苹果在AR一直布局VR,最近的苹果开发者大会上,果家终于放出大招:iOS移动端ARKit平台以及VR兼容新桌面操作系统macOS High Sierra
和几个做算法设计的程序猿聊天,大家都觉得AR不是什么新东西,尤其是Pokemon Go推出的前后,好多大小公司都对AR有所涉猎,比如阿里的AR红包,百度的AR地图;墙外的科技公司也是百家齐放。这次苹果放出的ARKit相比之下到底有什么新意呢。
苹果家的ARKit工程师现场给AR简单定义,然后给出的几个例子:
童话世界在床单上的构建(母婴行业和K12的小伙伴们有没有睁大眼睛看这段)
IKEA 在线选家具
Pokémon Go 效果提升 , 沉浸式体验升级
增强现实(AugmentedReality,简称 AR),是一种实时地计算摄影机影像的位置及角度并加上相应图像的技术,这种技术的目标是在屏幕上把虚拟世界套在现实世界并进行互动。
比起在开发者大会上展示的wingnutAR,指环王团队的DEMO ,这几个码农展示的列子对开发者来说更细腻更有启发性。
苹果很少在大会上吹嘘算法有多厉害,只是展示效果,的确终端用户是不看算法的,要的就是效果。
总结一下工程师的介绍:ARKit平台上的作品不光是视觉上的提升,对于开发者来说,更容易操作。
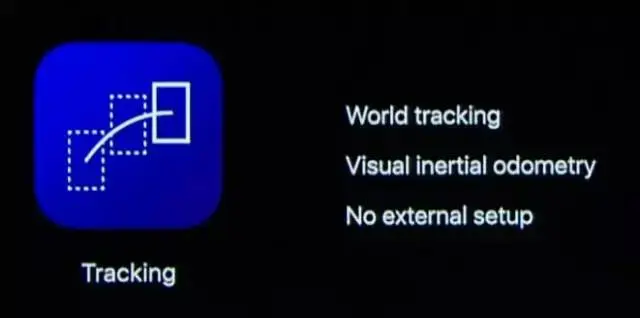
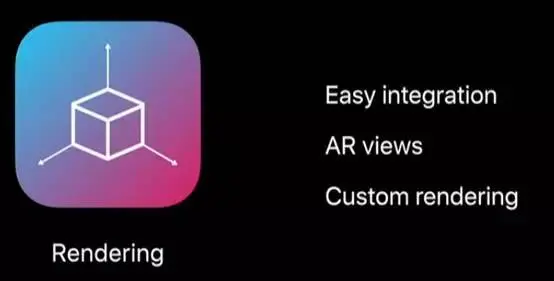
工程师说,在过去要想创作一个好的AR系的东西,下面视频截图里这些关键词领域内的知识你都要懂:

而苹果的ARKit会让一切变得更容易
ARKit到底是什么呢?童颜简单几个字描述清楚移动端的AR平台,高级API。

ARKit主要有三层核心技术技术
第一层:快速稳定的世界定位 ,包括实时运算,运动定位,无需预设(软硬件)

第二层:平面和边界感知 碰撞测试和光线估算,让虚拟内容和现实环境无缝衔接。

第三层,渲染 支持各种渲染制作工具,目标就是简单易用,和其它插件融合度好。

另外让开发者们惊叫的就是 Unity3D和Unreal也是全线支持。
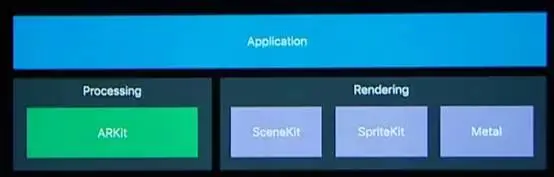
好了,我们看看这个ARKit到底怎么用:苹果AR工程师总结起来也是超级好用,看下图

