前言
由于分开学习Angular的组件、服务、模块比较单调,所以写了一个实战课程–仿豆瓣电影,功能比较简单,就是热门电影的展示、搜索。麻雀虽小,五脏俱全,我尽量包含在实际工作中用到的各种技术。
代码地址: https://github.com/zhuzhiqiang/douBanVideo.git。
大家有什么问题,直接在评论区提出来就可以,我会回复的。
框架选择
- UI框架选择 bootstrap
- Angular8.1.0
- jQuery
工程搭建
选择一个工程目录,在该目录下打开控制台,执行下面的命令。
- ng new douBanVideo
- cd douBanVideo
- npm i bootstrap --save
- npm i jquery --save
Angular 环境的搭建可以参考我的另外一篇文章 Angular 8.1.0 环境搭建 & 初始化项目
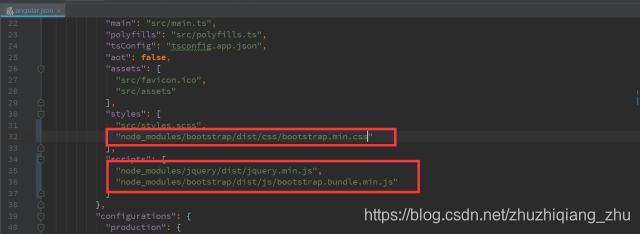
配置 bootstrap 和 jQuery,打开根目录下的 angular.json,增加下图红色框中的代码。

启动项目
- npm run start
- 浏览器输入http://localhost:4200
运行效果图

GitHub代码
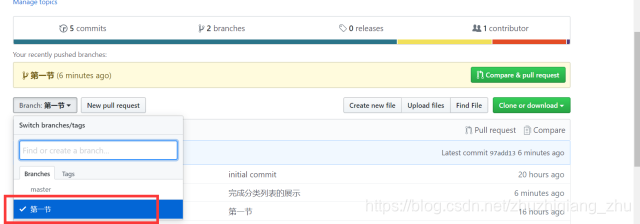
这一节的代码在 第一节 这个分支节点上,以后每一节教程我都会单独建立一个分支。

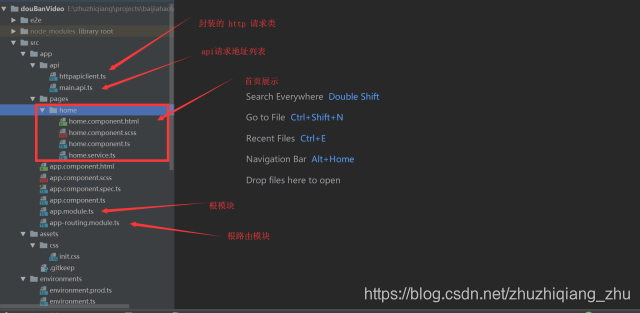
代码结构介绍

大家从 github 上把代码 pull 下来,run 起来下效果。
欢迎大家 转发、评论、收藏





















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








