在项目开发中会二次封装很多常用的公共组件,手写引入到全局比较麻烦,分享一个把组件自动导入到全局的插件
unplugin-vue-components
1.安装
pnpm install -D unplugin-vue-components
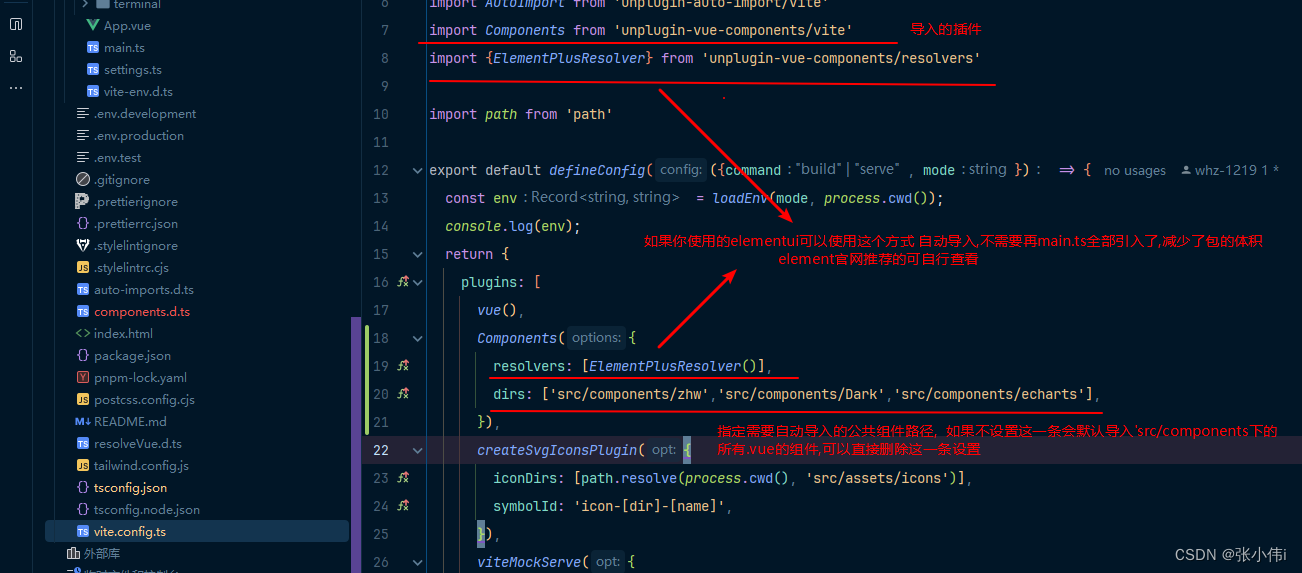
2.vite.config.ts中引入
import Components from 'unplugin-vue-components/vite'Components({//放在plugins:下