一切的核心是

,首先创建一个ARSession。
然后就是设置你的ARsession configuration
可以使用Xcode或者Unity3D的ARKit插件,下面会介绍如何在Xcode里创建ARKit项目
推荐使用macOS10.13 and Xcode 9 ,如果用iPhone或者iPad测试的话同样iOS系统需要升级到11 beta.
回到本文吹嘘的3分钟用ARKit做出个AR项目。我们一步一步来
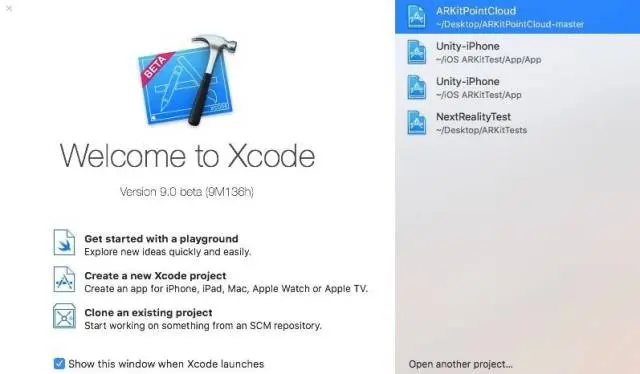
首先创建你的Xcode项目

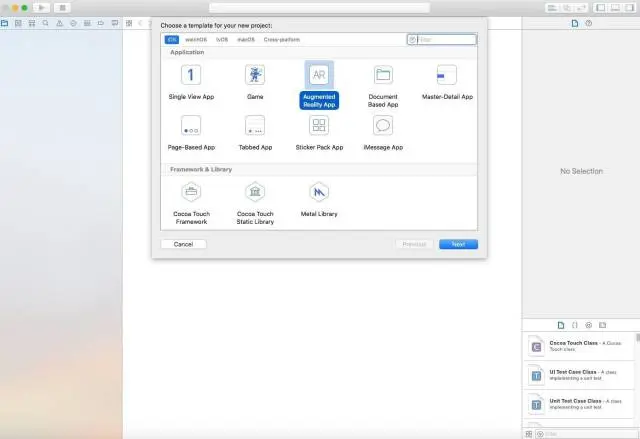
选择AR App

选择下一步
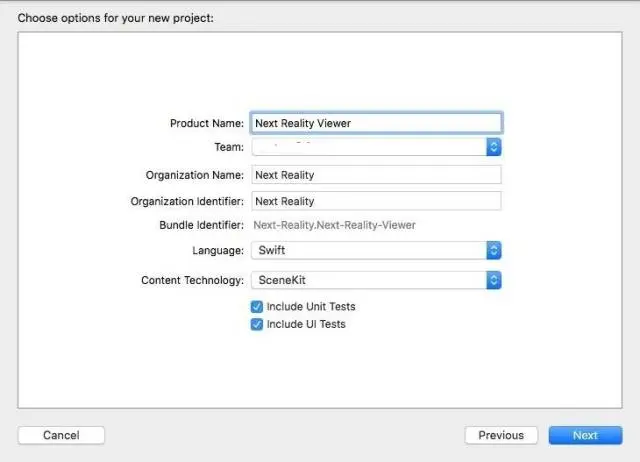
在项目选项页面, 内容技术Content Technology要选择 SceneKit .
ARKit提供了两种主要AR技术Content Technology 分别是:
Scenekit: 基于3D场景
SpriteKit:基于2D场景
另外的Metal是Apple新一代图形API

Team那里可以填写你的开发者ID
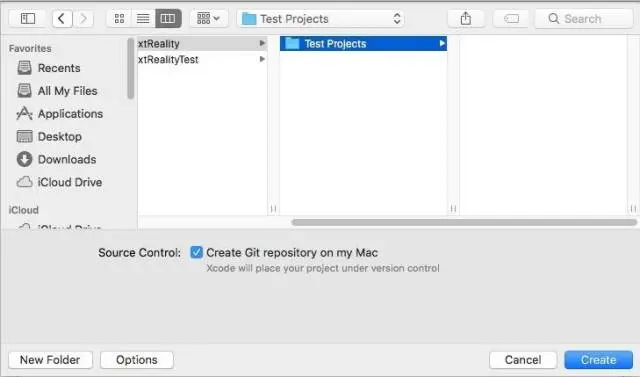
下一步,选择项目保存的路径,继续

不出意外你应该可以看到下面的画面

接下来要准备你的三维模型,一般的Mesh低模都可以,推荐使用dae格式文件。
(感谢jasonodon team的图片)下面是我测试用的模型,记得贴图也要一起输出

