1.场景
Android开发中经常会用到选择输入控件,比如性别的输入
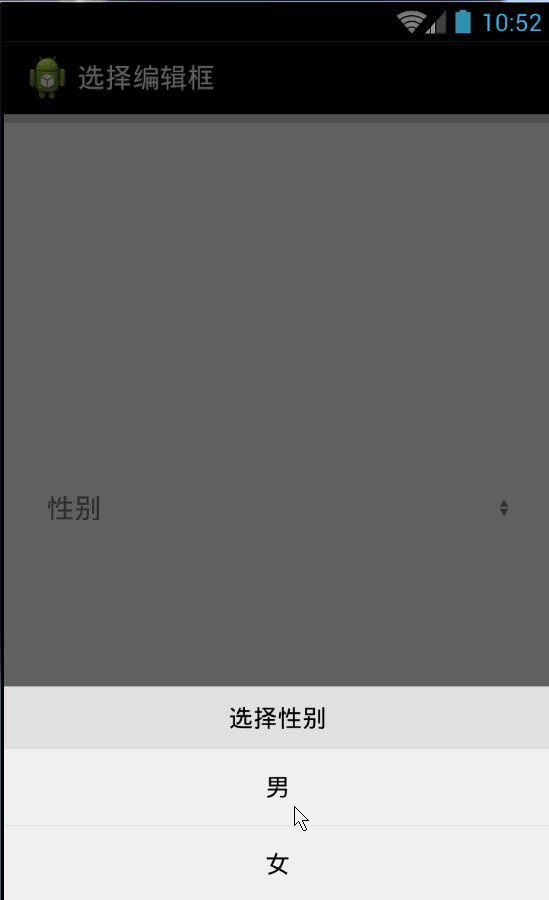
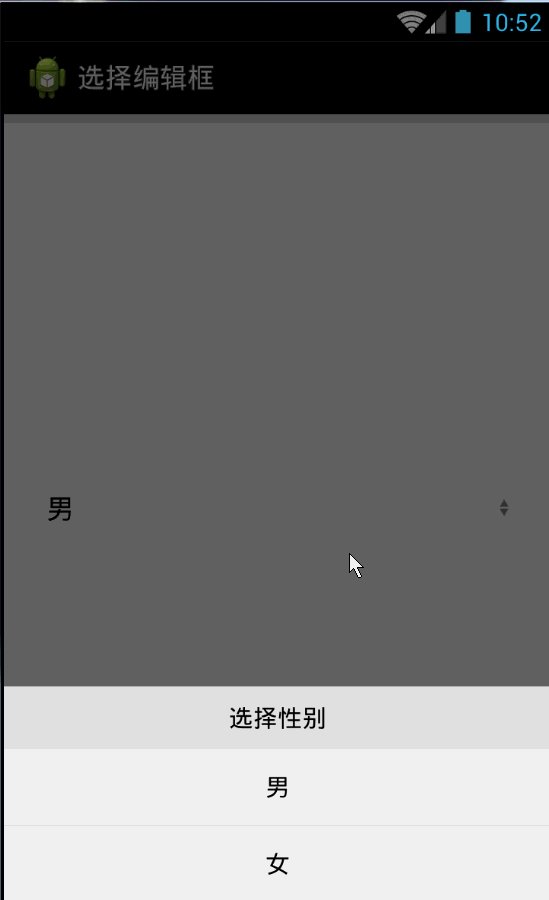
2.示例图片
3.代码组成
1)演示用的主界面布局不多说,这里采用EditText + 一个自定义的底部列表对话框来实现的
2)布局文件
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@color/main_bg_color"
android:gravity="center"
android:orientation="vertical" >
<EditText
android:id="@+id/demo_edittext"
android:layout_width="match_parent"
android:layout_height="35dip"
android:layout_marginLeft="20dip"
android:layout_marginRight="20dip"
android:background="@drawable/white_corner_8_bg"
android:drawableRight="@drawable/edit_select_icon"
android:editable="false"
android:focusable="false"
android:gravity="center_vertical"
android:hint="性别"
android:paddingLeft="8dip"
android:paddingRight="8dip"
android:singleLine="true" />
</LinearLayout>
3)Activity代码
/**
*
*/
package com.acoe.demo.select.activity;
import com.acoe.demo.select.R;
import com.acoe.demo.select.widget.BottomListDialog;
import android.app.Activity;
import android.os.Bundle;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.AdapterView;
import android.widget.EditText;
import android.widget.AdapterView.OnItemClickListener;
/**
* 选择输入框示例
* @author Acoe
* @date 2016-1-15
* @version V1.0.0
*/
public class DemoActivity extends Activity {
private EditText edtGender;
private BottomListDialog genderDialog;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.demo_activity);
initUI();
}
/**
* 初始化界面
*/
private void initUI() {
// 设置标题
setTitle("选择编辑框");
// 控件
edtGender = (EditText) findViewById(R.id.demo_edittext);
edtGender.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
showSelectGender();
}
});
}
/**
* 选择性别
*/
private void showSelectGender() {
if(genderDialog == null){
genderDialog = new BottomListDialog(DemoActivity.this, new String[]{ "男", "女" }, new OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> parent, View view, int position, long id) {
genderDialog.dialog.dismiss();
if(position == 0){
edtGender.setText("男");
}else{
edtGender.setText("女");
}
}
});
genderDialog.setTitleText("选择性别");
}
genderDialog.dialog.show();
}
}
4)底部弹出框
package com.acoe.demo.select.widget;
import com.acoe.demo.select.R;
import com.acoe.demo.select.utils.SystemUtils;
import android.app.Dialog;
import android.content.Context;
import android.view.Gravity;
import android.view.View;
import android.view.Window;
import android.view.WindowManager;
/**
* 底部弹出框
*
*/
public class BottomDialog extends Dialog {
public BottomDialog(Context context, View view) {
super(context, R.style.Dialog);
setContentView(view);
Window window = getWindow(); //得到对话框
window.setWindowAnimations(R.style.AnimBottom); //设置窗口弹出动画
WindowManager.LayoutParams wl = window.getAttributes();
//根据x,y坐标设置窗口需要显示的位置
wl.gravity = Gravity.BOTTOM;
wl.width = WindowManager.LayoutParams.MATCH_PARENT;
wl.height = WindowManager.LayoutParams.WRAP_CONTENT;
wl.alpha = 1.0f;
window.setAttributes(wl);
//设置触摸对话框以外的地方取消对话框
setCanceledOnTouchOutside(true);
setCancelable(true);
}
public BottomDialog(Context context, View view, int height) {
super(context, R.style.Dialog);
setContentView(view);
Window window = getWindow(); //得到对话框
window.setWindowAnimations(R.style.AnimBottom); //设置窗口弹出动画
WindowManager.LayoutParams wl = window.getAttributes();
//根据x,y坐标设置窗口需要显示的位置
