大家都知道只需要实现
- (void)tableView:(UITableView *)tableView commitEditingStyle:(UITableViewCellEditingStyle)editingStyle forRowAtIndexPath:(NSIndexPath *)indexPath {}
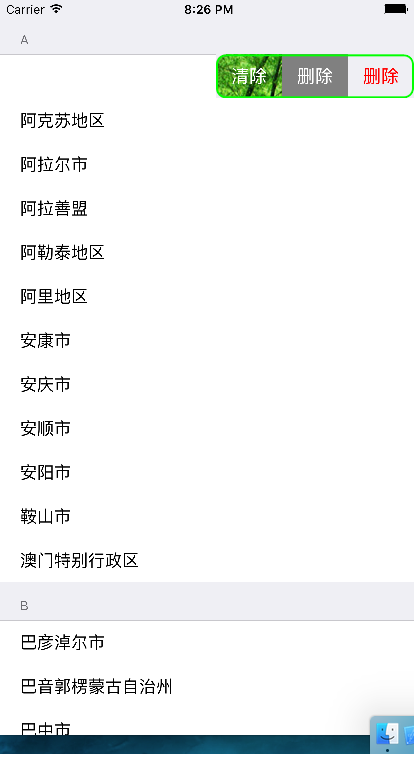
就能实现侧滑删除功能, 但是只能实现一个按钮, 并且样式还很丑^_^, 然后趁着周末休息时间研究了一下tableViewCell的一些功能(没做优化, 只是研究了一下属性)
其实, 从iOS8开始, 苹果就新增了一个API
- (NSArray<UITableViewRowAction *> *)tableView:(UITableView *)tableView editActionsForRowAtIndexPath:(NSIndexPath *)indexPath { }可以看到, 返回的是一个UITableViewRowAction数组, 每一个UITableViewRowAction都代表着一个action,
比如
- (NSArray<UITableViewRowAction *> *)tableView:(UITableView *)tableView editActionsForRowAtIndexPath:(NSIndexPath *)indexPath {
/* UITableViewRowAction属性
+ (instancetype)rowActionWithStyle:(UITableViewRowActionStyle)style title:(nullable NSString *)title handler:(void (^)(UITableViewRowAction *action, NSIndexPath *indexPath))handler;
//按钮样式
@property (nonatomic, readonly) UITableViewRowActionStyle style;
//按钮标题
@property (nonatomic, copy, nullable) NSString *title;
//按钮背景色
@property (nonatomic, copy, nullable) UIColor *backgroundColor;
//背景毛玻璃效果
@property (nonatomic, copy, nullable) UIVisualEffect* backgroundEffect;
*/








 本文介绍了如何通过实现UITableViewDelegate的方法来自定义UITableViewCell的侧滑删除功能,不仅可以添加多个按钮,还展示了如何改变默认样式。从iOS8开始,苹果提供了UITableViewRowAction API来实现这一功能。同时,对于iOS8以下版本,推荐使用第三方库JZTableViewRowAction实现类似效果。
本文介绍了如何通过实现UITableViewDelegate的方法来自定义UITableViewCell的侧滑删除功能,不仅可以添加多个按钮,还展示了如何改变默认样式。从iOS8开始,苹果提供了UITableViewRowAction API来实现这一功能。同时,对于iOS8以下版本,推荐使用第三方库JZTableViewRowAction实现类似效果。

 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 83
83

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








