【computed计算属性】聊天信息检索
聊天信息检索
功能描述
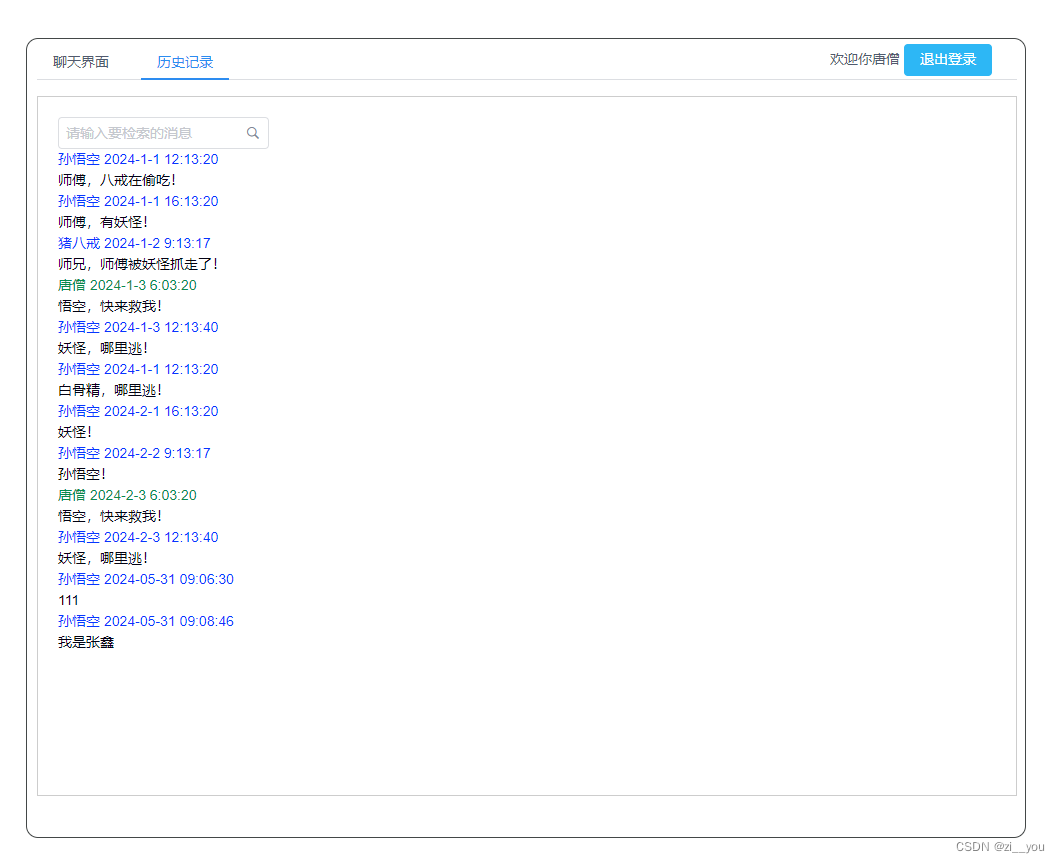
1、显示历史记录

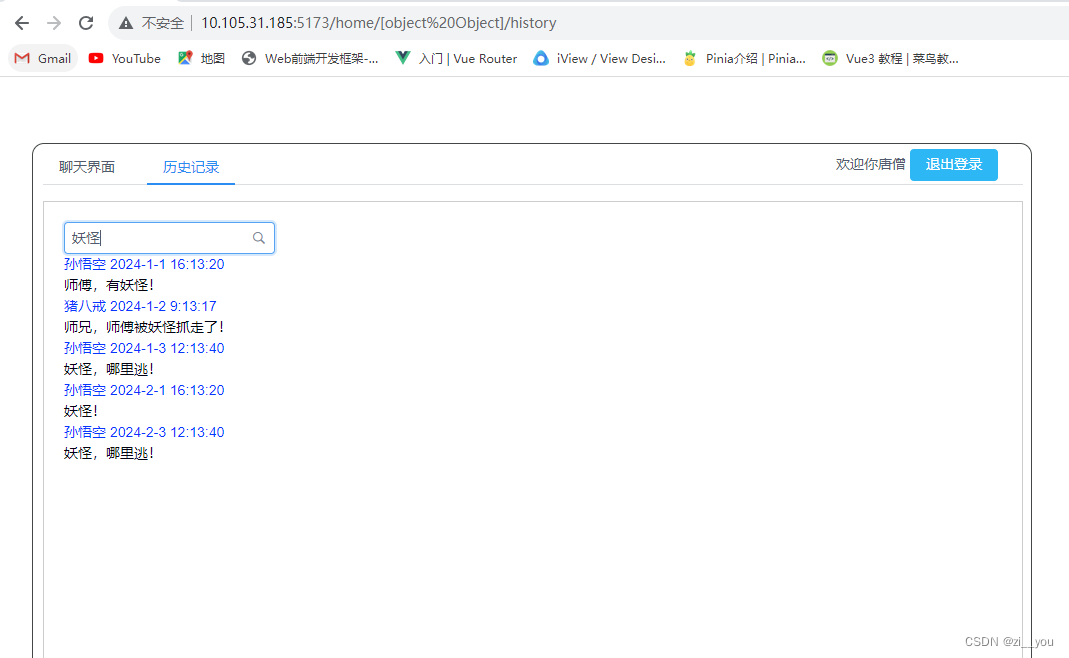
2、消息检索:文本框输入关键字,显示对应的聊天内容。(没有做高亮,可以通过自定义指令来进行高亮显示,此处略)

