HTML5简介
网页
1.什么是网页?
网站是网页的集合。
网页是网站的一“页”,通常是HTML格式文件,通过浏览器阅读。
网页是构成网站的基本元素,它通常由图片、链接、文字、声音、视频等元素组成。常以.htm或.html后缀结尾的文件,因此网页俗称为HTML文件。
2.什么是HTML?
HTML指的是超文本标记语言(Hyper Text Markup Language),它是用来描述网页的一种语言。
HTML不是一种编程语言,而是一种标记语言(markup language)。
标记语言是一套标记标签(markup tag)。
所谓超文本,有2层含义:
1.它可以加入图片、声音、动画、多媒体等内容(超越了文本限制)。
2.它还可以从一个文件跳转到另一个文件,与世界各地主机的文件连接(超越链接文本)。
3.网页的形成?
网页是由网页元素组成的,这些元素是利用html标签描述出来的,然后通过浏览器解析来显示给用户。
常用浏览器
1.常用的浏览器
浏览器是网页显示、运行的平台。常用的浏览器有IE、火狐(Firefox)、谷歌(Chrome)、Safari和Opera等,平时称为五大浏览器。
2.浏览器内核
浏览器内核(渲染引擎):负责读取网页内容,整理讯息,计算网页的显示方式并显示页面。
| 浏览器 | 内核 | 备注 |
|---|---|---|
| IE | Trident | IE、360极速浏览器、百度浏览器 |
| Firefox | Gecko | 火狐浏览器内核 |
| Safari | Webkit | 苹果浏览器内核 |
| Chrome/Opera | Blink | chrome/Opera浏览器内核,Blink其实是Webkit的分支 |
Web标准(重点)
Web标准是由W3C组织(万维网联盟)和其他标准化组织制定的一系列标准的集合。
1.为什么需要Web标准?
浏览器不同,它们显示页面或者排版就有些许差异。
通过Web标准展示统一内容。
2.Web标准的构成?
主要包括结构(Structure)、表现(Presentation)和行为(Behavior)三个方面。
| 标准 | 说明 |
|---|---|
| 结构 | 结构用于对网页元素进行整理和分类,现阶段主要学的是HTML |
| 表现 | 表现用于设置网页元素的版式、颜色、大小等外观样式,主要指的是CSS |
| 行为 | 行为是指网页模型的定义及交互的编写,现阶段主要学的是Javascript |
Web标准提出的最佳体验方案:结构、样式、行为相分离。
简单理解:结构写到HTML文件中,表现写到CSS文件中、行为写到JavaScript文件中。
相比而言,三者中结构最重要。
HTML标签(上)
HTML语法规范
所有标签的包含在<>内。
大部分标签成对存在(双标签)。
有些特殊的标签必须是单个标签(极少数),称为单标签。
<html> /*开始标签*/
</html>/*结束标签*/
<br /> /*单标签*/
标签关系
双标签关系分为两类:包含关系和并列关系。
包含关系
<head>
<title></title>
</head> /*一个标签里包含另一个标签*/
并列关系
<head></head>
<body></body>
HTML基本结构标签
<html>
<head>
<title>我的第一个页面</title>
</head>
<body>
你我之间,黑马洗练,月薪过万,一飞冲天
</body>
</html>
/*
<html></html> HTML标签 页面中最大的标签,我们称为根标签
<head></head> 文档的头部 注意在head标签中我们必须要设置的标签是title
<title></title>文档的标题 让页面拥有一个属于自己的网页标题
<body></body> 文档的主体 元素包含文档的所有内容,页面内容基本都是放到body里面的
*/
开发工具
常见的网站建设工具有Sublime、VisualStudioCode、webstorm、Dreamweaver、Hbuilder等,这里我们使用VSCode.
