网站favicon图标介绍(网站标记)
**那么favicon图标指代的是什么呢?
答:指代的是网站的标志,即如图所示的图标。

最左边的即为favicon图标,即网站的标志性图标。那么我们该如何来制作它呢,下面是制作他的详细步骤。
网站图标的制作
①制作favicon图标
<1> 把切出自己想要图片
<2> 把图片格式转换为ico图标
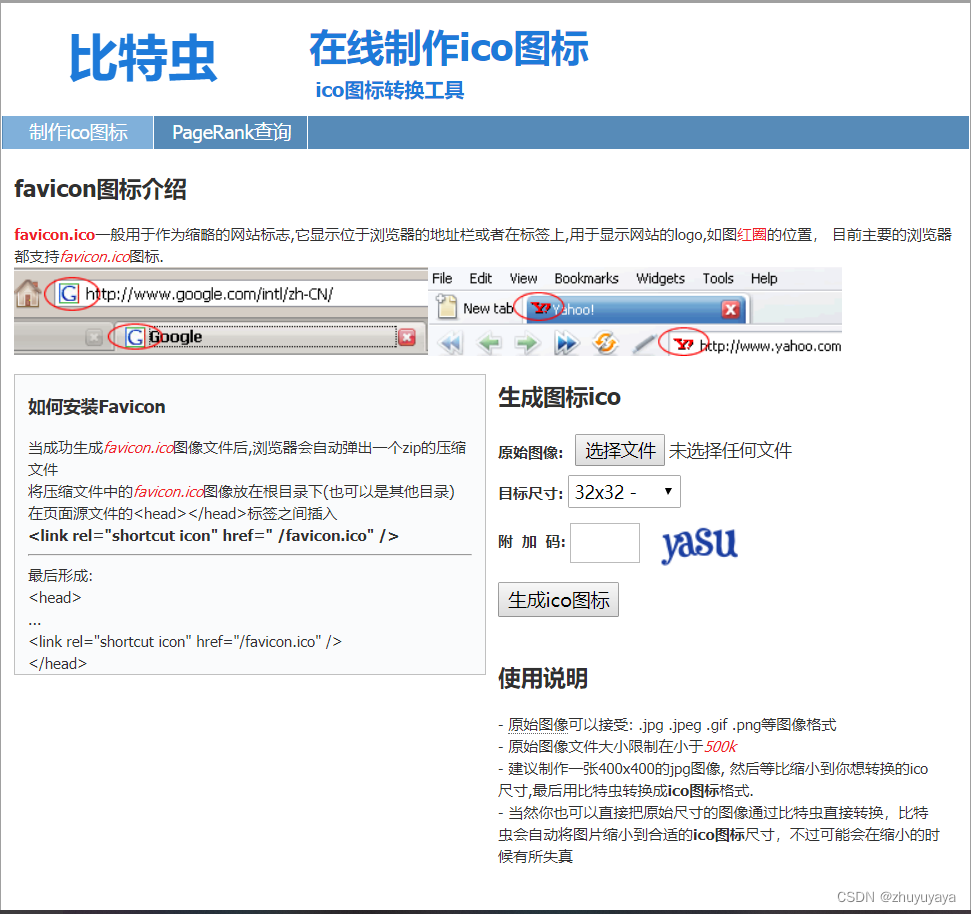
使用“比特虫”转化为ico图标
比特虫官网:比特虫官网
如图所示页面:

②ico图标放置位置
放置在根目录,即最初的文件夹中。
③HTML页面引入favicon图标
比特虫的官网有这个代码,直接粘贴复制就行。

比如 我们的ico名称叫做 aa.ico,那么我们引入的方式则为:
<link rel="shortcut icon" href="aa.ico">
这样我们网页图标就成功引入了!**






















 1623
1623











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