方法实现
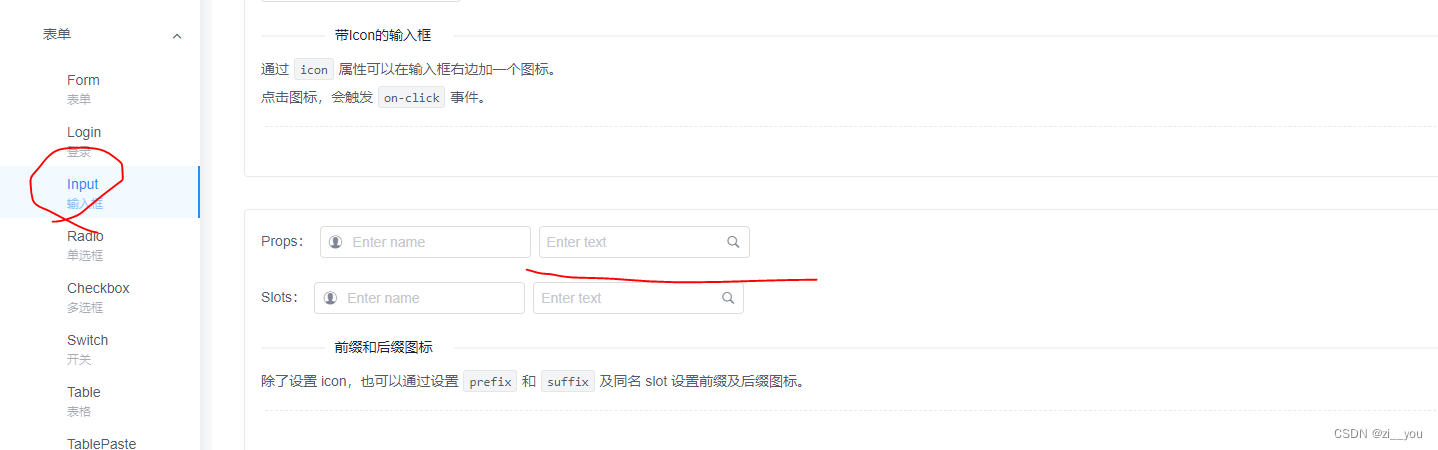
1、iview框架中找文本框

2、代码实现
-
定义要检索的字符

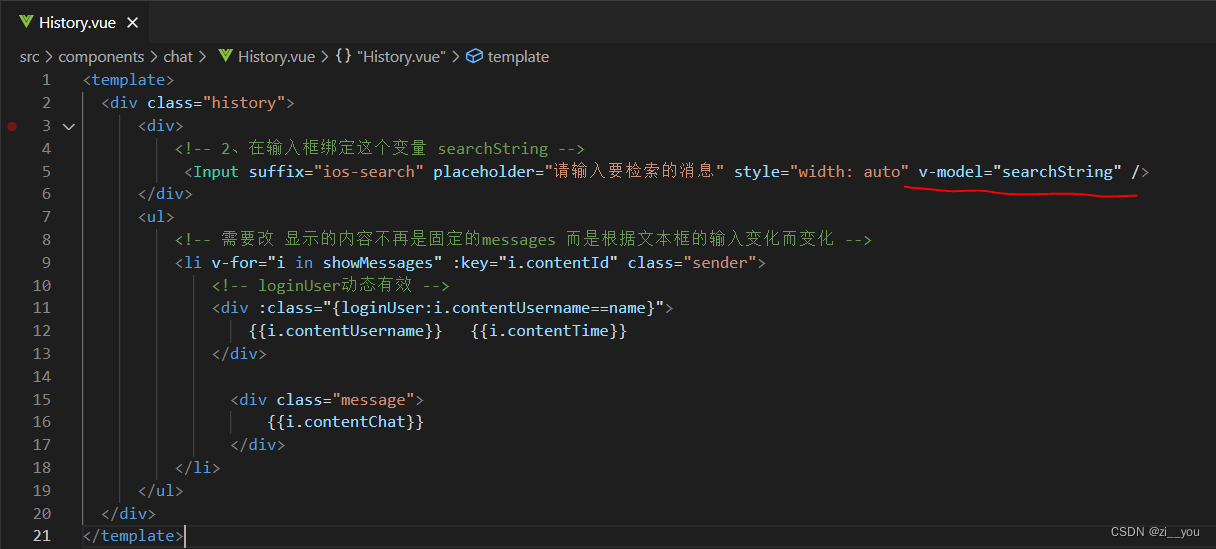
-
v-model绑定数据

-
计算属性(列表显示的数据随文本框的变化而变化)
// 1、定义一个动态显示的消息数据 计算属性
const showMessages = computed(() => {
//我要做的事情
if (searchString.value!=null) {
// 如果 不为空,就在messages的content_chat中查询是否存在“妖怪”这个字符串,存在就返回
return messages.value.filter(
