TextSwitcher实现文字轮播效果
今天看到bdmh的TextSwitcher实现文字上下翻牌效果,觉得是个很有用的实现。由于原文中没有给出源码,所以参考着写了个demo。现在写在这里权当一个笔记和分享,以后有需要时可以拿来用。
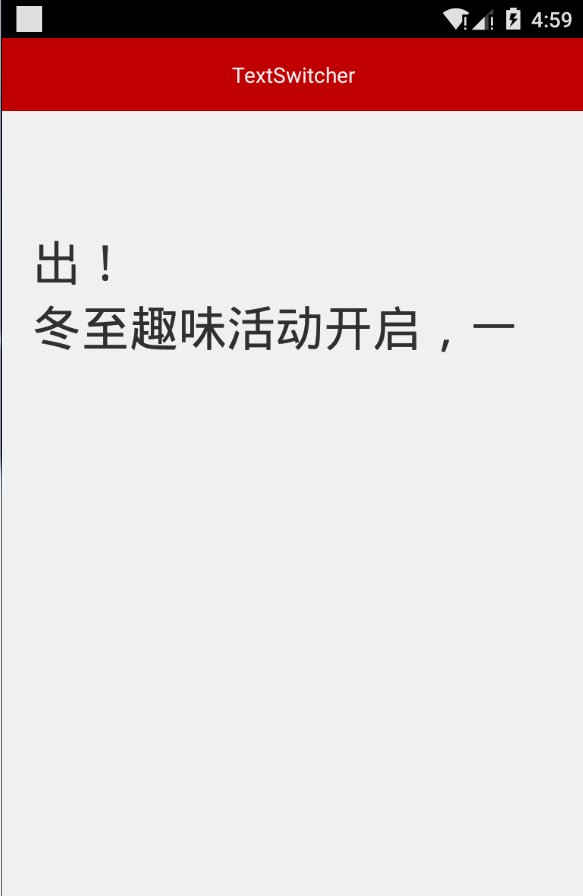
- 文字上下滚动效果
- 自动轮播
layout代码
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:background="@color/main_bg_color" >
<include layout="@layout/title_bar_view"/>
<TextSwitcher
android:id="@+id/textswitcher"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginLeft="20dip"
android:layout_marginRight="20dip"
android:layout_marginTop="80dip"/>
</LinearLayout>
其中的title_bar_view是一个很简单的标题栏布局,代码就不给出了。
Activity代码
package com.app.acoe.demo.activity;
import android.app.Activity;
import android.os.Bundle;
import android.os.Handler;
import android.os.Message;
import android.view.View;
import android.widget.TextSwitcher;
import android.widget.TextView;
import android.widget.ViewSwitcher.ViewFactory;
import com.app.acoe.demo.R;
/**
* @author Acoe
* @date 2016-3-23
* @version V1.0.0
*/
public class TextSwitcherDemoActivity extends Activity {
private TextView txtTitle;
private TextSwitcher txtSwitcher;
private String[] items;
private int i = 0;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.text_switcher_demo_activity);
initUI();
}
/**
*
*/
private void initUI() {
// 设置标题
this.txtTitle = (TextView) findViewById(R.id.title_textview);
this.txtTitle.setText("TextSwitcher");
// 控件
txtSwitcher = (TextSwitcher) findViewById(R.id.textswitcher);
txtSwitcher.setFactory(new ViewFactory() {
@Override
public View makeView() {
TextView tv = new TextView(getApplication());
tv.setTextSize(getResources().getDimension(R.dimen.dimen_16));
tv.setTextColor(getResources().getColor(R.color.normal_text_color));
return tv;
}
});
txtSwitcher.setInAnimation(getApplicationContext(), R.anim.slide_in_bottom);
txtSwitcher.setOutAnimation(getApplicationContext(), R.anim.slide_out_top);
items = new String[] { "新春特别活动,楚舆狂歌套限时出售!", "三周年红发效果图放出!", "冬至趣味活动开启,一起来吃冬至宴席。" };
Message msg = mHandler.obtainMessage(1);
msg.what = i;
mHandler.sendMessage(msg);
}
private Handler mHandler = new Handler(){
@Override
public void handleMessage(Message msg) {
super.handleMessage(msg);
txtSwitcher.setText(items[i % items.length]);
i++;
Message msgg = mHandler.obtainMessage(1);
msgg.what = i;
mHandler.sendMessageDelayed(msgg, 3000);
}
};
}
用到的两个动画文件
slide_in_bottom
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android"
android:fillAfter="true"
android:shareInterpolator="false"
android:zAdjustment="top">
<translate
android:duration="1000"
android:fromYDelta="100%p"
android:toYDelta="0"/>
</set>slide_out_top
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android"
android:fillAfter="true"
android:shareInterpolator="false"
android:zAdjustment="top">
<translate
android:duration="1000"
android:fromYDelta="0"
android:toYDelta="-100%p"/>
</set>






















 648
648

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








