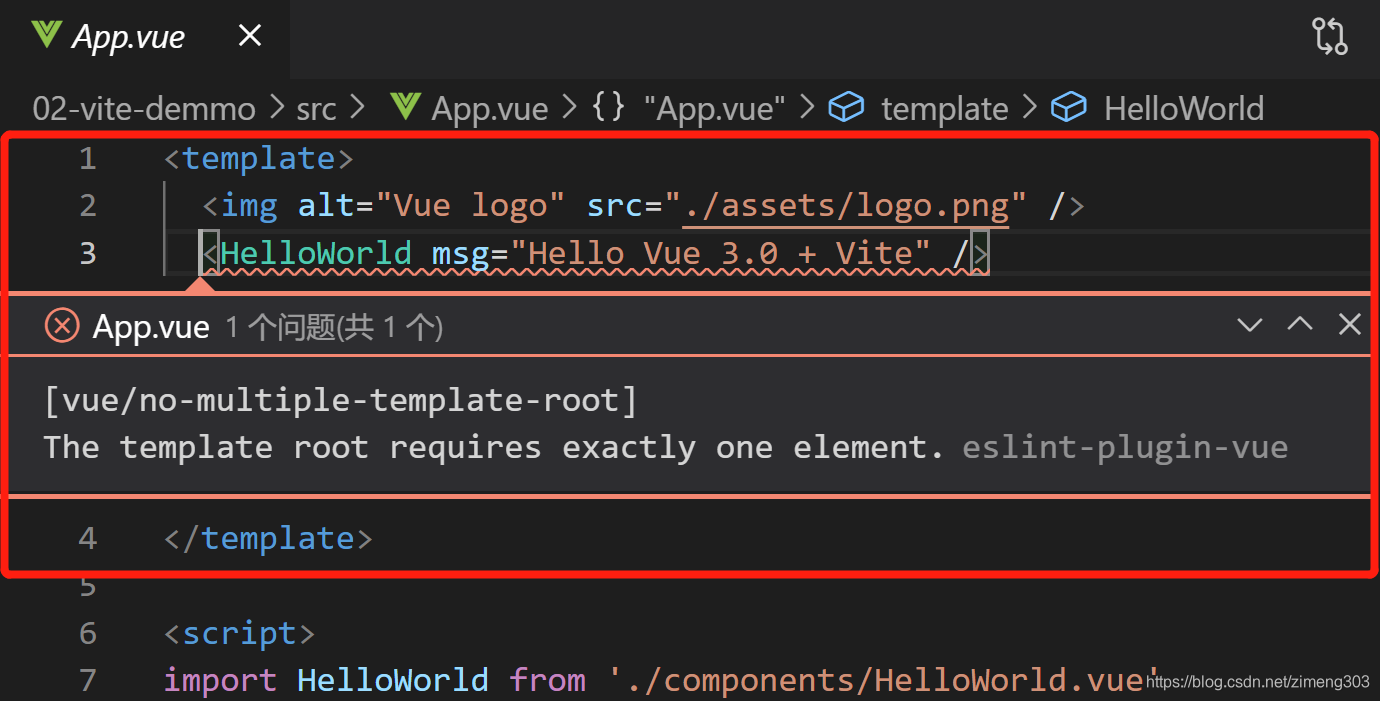
[vue/no-multiple-template-root]The template root requires exactly one element.eslint-plugin-vue
原因分析
- 报错示例,如图所示:

上述问题的产生,一般是由于Visual Studio Code中安装了Vetur插件,它在检测vue-html模板时,使用了eslint-plugin-vue插件。
解决方案
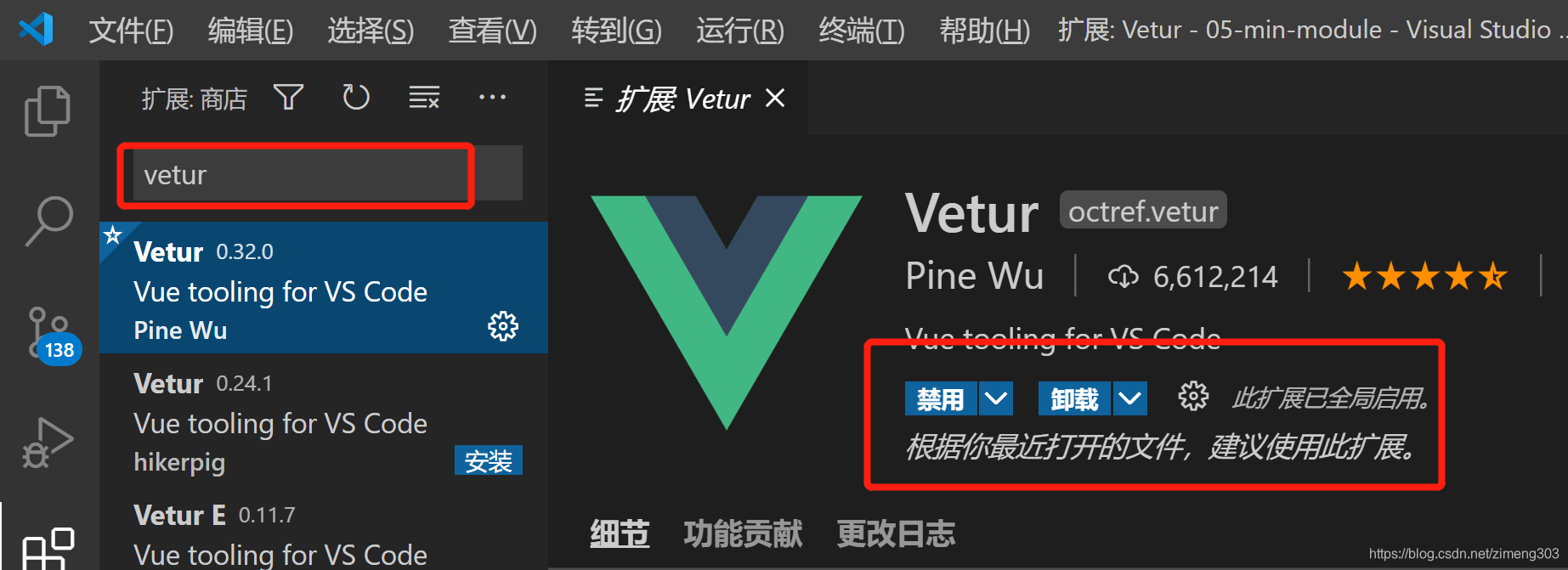
- 查看是否安装了
Vetur插件


