最近发现了Google推出的一个页面切换的指示器组件TabLayout,感觉使用起来比ViewPagerIndicator方便多了,效果还好。具体的使用方法为:
1、布局文件
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:orientation="vertical" android:layout_width="match_parent"
android:layout_height="match_parent">
<android.support.design.widget.TabLayout
android:id="@+id/tab_layout"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@color/mask_tags_8"
app:tabIndicatorColor="@color/color_white"
app:tabSelectedTextColor="@color/color_white"
app:tabTextColor="@color/color_white"
app:tabIndicatorHeight="3dp"
/>
<android.support.v4.view.ViewPager
android:id="@+id/info_viewpager"
android:layout_width="fill_parent"
android:layout_height="0dp"
android:layout_weight="1"
android:background="@color/color_white"/>
</LinearLayout>2、在Java中获取到TabLayout和Viewpager
@Override
public void initView()
{
tab_layout = (TabLayout) mView.findViewById(R.id.tab_layout);
info_viewpager = (ViewPager) mView.findViewById(R.id.info_viewpager);
}3、将TabLayout和ViewPager绑定起来
tab_layout.setupWithViewPager(info_viewpager);
tab_layout.setTabMode(TabLayout.MODE_SCROLLABLE);二、TabLayout设置选中指定项的方法
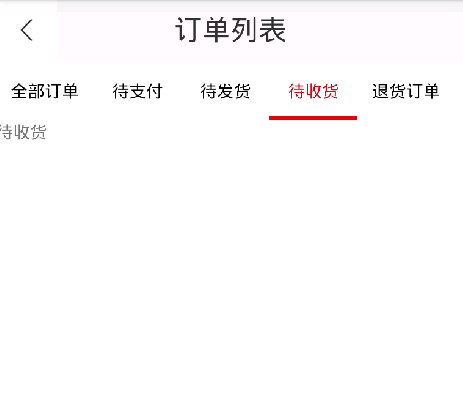
在一个购物的APP中,有四个分类,查看全部订单,待付款,待收货,退货订单,我们点击之后台转到订单详情页面,这个页面的结构是:
当我们点击 查看全部订单,待付款,待收货,退货订单这四个中的一个的时候,让TabLayout选中指定的位置,具体的方法为:
//这里的tab是使用intent.putExtral("tab",int)传过来的
private void initValidata(int tab)
{
mTabPagerAdapter = new TabPagerAdapter(getSupportFragmentManager());
mTabPagerAdapter.setCategoriesBeans(categoriesBeans);
info_viewpager.setAdapter(mTabPagerAdapter);
info_viewpager.setTop(tab);
tab_layout.setupWithViewPager(info_viewpager);
//这里就是选中指定的位置
tab_layout.getTabAt(tab).select();
}还可以参考下面的博文:
tablayout+viewpager+fragment组合使用以及懒加载机制























 429
429











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








