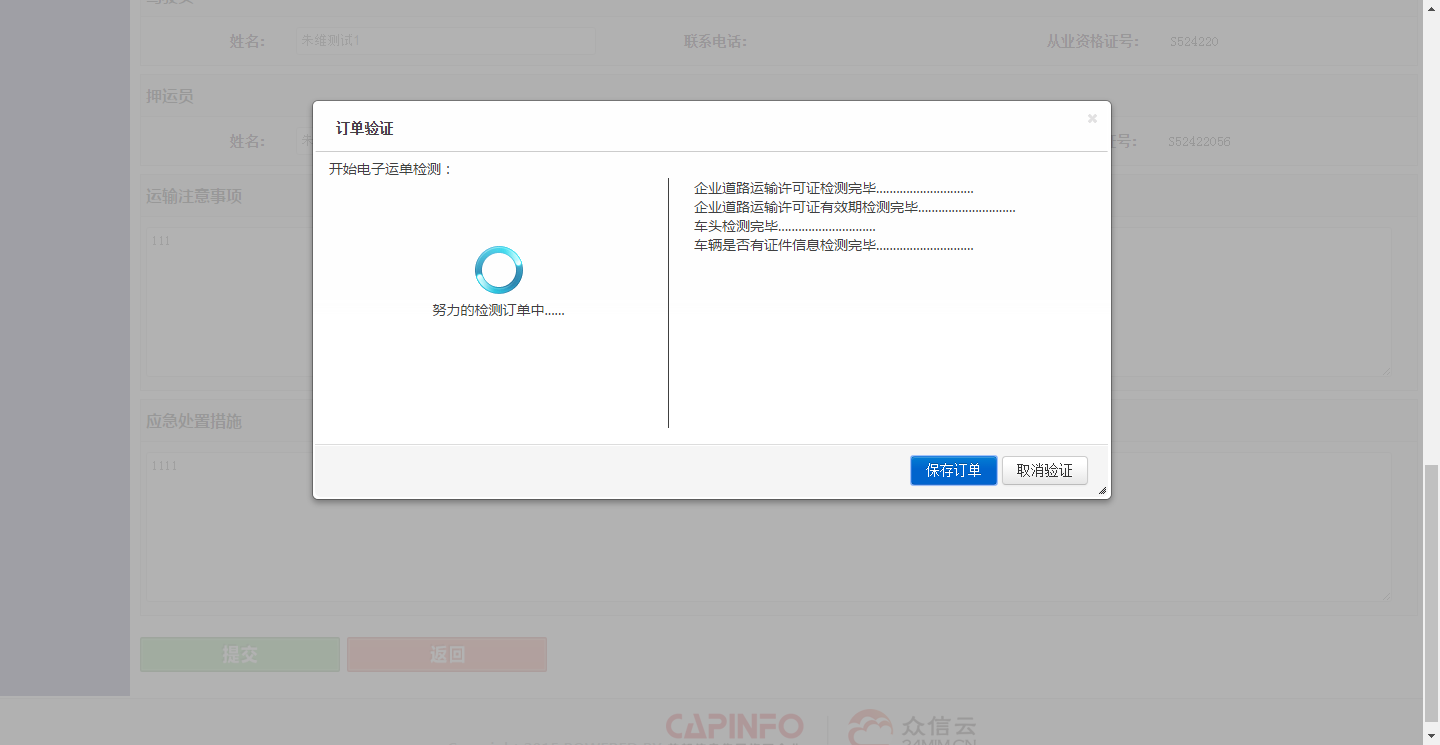
}运行结果如下:























 377
377

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