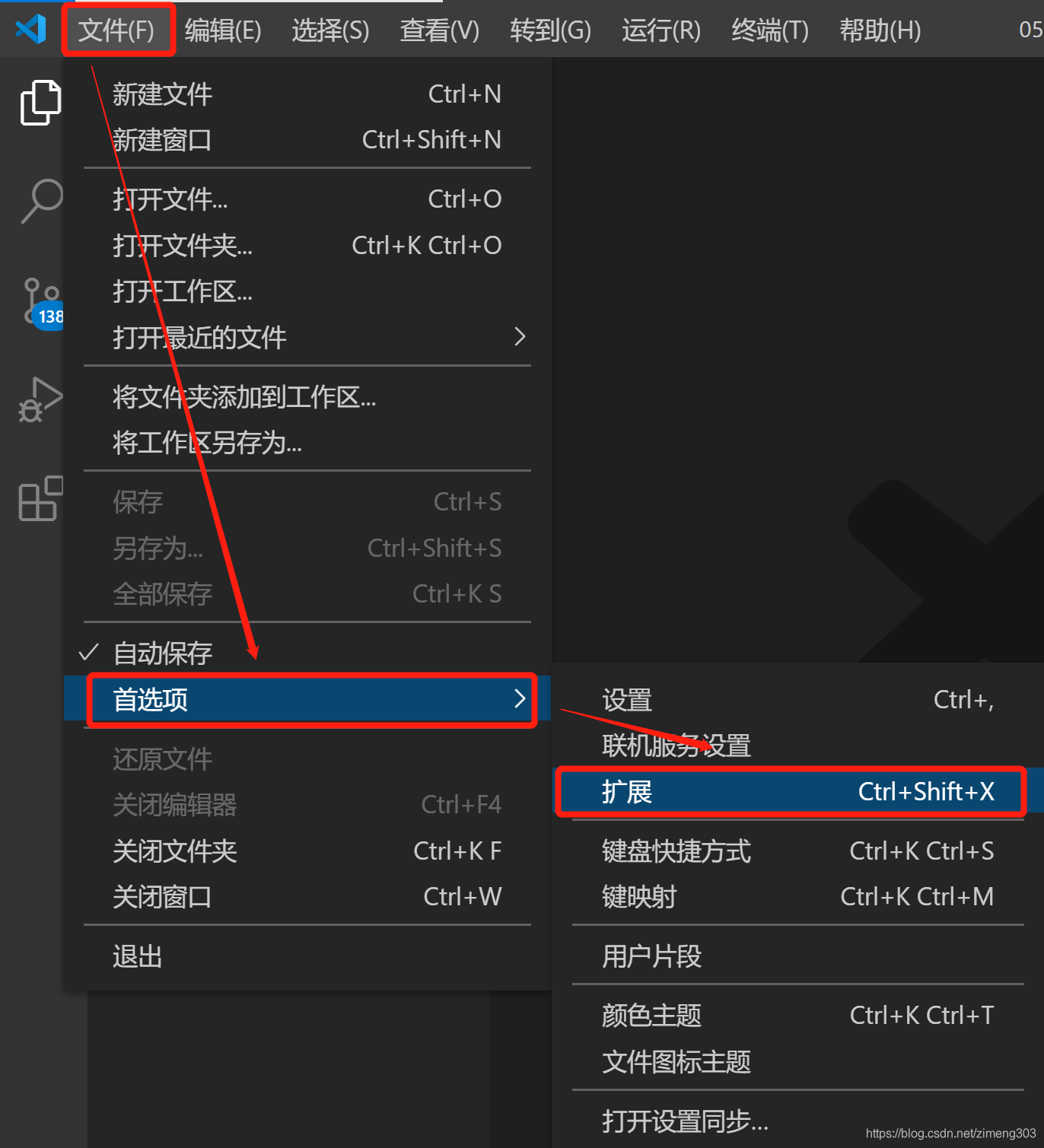
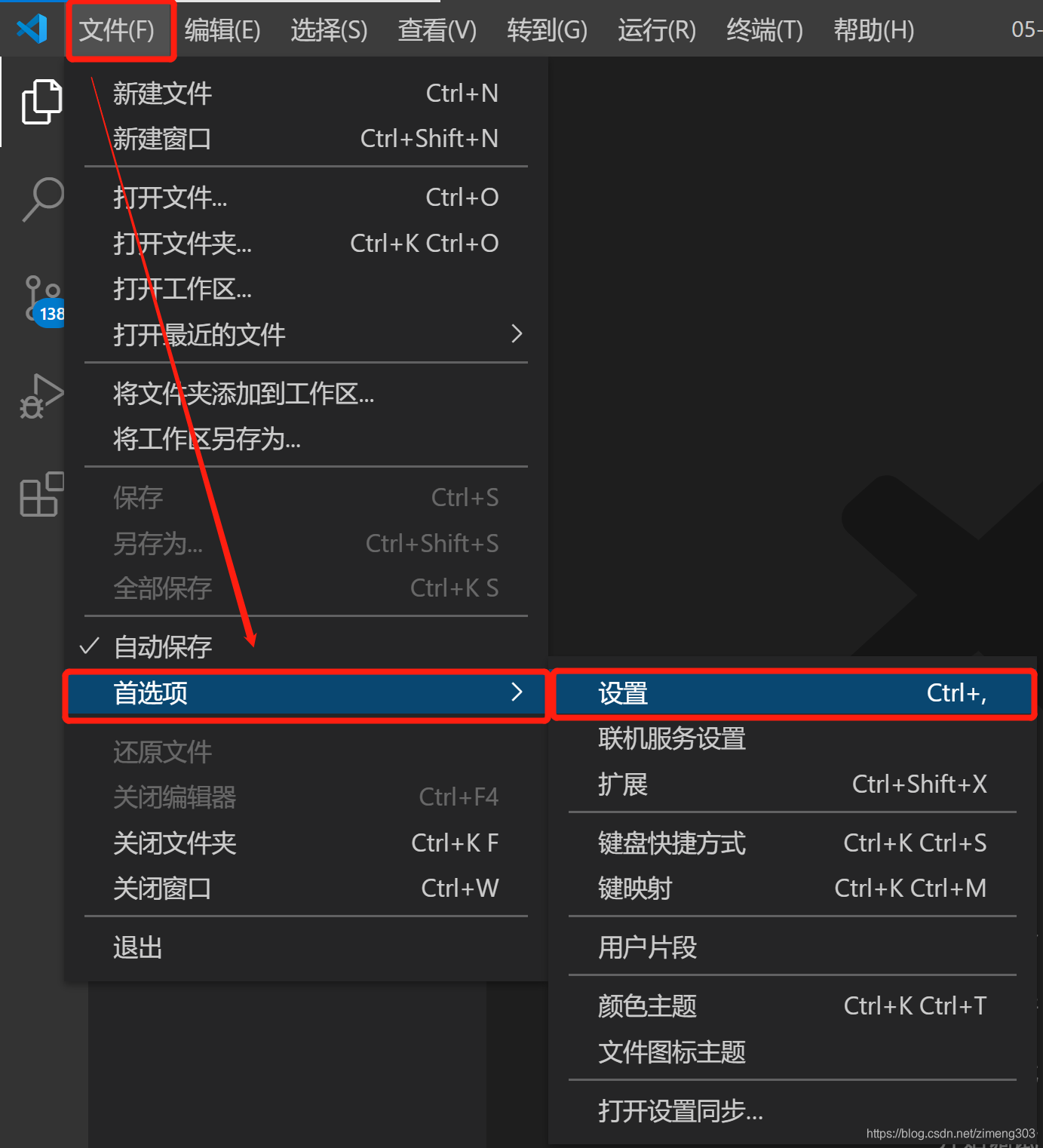
- 点击
文件 -- 首选项 -- 设置进入设置页

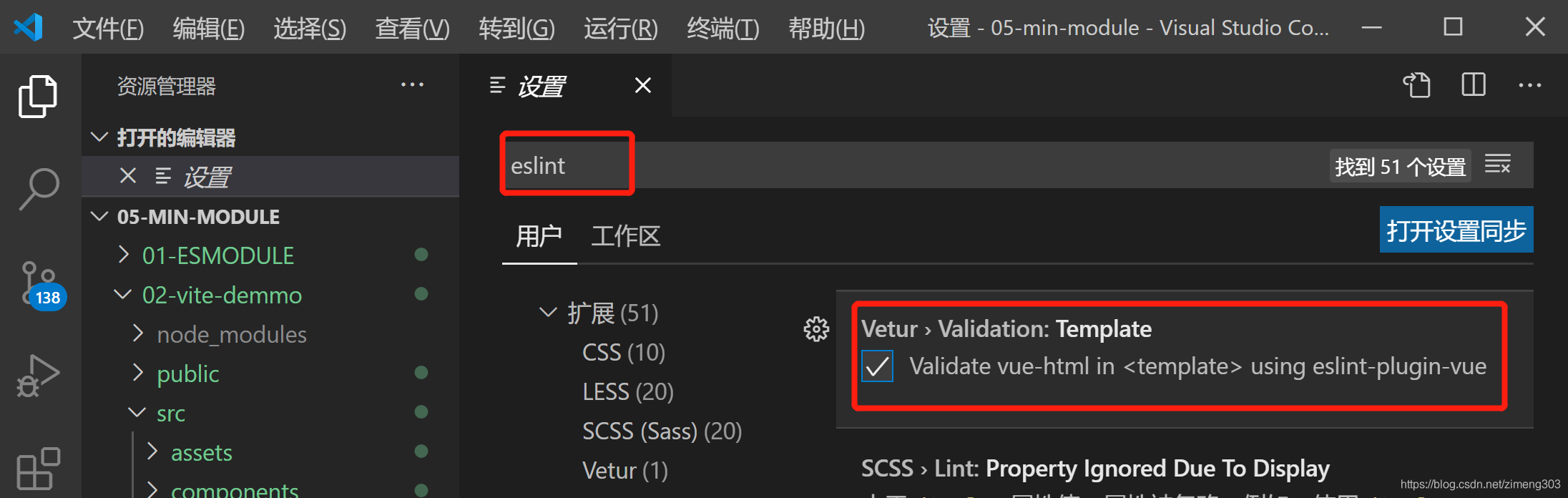
- 搜索
