当打开免试题链接的时候,大家看到了这样一个页面:

毫无疑问点击START,当你还想着和去年一样图片里面含有一些东东的话,那么你可能得走一些弯路了。
点击START进去之后会看到这样一个页面:

然后发现这个简单的页面只有中间的数字可以点击,点击多次之后就会发现你进入死循环了,2006=>2007=>2008……2015=>2006=>2007……
遇上这样的情况我们首先看一下网页的源码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
html{height:100%;}body{
background: url("http://xylinux-10028272.file.myqcloud.com/picture.jpg") no-repeat;
position:center;
background-size: cover;
}
#content{
height: 500px;
font-size: 50px;
}
#num{
position: relative;
top: 50%;
width: 200px;
height: 200px;
margin: -100px auto;
}
a{
text-decoration: none;
}
a:link, a:visited{
color:#06B9D1;
}
</style>
</head>
<body>
<div id="content">
<div id="num">
<form name="test" method="post">
<h1><a href="javascript:document.test.action='year';document.test.target='_self';document.test.submit();" >2008</a></h1>
<input type="hidden" name="year" value="2009"></input>
</form>
</div>
</div>
</body>
</html>然后在中间的数字部分你就会发现存在一个表单:
<div id="content">
<div id="num">
<form name="test" method="post">
<h1><a href="javascript:document.test.action='year';document.test.target='_self';document.test.submit();" >2008</a></h1>
<input type="hidden" name="year" value="2009"></input>
</form>
</div>点击多次之后,比较一下不同的网页的关系:
<div id="content">
<div id="num">
<form name="test" method="post">
<h1><a href="javascript:document.test.action='year';document.test.target='_self';document.test.submit();" >2012</a></h1>
<input type="hidden" name="year" value="2013"></input>
</form>
</div>
</div>发现下面的数字比上面的数字小1,并且页面显示的数字为表单中上面的数字,而下面的数字为下一个页面的数字,然后我们看一下最后一个2015的页面:
<div id="content">
<div id="num">
<form name="test" method="post">
<h1><a href="javascript:document.test.action='year';document.test.target='_self';document.test.submit();" >2015</a></h1>
<input type="hidden" name="year" value="2006"></input>
</form>
</div>
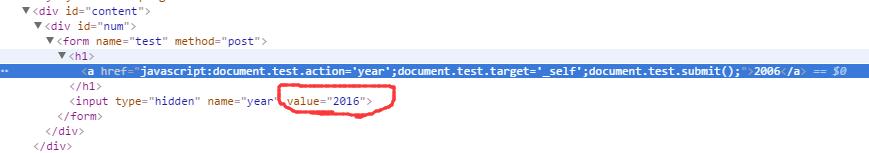
</div>发现下面的数字为2006也就是将要跳转到2006。那么我们尝试着在网页源码里面修改该数字为2016,然后重新提交:

竟然出来了:

这里就到了第二关了,第二关的解答请看这里;
++++++++++++++++++++++++++++++++++++++++
今年是西邮linux兴趣小组成立10周年,正好从2006到2016,也就是本关的寓意所在,那么同时本关其实是非常简单的,就是一个form表单的提交,当服务器端判断到提交的表单中数字为2015时则返回下一个要提交的表单的2006,由此就会产生循环,了解到这些,那么破解的方法也就很简单了。






















 2842
2842

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