| 插件 | 作用 |
|---|---|
| Chinese(Simplified) Languange Pack for VS Code | 中文(简体)语言包 |
| Open in Browser | 右击选择浏览器打开html文件 |
| Auto Rename Tag | 自动重命名配对的标签 |
VSCode的使用
先新建文件并保存为html文件后再写
在VSCode中输入一个!或html:5即可选择生成基本骨架
利用插件在浏览器中预览页面:单击鼠标右键,在弹出出口中点击“Open in
Default Browser”(Alt+B)
VSCode工具生成骨架标签新增代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
</body>
</html>
1.<!DOCTYPE>标签
文档类型声明标签,作用就是告诉浏览器使用哪种HTML版本(html5)来显示页面
2.lang语言
用来定义当前文档显示的语言
en定义语言为英语
zh-CN定义语言为中文
简单来说定义为en就是英文网页,定义为zh-CN就是中文网页
3.charset字符集
字符集是多个字符的合集,以便计算机能够识别和存储各种文字
在head标签内,可以通过meta标签的charset属性来规定HTML文档应该使用哪种字符编码
<meta charset="UTF-8">/*如果不写就会乱码*/
charset常用值有:GB2312、BIG5、GBK和UTF-8,其中UTF-8也被称为万国码,基本包含了全世界所有国家需要用到的字符
HTML常用标签
学习标签是有技巧的,重点是记住每个标签的语义
1.标题标签(双标签)
<h1>-<h6>为6个等级的网页标签
<h1>我是一级标题</h1>
h是单词head的缩写,意为头部、标题
标签语义:作为标题使用,并且依据重要性递减
特点:
(1)加了标题的文字会变的加粗,字号也会依次变大
(2)一个标题独占一行
2.段落标签
<p>标签用于定义段落
<p>我是一个段落标签</p>
特点:
(1)文本在一个段落中会根据浏览器窗口的大小自动换行
(2)段落与段落之间保有空隙
3.换行标签
<br/>/*为一个完整的换行标签*/
单词break的缩写<br/>
特点:
(1)是一个单标签
(2)只是简单的开始新的一行,跟段落不一样,段落之间会插入一些垂直距离
4.文本格式化标签
为文字设置粗体、斜体、下划线 等效果
加粗 <strong></strong>或者<b></b>
倾斜 <em></em>或者<i></i>
删除线 <del><del>或者<s></s>
下划线 <ins><ins>或者<u></u> 都建议使用前面的标签,语义更强烈
5.div和span标签
div和span标签是没有语义的,它们就是一个盒子,用来装内容
<div>内容</div>
<span>内容</span>
div是division的缩写,表示分割分区;span意为跨度、跨距
特点:
(1)一行只能有一个div标签,自己独占一行。大盒子
(2)一行上可以有多个span。小盒子
6.图像标签和路径
<img src="图像URL"/> /*网页上插入图片,是单标签*/
img是image的缩写,意为图像
src是<img>标签的必须属性,它用于指定图像文件的路径和文件名
所谓属性:简单理解就是属于这个图像标签的特性
被插入图像要与html文件放在一起
图片标签的其他属性
| 属性 | 属性值 | 说明 |
|---|---|---|
| src | 图片路径 | 必须属性 |
| alt | 文本 | 替换文本,图片不能显示时替换为文字 |
| title | 文本 | 提示文本,鼠标放到图片上显示的文字 |
| width | 像素 | 设置图像的宽度 |
| height | 像素 | 设置图像的高度 |
| border | 像素 | 设置图像的边框粗细 |
<img src="图片路径" alt="替换文本" title="提示文本" width="数字"/>
图像标签属性的注意点
(1)可以拥有多个属性,必须写在标签名的后面
(2)属性之间不分先后顺序,标签名与属性、属性与属性之间以空格隔开
(3)属性采取键值对的格式,key="value"的形式
路径
相对路径:以引用文件的位置为参考基础,而建立出的目录路径
简单来说,图片相对于HTML页面的位置
| 相对路径分类 | 符号 |
|---|---|
| 同一级路径 | |
| 下一级路径 | / |
| 上一级路径 | …/ |
绝对路径:是指根目录下的绝对位置,通常从盘符开始的路径;或者是网络上某个图片的地址(右击图片,复制网络地址)
7.超链接标签
<a>/*从一个页面链接到另一个页面*/
<a href="跳转目标" target="目标窗口的弹出方式">文本或图像</a>
两个属性的作用如下:
| 属性 | 作用 |
|---|---|