wl.gravity = Gravity.BOTTOM;
wl.width = WindowManager.LayoutParams.MATCH_PARENT;
if (height < 0 || height >= SystemUtils.getPhoneHeight(context)) {
wl.height = WindowManager.LayoutParams.WRAP_CONTENT;
} else {
wl.height = height;
}
wl.alpha = 1.0f;
window.setAttributes(wl);
//设置触摸对话框意外的地方取消对话框
setCanceledOnTouchOutside(true);
setCancelable(true);
}
}5)列表对话框
/**
*
*/
package com.acoe.demo.select.widget;
import java.util.List;
import com.acoe.demo.select.R;
import android.annotation.SuppressLint;
import android.app.Dialog;
import android.content.Context;
import android.graphics.Color;
import android.text.TextUtils.TruncateAt;
import android.util.TypedValue;
import android.view.Gravity;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.BaseAdapter;
import android.widget.ListView;
import android.widget.TextView;
import android.widget.AbsListView.LayoutParams;
import android.widget.AdapterView.OnItemClickListener;
/**
* 列表对话框
* @author Acoe
* @date 2016-1-15
* @version V1.0.0
*/
public class BottomListDialog {
private TextView txtTitle;
private ListView lsvList;
private String[] items;
public Dialog dialog;
private Context context;
public BottomListDialog(Context context, List<String> list, OnItemClickListener onItemClickListener) {
String[] items = new String[list.size()];
items = list.toArray(items);
initUI(context, items, onItemClickListener);
}
public BottomListDialog(Context context, String[] items, OnItemClickListener onItemClickListener) {
initUI(context, items, onItemClickListener);
}
/**
* 初始化对话框
* @param context
* @param items
* @param onItemClickListener
*/
@SuppressLint("InflateParams")
private void initUI(Context context, String[] items, OnItemClickListener onItemClickListener) {
this.context = context;
View view = LayoutInflater.from(context).inflate(R.layout.bottom_list_dialog, null);
this.lsvList = (ListView) view.findViewById(R.id.dialog_listview);
this.txtTitle = (TextView) view.findViewById(R.id.bottom_title);
lsvList.setAdapter(new ListAdapter());
//弹出对话框
dialog = new BottomDialog(context, view);
this.items = items;
lsvList.setOnItemClickListener(onItemClickListener);
}
public void setTitleVisiblity(int visibility) {
txtTitle.setVisibility(visibility);
}
public void setTitleText(String text) {
txtTitle.setText(text);
}
class ListAdapter extends BaseAdapter{
@Override
public int getCount() {
return items==null ? 0 : items.length;
}
@Override
public Object getItem(int position) {
return null;
}
@Override
public long getItemId(int position) {
return 0;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
TextView textView = null;
if (null == convertView) {
convertView = new TextView(context);
convertView.setLayoutParams(new LayoutParams(LayoutParams.MATCH_PARENT, context.getResources().getDimensionPixelSize(R.dimen.dimen_50)));
textView = (TextView) convertView;
textView.setGravity(Gravity.CENTER);
textView.setTextSize(TypedValue.COMPLEX_UNIT_DIP, 16f);
textView.setTextColor(Color.BLACK);
textView.setMaxLines(1);
textView.setEllipsize(TruncateAt.END);
}else{
textView = (TextView) convertView;
}
textView.setText(items[position]);
return convertView;
}
}
}
6)其他资源文件和工具类就不一一贴出,有基础的同学,通过以上代码就可以了解清楚了。























 2234
2234

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








