前言
本文基于IDEA的WEB模板,快速搭建servlet项目
一、构建WEB项目
打开IDEA,如下图按照File>>New>>Project的顺序点击按钮

如下图,第二个步骤是选择Tomcat,官网就可以下载

如下图,输入项目名

WEB目录结构还需要补充下,如下图,在WE-INF文件夹下面创建classes和lib文件夹

二、引入JAR包
编写servlet代码肯定需要它的JAR包,按照如下步骤引入JAR包

选择我们的项目下的lib文件夹,然后点OK

选择Jar Directory,然后点OK,回到Project Structure页面,Apply>>OK

如下图,将servlet-api的JAR包存放到lib,这样就引入JRA包了

三、设置class文件输出路径
如下图,按步骤设置class文件输出路径为前面建好的classes文件夹

四、打包方式配置
点击 Artifacts,IDEA会为该项目自动创建一个名为“servlet_web_idea_demo:war exploded”的打包名,表示 打包成war包,并且是文件展开性的。输出路径为当前项目下的 out 文件夹,保持默认即可。另外勾选下“Include in project build”,表示编译的时候就打包部署,勾选“Show content of elements”,表示显示详细的内容列表。

五、Tomcat配置
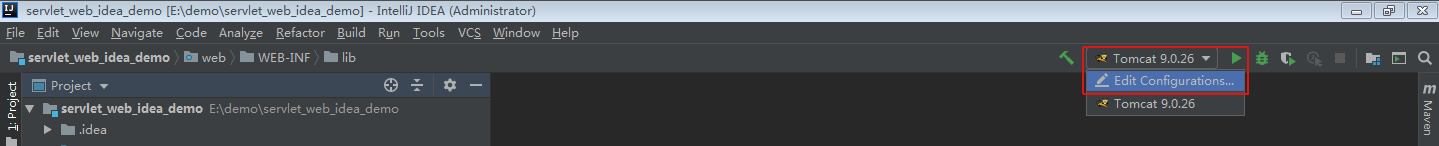
如下图,点击下拉框,点击Edit Configurations

如下图,新建一个本地Tomcat

如下图,首先输入新建Tomcat的名字,然后选择本地安装的Tomcat。接着AfterLaunch勾选的话,运行Tomcat会自动打开浏览器,可选可不选。最后是浏览器地址栏的初始URL。

然后还要配置Application context,其实就是指定本工程的根目录

如下图,根目录可以填写项目名也可以不填,这个与后面在浏览器输入地址的内容相关

这时候Tomcat就配好了,点击运行按钮,就可以访问默认的index.jsp文件了,我们在地址栏输入http://localhost:8080/,可以看到访问页面


七、构建servlet
首先在src文件夹下新建servlet类,重写doGet方法,响应输出"Hello Servlet"

代码如下
public class HelloServlet extends HttpServlet {
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse response) throws ServletException, IOException {
response.setContentType("text/html;charset=utf-8");
response.getWriter().println("Hello Servlet");
response.getWriter().println(new Date());
}
}
然后编写web.xml,这样浏览器输入的地址就可以通过它映射到前面编写的servlet类,代码如下:
<?xml version="1.0" encoding="UTF-8"?>
<web-app xmlns="http://xmlns.jcp.org/xml/ns/javaee"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://xmlns.jcp.org/xml/ns/javaee http://xmlns.jcp.org/xml/ns/javaee/web-app_4_0.xsd"
version="4.0">
<servlet>
<servlet-name>HelloServlet</servlet-name>
<servlet-class>HelloServlet</servlet-class>
</servlet>
<servlet-mapping>
<servlet-name>HelloServlet</servlet-name>
<url-pattern>/hello</url-pattern>
</servlet-mapping>
</web-app>
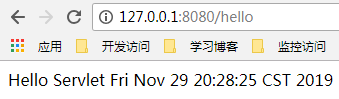
浏览器输入地址,页面展示如下:






















 613
613











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