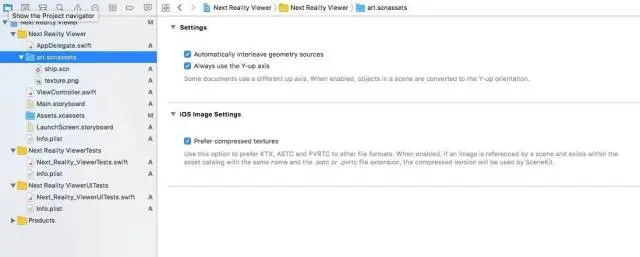
下面要把模型加到项目里了,大家觉得会很麻烦吧。苹果ARKit团队答应过的,炒鸡简单,只要找到你的项目目录,以及项目下的art.scnassets 文件夹。

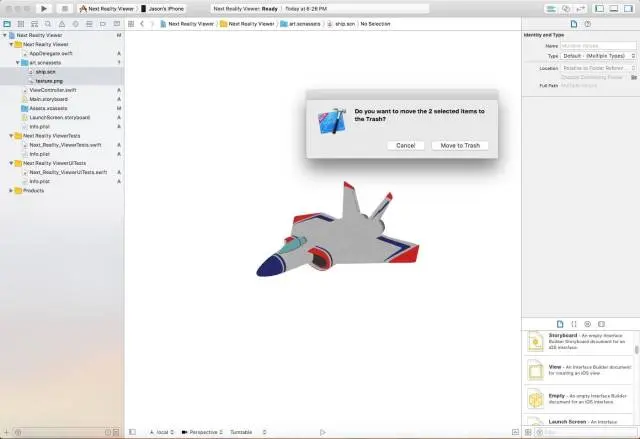
里面有艘船,船是ARKit自带的demo里的,删掉船和船的材质,换成你自己的模型和材质,比如我例子中的广告牌。

微调广告牌尺寸 (这里有点麻烦,拼手气吧,你自己的模型你做主)。
修改关键代码并生成项目
记得把代码里的船(ship.scn)换成我们的新模型名称就可以
关键代码在这里:
let scene =SCNScene(named: art.scnassets/你的模型.dae")!
大功告成了! 就是这样的东西,就是要把模型滋生参数调节的漂亮一下就更好了

放上恐龙和白垩纪侏罗纪植物就是这样的效果了
特别想画蛇添足的引用来自美剧硅谷最新一集的一句台词 :“thedemo is amazing when you run it on a 10,000$ rig, but future of VR is mobile.thereis no phone on the earth can handle a demo like that not let alone the fullbloated platform.” 这句台词核心说未来的VR属于移动平台。人手一台的移动平台就是我们每人都有智能手机,未来的AR设备只能越来越简洁,而配置却会更亲民,价格更低,处理器不一定更快。对于终端用户和开发者一样,简单好用低配才是王道。

送上ARKitdemo代码一段,网上应该可以随便搜到,
项目结构
//在界面上创建ARSCNView,用于展示AR
@IBOutlet var sceneView: ARSCNView!
override func viewDidLoad() {
super.viewDidLoad()
// 设置代理
sceneView.delegate =self
// 显示一些数据,如fps之类的
sceneView.showsStatistics = true
// 创建一个SCNScene,用于显示3d模型
let scene =SCNScene(named: "art.scnassets/ship.scn")!
// 将加载了3d模型的SCNScene设置成ARSCNView的scene
sceneView.scene = scene
}
override func viewWillAppear( animated: Bool){
super.viewWillAppear(animated)
// 为ARSCNView设置一个会话配置类
let configuration =ARWorldTrackingSessionConfiguration()
// 开始session
sceneView.session.run(configuration)
}
override func viewWillDisappear( animated:Bool) {
super.viewWillDisappear(animated)
// 暂停session
sceneView.session.pause()
}
通过代码分析可以发现,在ARKit中主要有几个类
ARSCNView:一种显示AR体验的视图,它通过3D SceneKit内容增强了相机视图
ARWorldTrackingSessionConfiguration: 会话配置类,在配置类对象里设置会话如何将真实的设备运动映射到3D场景的坐标系统里,这里默认是使用重力
SCNScene: SceneKit 内容的容器. 你可以从3D建模工具生成的文件中加载一个场景,或者用代码创建一个 ,然后把它显示在视图上
体验感受
ARKit API够简单,效果够好,还有就是不需要额外硬件,苹果家族基本都支持

























 4075
4075

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