| href | 用于指定链接的url地址,(必须属性) |
| target | 用于指定链接页面的打开方式,_self为默认值,_blank为在新窗口打开 |
链接的分类
1.外部链接
<a href="http://www.baidu.com" target="_blank">百度</a>
2.内部链接
<a href="内部链接">内部链接</a>
3.空链接
<a href="#">文字</a>
4.下载链接
<a href="地址链接(.exe或.zip形式)">下载</a>
5.网页元素链接
<a href="http://www.baidu.com"><img src="baidu.jpg"/></a>
6.锚点链接
快速定位到页面中的某个位置
在链接文本的href属性中,设置属性值为#名字的形式,如<a href="#one">第一集</a>
找到目标位置标签,添加一个id属性=刚才的名字,如<h3 id="one">第一集介绍</h3>
HTML中的注释和特殊字符
HTML中的注释以<!--开头,以-->结束
注释标签可以帮助人更好的理解代码
快捷键ctrl+/
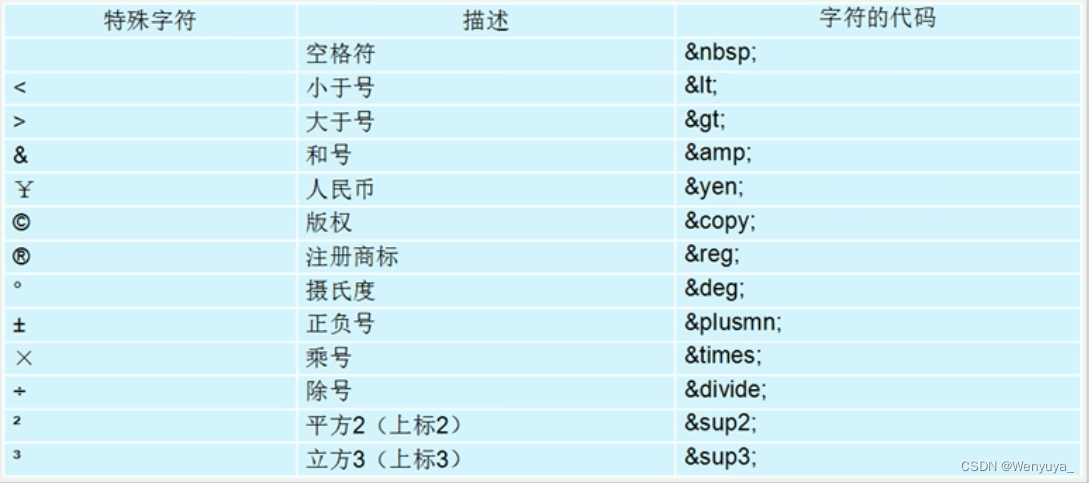
特殊字符
在HTML页面中,一些特殊的符号很难或者不方便直接使用,此时我们可以使用下面的字符来替代

重点记住:空格,大于号,小于号这三个;其余的使用很少,用到时查阅即可
HTML标签(下)
表格标签
表格的主要作用
表格不是用来布局页面的,而是用来显示数据的
表格的基本语法
<table>
<tr>
<td>单元格内的文字</td>
...
</tr>
...
</table>
<!--
1.<table></table>是用于定义表格的标签
2.<tr></tr>标签用于定义表格中的行,必须嵌套在<table></table>标签内
3.<td></td>用于定义表格中的单元格,必须嵌套在<tr></tr>标签内
4.字母td指表格数据(table data),即数据单元格的内容
-->
表头单元格标签
<th>标签表示HTML表格的表头部分(table head)
<table>
<tr>
<th>单元格内的文字</th>
...
</tr>
...
</table>
表头单元格也是单元格,常用于表格第一行,突出重要性,表头单元格里面的文字会加粗居中显示
表格相关属性
表格标签的属性在实际开发中不常用,后面通过CSS设置
| 属性名 | 属性值 | 描述 |
|---|---|---|
| align | left、center、right | 规定表格相对周围元素的对齐方式 |
| border | 1或"" | 规定表格单元是否拥有边框,默认为"",表示没有边框 |
| cellpadding | 像素值 | 规定单元边沿与其内容之间的空白,默认1像素 |
| cellspacing | 像素值 | 规定单元格之间的空白,默认2像素 |
| width | 像素值或百分比 | 规定表格的宽度 |
| height | 像素值或百分比 | 规定表格的高度 |
表格的相关属性要写在<table>标签里面
表格的结构标签
使用场景:因为表格可能很长,为了更好的表示表格的语义,可以将表格分割成表格头部和表格主体两大部分
在表格标签中,分别用:<thead>标签(表格的头部区域),<tbody>标签(表格的主体区域),这样可以更好的分清表格结构
合并单元格
1.合并单元格的方式
跨行合并:rowspan=“合并单元格的个数”
跨列合并:colspan=“合并单元格的个数”
2.目标单元格(写合并代码)
跨行:最上侧单元格为目标单元格,写合并代码
跨列:最左侧单元格为目标单元格,写合并代码
3.合并单元格步骤
先确定是跨行还是跨列合并;
找到目标单元格,写合并代码;比如<td colspan=“2”></td>;
删除多余单元格;
列表标签
表格是用来显示数据的,那么列表就是用来布局的
列表最大的特点就是整齐、简洁、有序,它作为布局会更加自由和方便
根据使用情景不同,列表可以分为三大类:无序列表、有序列表、自定义列表
无序列表(重点)
<ul>标签表示HTML页面中项目的无序列表,一般会以项目符号呈现列表项,而列表项使用<li>标签定义
<ul>
<li>列表项1</li>
<li>列表项2</li>
<li>列表项3</li>
...
</ul>
注意事项:
无序列表的各个列表项之间没有顺序级别之分;
<ul></ul>中只能嵌套<li></li>;
<li></li>之间相当于一个容器,可以容纳所有元素;
无序列表会带有自己的样式属性,但在实际使用时,我们会用CSS来设置.
有序列表
有序列表即为有排列顺序的列表,其各个列表项会按照一定的顺序排列定义
在HTML标签中,<ol>标签用于定义有序列表,列表排序以数字来显示,并且使用<li>标签来定义列表项
<ol>
<li>列表项1</li>
<li>列表项2</li>
<li>列表项3</li>
...