dirs: ['src/components/zhw','src/components/Dark','src/components/echarts'],
}),
//如图
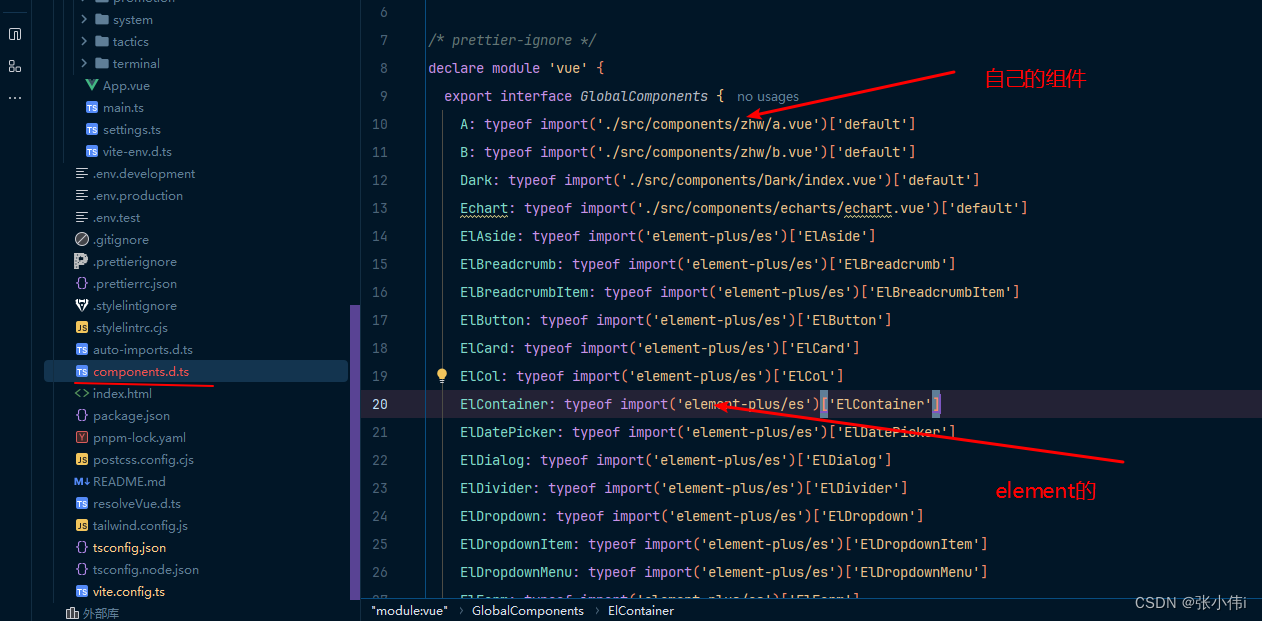
3.会自动在项目中生成conpontents.d.ts文件

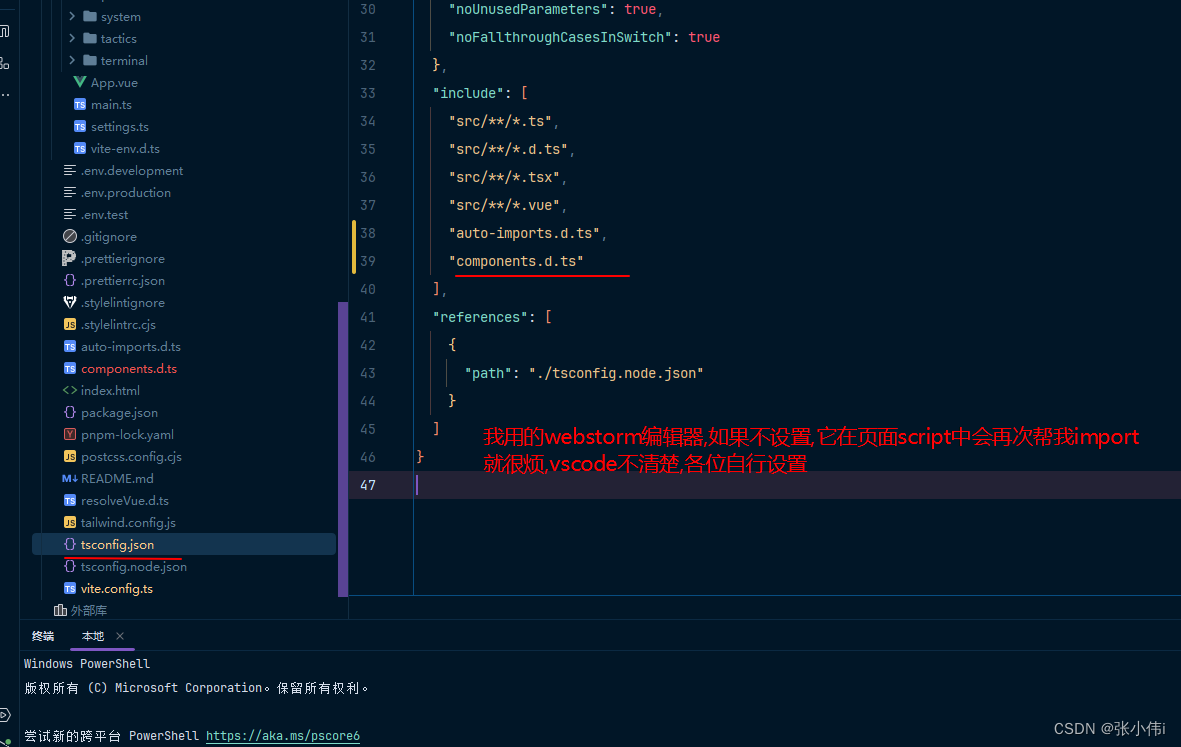
4.(可写可不写)在tsconfig.json下添加conpontents.d.ts























 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