(item,index,arr)=>{
return item.contentChat.includes(searchString.value)
}
)
} else {
// 如果searchString文本框为空 showMessages就是messages
return messages.value
}
})
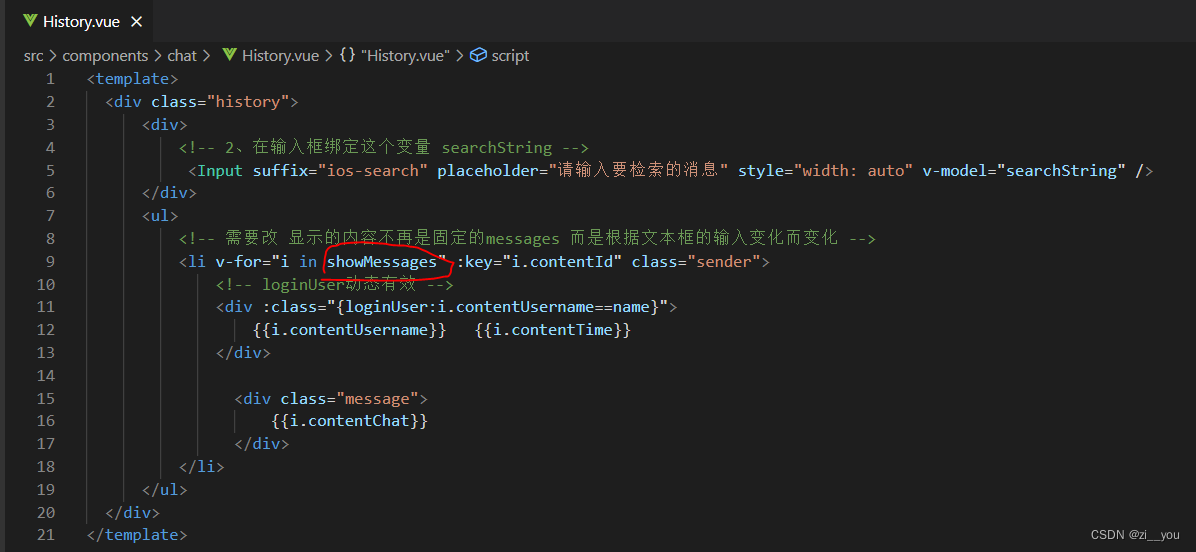
- 最后列表渲染showMessages计算属性的内容

注意
messages来自于页面加载时后台请求的数据,详见上一篇文章






















 267
267

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