</ol>
注意事项与无序列表相仿
自定义列表(重点)
自定义列表常用于对术语或名词进行解释和描述,自定义列表的列表项前没有任何项目符号
在HTML标签中,<dl>标签用于定义描述列表(或定义列表),该标签会与<dt>(定义项目/名字)和<dd>(描述每一个项目/名字)一起使用
其基本语法如下:
<dl>
<dt>名词1</dt>
<dd>名词1解释1</dd>
<dd>名词1解释2</dd>
</dl>
注意事项:
1.<dl></dl>里面只能包含<dt>和<dd>
2.<dt>和<dd>内可以放任何标签
3.<dt>和<dd>个数没有限制,经常是一个<dt>对应多个<dd>
表单标签
为什么需要表单?
使用表单目的是为了收集用户信息
在网页中我们也需要跟用户进行交互,收集用户资料,此时就需要表单
表单的组成
在HTML中,一个完整的表单通常由表单域、表单控件(也称为表单元素)和提示信息3个部分构成
表单域
表单域是一个包含表单元素的区域
在HTML标签中,<form>标签用于定义表单域,以实现用户信息的收集和传递
<form>会把它范围内的表单元素信息提交给服务器
<form action="url 地址" method="提交方式" name="表单域名称">
</form>
| 属性 | 属性值 | 作用 |
|---|---|---|
| action | url地址 | 用于指定接受并处理表单数据的服务器程序的url地址 |
| method | get/post | 用于设置表单数据的提交方式 |
| name | 名称 | 用于指定表单的名称,以区分同一个页面中的多个表单域 |
表单控件(表单元素)
在表单域中可以定义各种表单元素,这些表单元素就是允许用户在表中输入或者选择的内容控件
input输入表单元素
在<input>标签中,包含一个type属性,根据不同的type属性值,输入字段拥有很多种形式(可以是文本字段、复选框、掩码后的文本控件、单选按钮、按钮等)
<input type="属性值" />
<input/>为单标签
type属性的属性值及其描述如下
| 属性值 | 描述 |
|---|---|
| button | 定义可点击按钮(多数情况下,用于通过JavaScript启动脚本) |
| checkbox | 定义复选框(多选) |
| file | 定义输入字段和“浏览”按钮,供文件上传 |
| hidden | 定义隐藏的输入字段 |
| image | 定义图像形式的提交按钮 |
| password | 定义密码字段,该字段中的字符被掩码 |
| radio | 定义单选按钮(几个单选按钮要有相同的name属性才能实现单选) |
| reset | 定义重置按钮,重置按钮会清除表单中的所有数据 |
| submit | 定义提交按钮,提交按钮会把表单数据发送到服务器 |
| text | 定义单行的输入字段,用户可在其中输入文本,默认宽度为20个字符 |
除了type属性外,<input/>标签还有其他很多属性,其常用属性如下:
| 属性 | 属性值 | 描述 |
|---|---|---|
| name | 由用户自定义 | 定义input元素的名称 |
| value | 由用户自定义 | 规定input元素的值 |
| checked | checked | 规定此input元素首次加载时应当被选中 |
| maxlength | 正整数 | 规定输入字段中的字符的最大长度 |
1.name和value是每个表单元素都有的属性值,主要给后台人员使用
2.name表单元素的名字,要求单选按钮和复选框要有相同的name值
3.checked属性主要针对于单选按钮和复选框,主要作用一打开页面,就可以默认选中某个表单元素
<label>标签
<label>标签为input元素定义标注(标签)
<label>标签用于绑定一个表单元格,当点击<label>标签内的文本时,浏览器就会自动将焦点(光标)转到或者选择对应的表单元素上,用来增加用户体验
语法:
<label for="sex">男</label>
<input type="radio" name="sex" id="sex" />
核心:<label>标签的for属性应当与相关元素的id属性相同
select下拉表单元素
使用场景:在页面中,如果多个选项让用户选择,并且想要节约页面空间时,我们可以使用<select>标签控件定义下拉列表
<select>
<option>选项1</option>
<option>选项2</option>
<option>选项3</option>
...
</select>
<select>中至少包含一对<option>
在<option>中定义selected=“selected”,当前项即为默认选项
textarea文本域元素
使用场景:当用户输入内容较多的情况下,我们就不能使用文本框表单了,此时我们可以使用<textarea>标签
在表单元素中,<textarea>标签是用于定义多行文本输入的控件
语法:
<textarea rows="2" cols="20">
文本内容
</textarea>
cols=“每行的字符数”,rows=“显示的行数”,我们在实际开发中不会使用,都是用CSS来设置





















 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








