移动端页面调试利器weinre入门级使用指南
这种内容网上一搜一大堆我为什么还要在写一篇?绝非重复造轮子自己写肯定是有原因的!大部分都是官方文档拿来翻译下具体怎么使用还是不清楚,这篇文章让小白级的小白都能看懂,这就是我的目的!
先来介绍下weinre是个毛线东西吧,这个东西在2012年就已经有了!Weinre的本意是Web Inspector Remote,它是一种远程调试工具。功能与Firebug、Webkit inspector类似,可以帮助我们即时更改页面元素、样式,调试JS等,最大的好处就是可以实时查看下面就简单效果。
Weinre 为了能够同步桌面的调试客户端和移动设备上的调试目标,需要你搭建一个调试服务器(Debug Server)。因此,在使用 Weinre 进行远程设备调试时,包含以下的三种元素:
调试服务器:调试服务器起到代理的作用,用来同步调试目标和调试客户端之间的命令;
调试客户端:这是 Web Inspector 界面,即开发者在浏览器中进行调试的界面;
调试目标:需要调试的页面,也指用于运行被调试 Web 内容的的浏览器所在的移动设备。
Weinre 的调试目标和客户端都运行在浏览器中,而调试服务器则以 HTTP 服务器方式作为二者的中介运行。
下面介绍下如何使用
首先是安装,weinre可以通过npm来安装:
npm install -g weinre安装完之后,可执行下面的命令来启动:
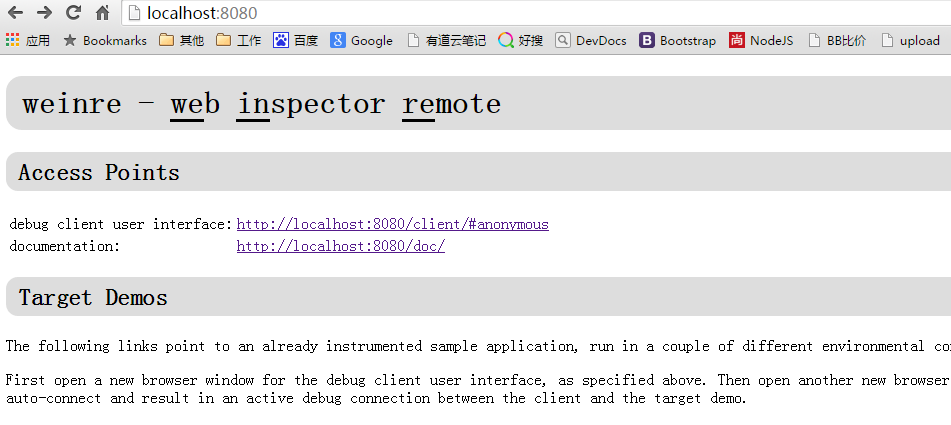
weinre --httpPort 8080 --boundHost -all- --debug true打开本地浏览器,(使用webkit内核浏览器(chrome、safari),建议chrome dev tools)访问 http://localhost:8080,不出意外的话可以看到weinre的基本信息。服务起动成功,该怎么使用呢,别急且听我慢慢道来
就拿配套例子说事本地访问地址
http://localhost:8080/demo/weinre-demo.html
可惜直到了这个还是没什么卵用
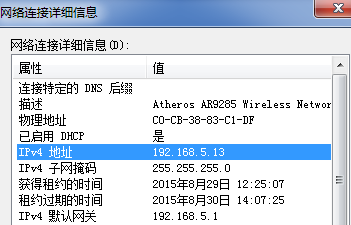
手机和电脑处于同一网络 我的电脑ip:192.168.5.13如下图