eslint,查看Validate vue-html in using eslint-plugin-vue是否勾选

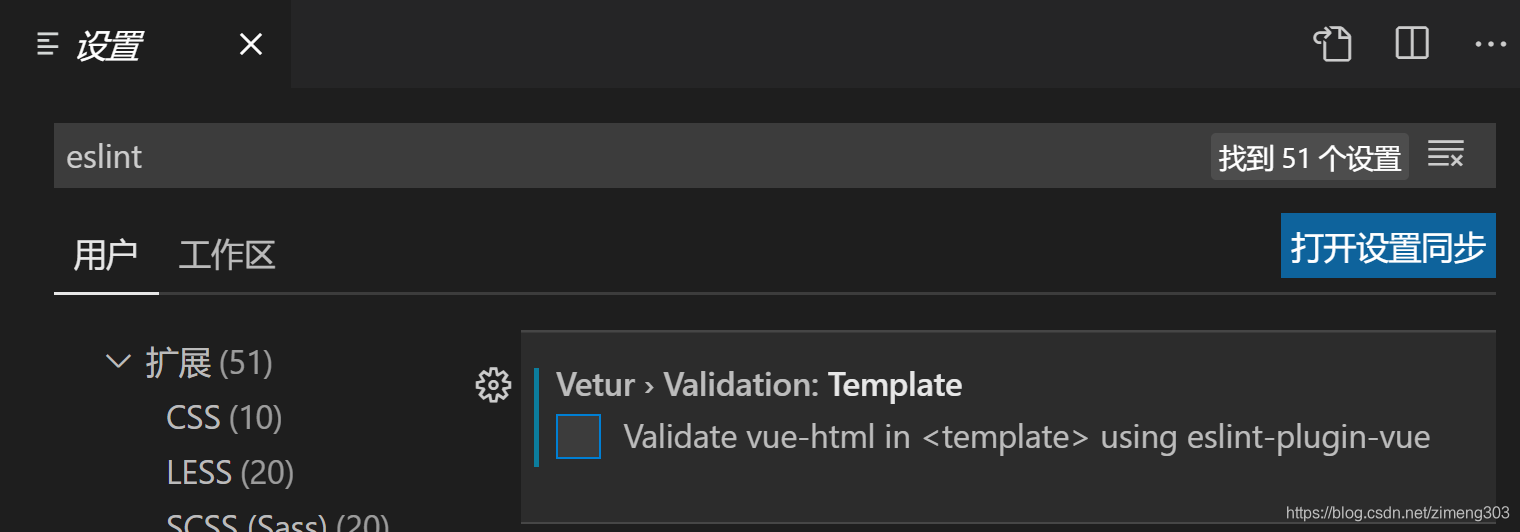
- 取消勾选
Validate vue-html in using eslint-plugin-vue

