注册页面的跳转和编写
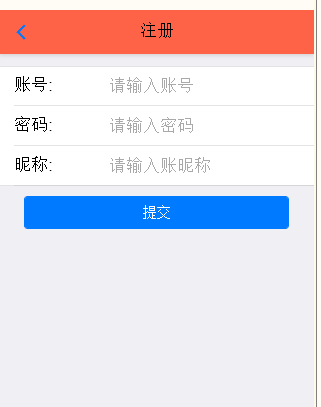
一.新建一个名为 reg.html的注册页面,包括带返回箭头的mheader,mbody中含有from,有账号.密码.昵称三个输入框。
<header class="mui-bar mui-bar-nav">
<a class="mui-action-back mui-icon mui-icon-left-nav mui-pull-left"></a>
<h1 class="mui-title">注册</h1>
</header>
<div class="mui-content">
<form class="mui-input-group">
<div class="mui-input-row">
<label>账号:</label>
<input type="text" class="mui-input-clear" placeholder="请输入账号" id="username">
</div>
<div class="mui-input-row">
<label>密码:</label>
<input type="password" class="mui-input-clear" placeholder="请输入密码" id="password">
</div>
<div class="mui-input-row">
<label>昵称:</label>
<input type="text" class="mui-input-clear" placeholder="请输入账昵称" id="nickname">
</div>
</form>
<div class="mui-content-padded" align="center">
<button type="button" class="mui-btn mui-btn-blue " id="reg">提交</button>
</div>
</div>二.因为登录页面(index.html)中含有一个注册button,我们要通过给他绑定一个监听事件,来实现跳转到reg.html,所以index中的js代码如下
mui.plusReady(function(){
var reg=document.getElementById("reg");
var login=document.getElementById("login");
reg.addEventListener('tap',function(){
mui.openWindow({
url:'reg.html',
id:'reg'
})
})三.我们对reg.html中的输入框进行一个简单的非空验证。
mui.plusReady(function(){
var username=document.getElementById("username");
var password=document.getElementById("password");
var nickname=document.getElementById("nickname");
var reg=document.getElementById("reg");
reg.addEventListener('tap',function(){
if(username.value.length==0){
plus.ui.toast("用户名不能为空");
return;
}
if(password.value.length==0){
plus.ui.toast("密码不能为空");
return;
}
if(nickname.value.length==0){
plus.ui.toast("昵称不能为空");
return;
}
})
}






















 4722
4722











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