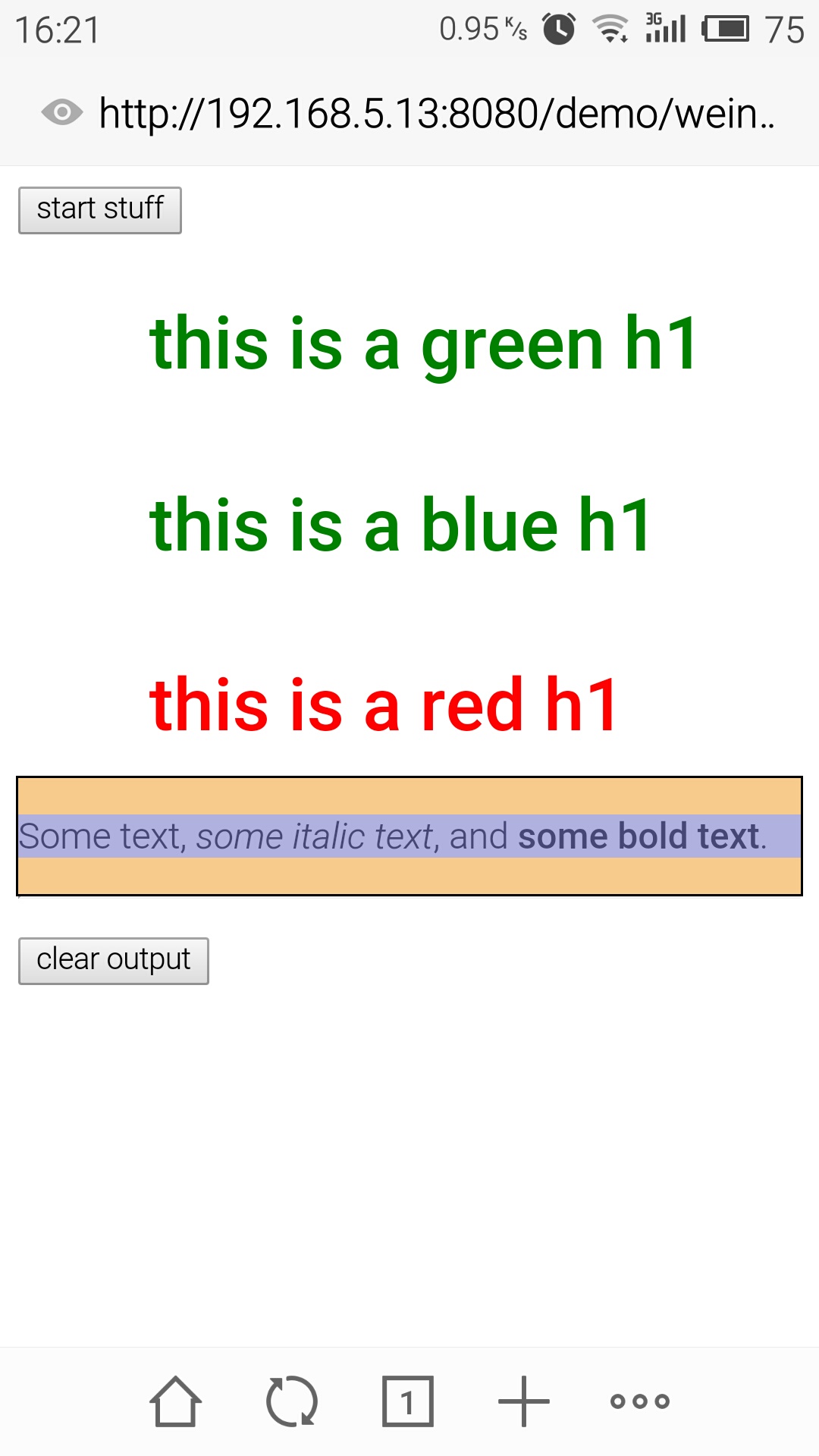
手机访问http://192.168.5.13:8080/demo/weinre-demo.html
就能看到页面了如下图

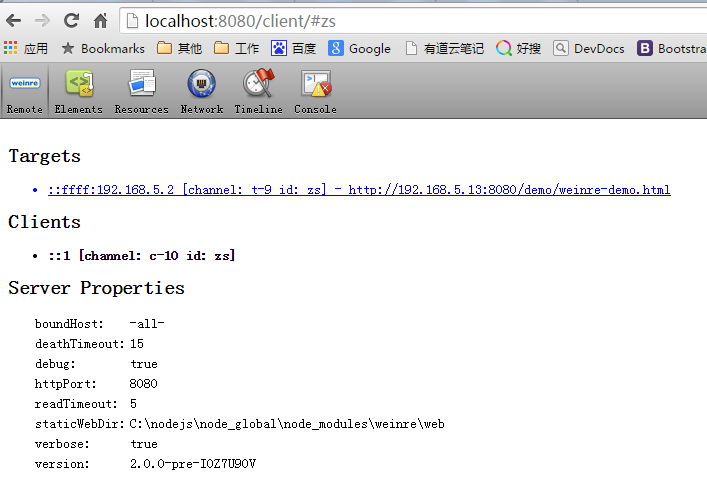
这时在电脑的http://localhost:8080/页面点击debug连接(手机已连接)
debug client user interface: http://localhost:8080/client/#anonymous
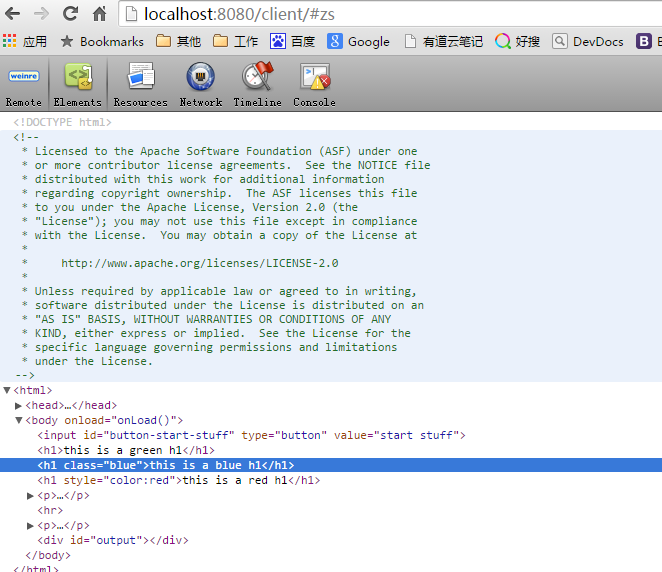
就能看到类似下图的界面这个界面大家都熟悉了直接用吧

来一张实时对比图 第一张是电脑选中元素

下面是手机实时显示效果

接下来就要考虑这个demo页在哪里了,它当然在node下面了
我默认全局的模块都在C:\nodejs\node_global目录下所以demo就在下面位置了;
C:\nodejs\node_global\node_modules\weinre\web\demo
说说我的看法
其实个人感觉这个相当不好用,我宁愿在页面上修改完成后手动刷新因为weinre的样式编辑起来太难了!不过它的好处还是显而易见的,js调试,storage的查看这些都是相当有用的!

























 903
903











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