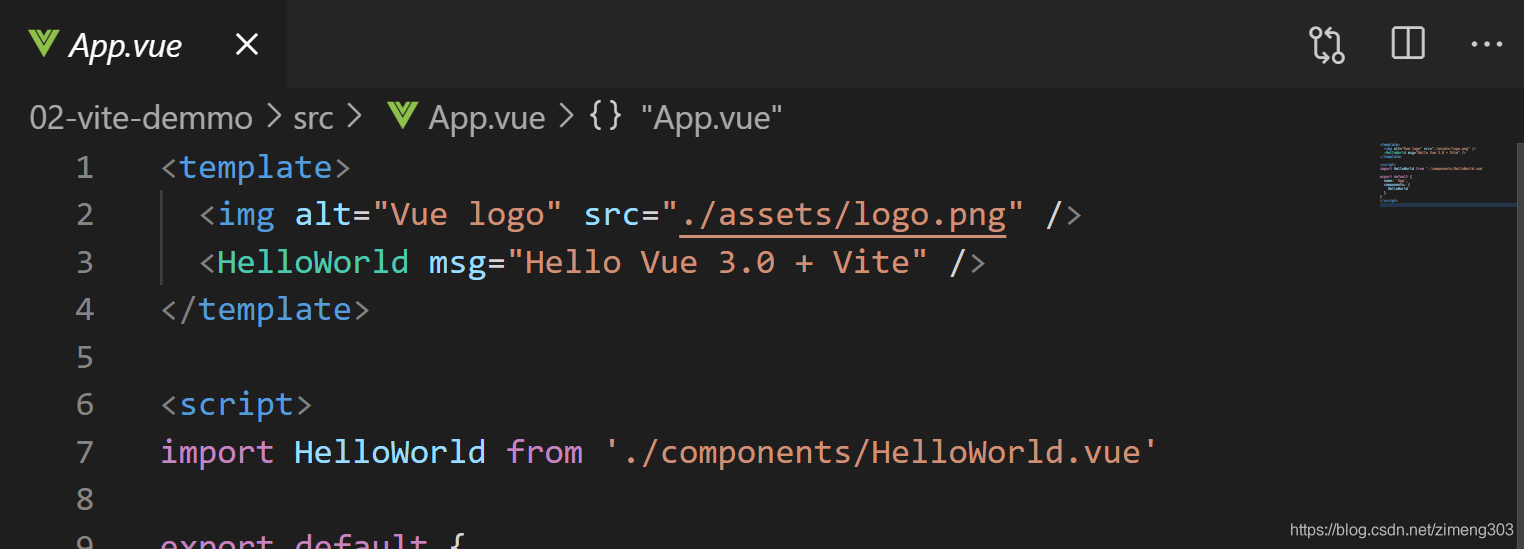
- 查看
vue组件,可以看到,报错信息已经不存在了
























 2034
2034











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








