iPhone X 的到来,惊艳的是果粉,苦逼的是程序猿。今天升级到Xcode9.0,运行项目,所谓的全屏 iPhone X,but 页面好像也没有全屏,于是根据之前的适配经验,总算初步解决了这个问题,记录如下,以备后需。
App 页面适配
适配前
问题:App 未全屏显示
解决办法
LaunchImage 中添加一个和 iPhone X 相关的启动图片
* 图片尺寸:1125 * 2436
* Contents.json 中代码如下
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
适配后
页面布局细节
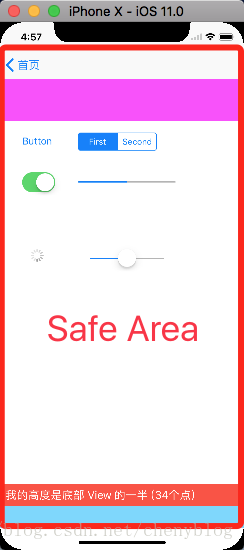
Safe Area
动机
- iPhone X 取消了 Home键,实现了高屏占比,所以默认 View 的区域是全屏幕
- 屏幕四周有圆角、顶部有“刘海”、底部有手势区域
顶部导航栏

* 注意:导航栏高度是 44 + 44
底部手势区域
Safe Area 如下图 (红色区域)
Safe Area 大小
竖屏
- 1
- 2
- 3
- 4
- 5
横屏
- 1
- 2
- 3
- 4
自动布局时的注意点
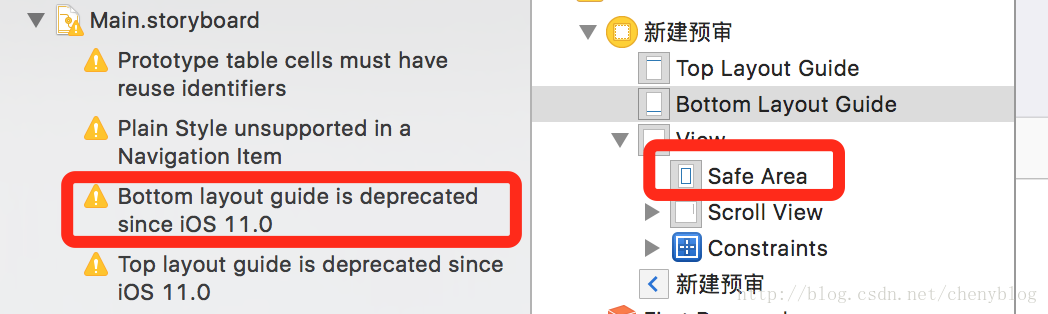
- iOS11 以前,我们布局时,视图的 top 和 bottom 一般参照的是
Top Layout Guide和Bottom Layout Guide - iOS11 以后,那两个参照已经
deprecated(过时)了,而被Safe Area取代。 Safe Area要求最低支持 iOS9.0
但凡和父视图相关的 top 或者 bottom 属性的自动布局,应该参照 Safe Area。(之前默认是 Superview,当然如果产品允许,那就是另一回事了)
-
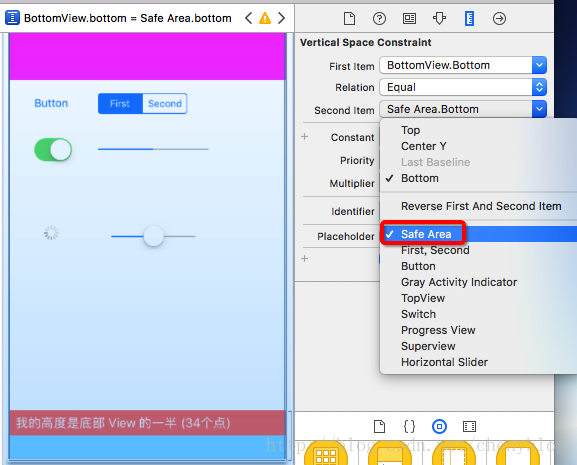
选择 Safe Area布局示例如下:
-
未选择 Safe Area布局示例如下:
网上有看到有黑iPhone X的,说用它没法玩王者荣耀等游戏,理由是可能看不到自己有多少钱或者推塔键和信号键没了,对此估计是多虑了!iPhone X 出售之前,游戏厂商肯定会做适配,高屏占比只会提高游戏体验,不会产生那么严重的视觉问题的。
- 适配前后,效果图示例如下:
Xcode9 适配
WKWebViewJavascriptBridge
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
部分页面适配 iPhone X
底部有按钮的页面
适配前
其底部约束如下图:
适配后
其底部约束如下图:
控制器生命周期之viewSafeAreaInsetsDidChange
viewDidLoadviewWillAppearviewSafeAreaInsetsDidChange(NEW)viewWillLayoutSubviewsviewDidAppear



































 4万+
4万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








