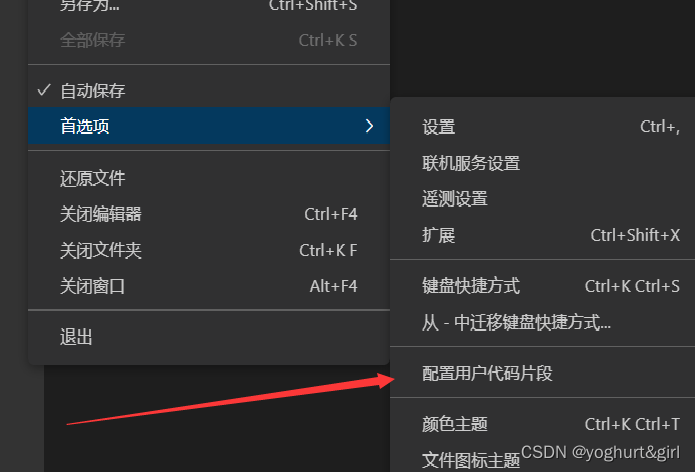
1.点击文件(F),找到首选项,配置用户代码片段

2.选择新代码片段,输入文件后缀名例如:vue,然后按enter文件
3.编辑文件模板

4.生成代码

5.附上代码
{
"Print to Vue&html base code": {
"prefix": "vh",
"body": [
"<template>",
" <div class='vessel'> ",
" </div>",
"</template>",
"<script>",
"export default {",
" name: '',",
" data() {",
" return { ",
" }",
" },",
" mounted() {",
" },",
" methods: {",
" }",
"}",
"</script>",
"<style lang='scss' scoped>",
"</style>",
"",
],
"description": "Vue&html base code"
}
}




















 752
752











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








