1.控件
UICollectionView+UIScrollerView (2个)
1个UIScrollerView 用于放所有的Emoji表情。
另一个UIScrollerView作为底部 selectBar样式,可以滚动选择
2.代码实现Emoji表情
所有的Emoji表情都有统一的Unicode编码 比如 �� 对应 \ue 056
参考[http://blog.csdn.net/csj1987/article/details/6662764]
这样就很简单了 只要给每个label.text设置为Emoji表情的编码,则可以显示出来。
3.具体UI实现
利用UICollectionView, 对每个cell 填充一个UILabel ,但为了实现表情的删除功能,我用了UIImageView+UILabel. 因为最后一个Emoji表情换为 设置UIImageview的image.自行上网找一张删除按钮图片。
UI库 [http://www.iconfont.cn]
计算方面:对于iphone5,每页基本放21个表情,包含最后的删除。
则通过计算页数,设置uiscrollerview的contentsize.再设置pageEnable=YES
这样子,emoji表情的滑动切换也实现了。
再实现下方表情的选择bar还有后面的点击按钮基本就可以了。
4.删除功能的实现
简单粗暴:附上代码即能明白
NSUInteger lastCharIndex = [myString length] - 1; // I assume string is not empty
NSRange rangeOfLastChar = [myString rangeOfComposedCharacterSequenceAtIndex: lastCharIndex];
myNewString = [myString substringToIndex: rangeOfLastChar.location];
参考 [http://stackoverflow.com/questions/11759855/how-to-remove-the-last-unicode-symbol-from-nsstring]
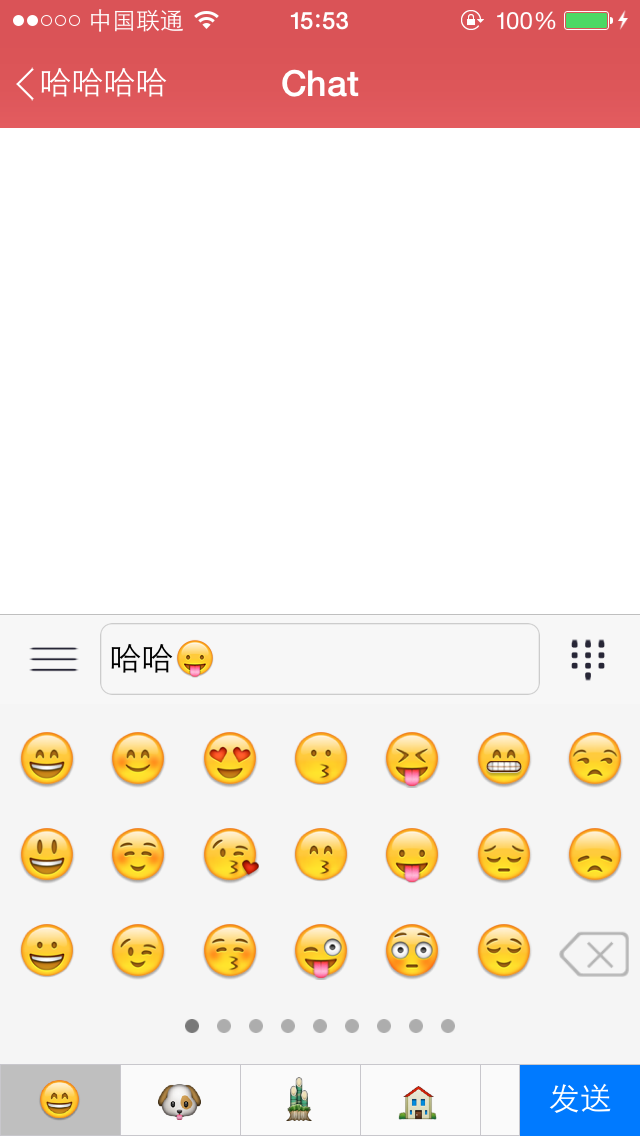
效果图:























 1255
1255

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








